【Figma】無料でWebサイトデザインを作成してみる

Figmaとは
WEBデザイナーをしている3年目の桜木です。
今回で6つ目の投稿記事になります!
今回は無料で使用できるデザインソフトである
『Figma』を使い、WEBサイトデザイン制作をゼロから行ってみます。
サイトの登録から学んでいきますので、基礎知識がない方でも大丈夫です!
それでは始めていきます。
サイトへ登録しよう
まずはFigma公式サイトにアクセスし、会員登録を行います。
サイトはこちらから https://www.figma.com/ja-jp/

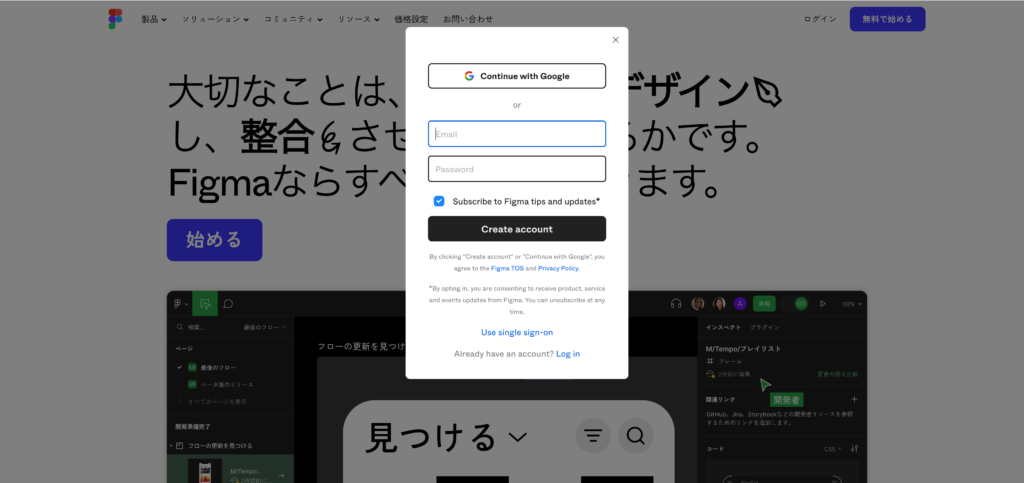
こちらがFigma公式サイトです。
右上の『無料で始める』ボタンをクリックしてみましょう。

Googleアカウントから簡単にログインすることができます。

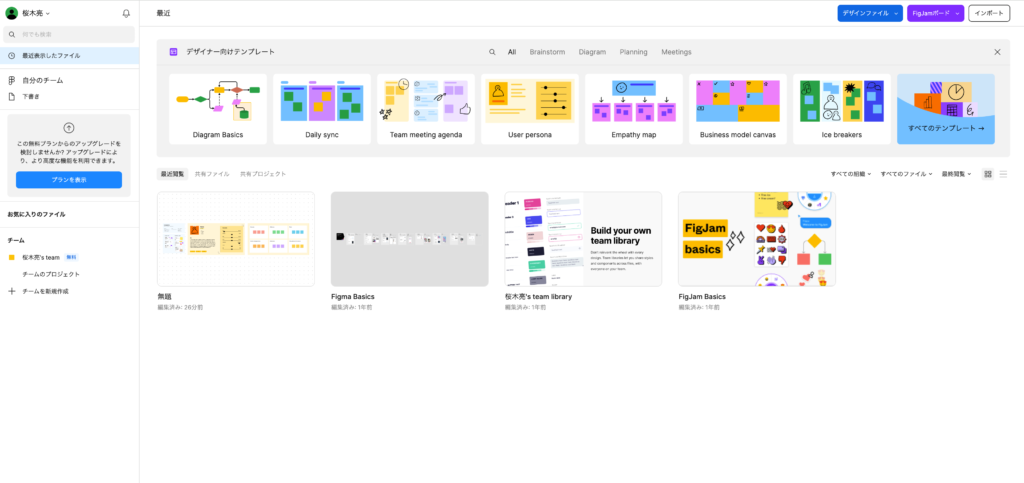
ログインが完了し、このような画面になったら成功です!
アートボードを用意しよう
続いては、デザインの土台となるアートボードを作ってみます。
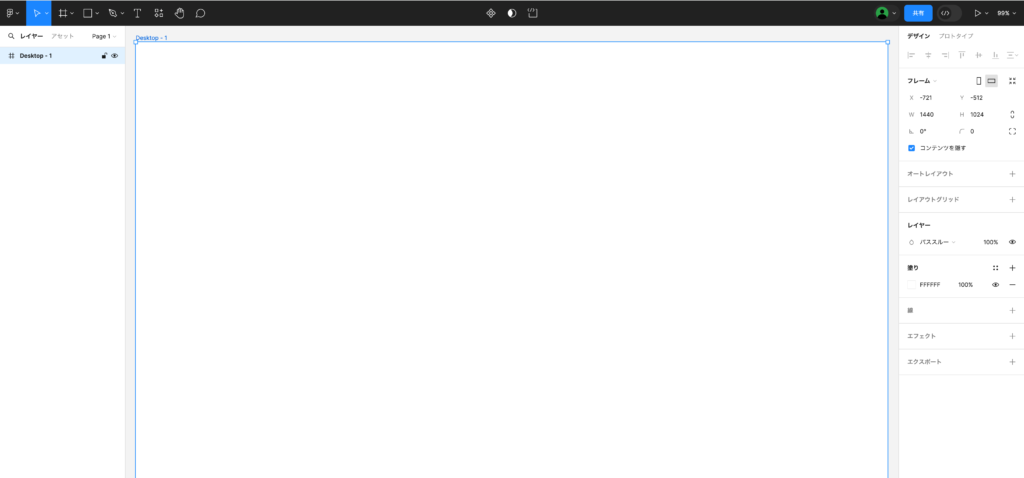
画面右上の『デザインファイル』という青色のボタンをクリックしてみましょう。

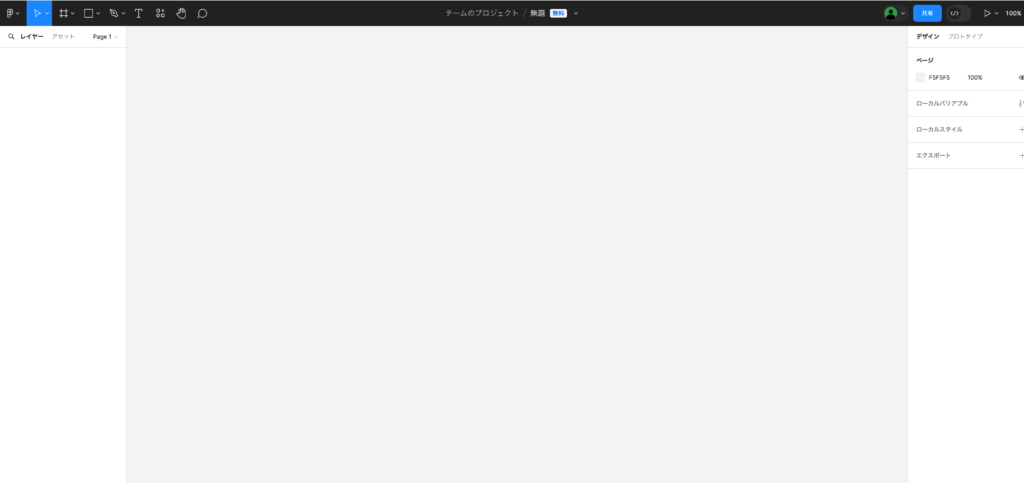
このような画面になります。

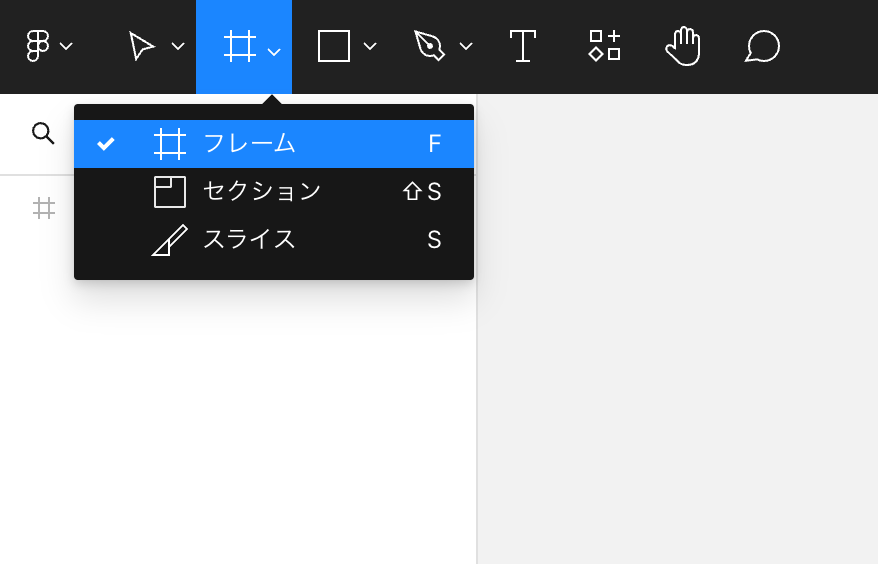
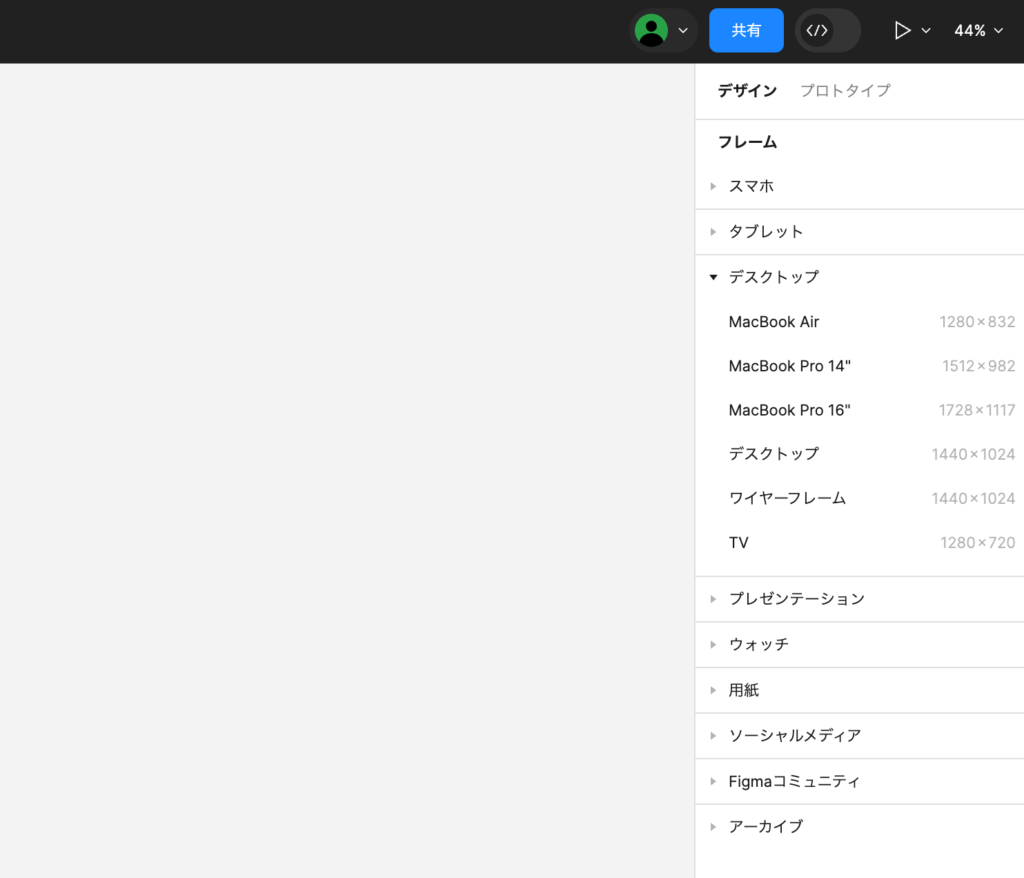
続いては、左上の『フレーム』をクリックします。

すると、画面右側にフレームのサイズがいくつか表示されます。
今回は『デスクトップ(1440×1024)』を選択しましょう。

このように、アートボードが表示されます!
簡単にデザインを作ってみよう。

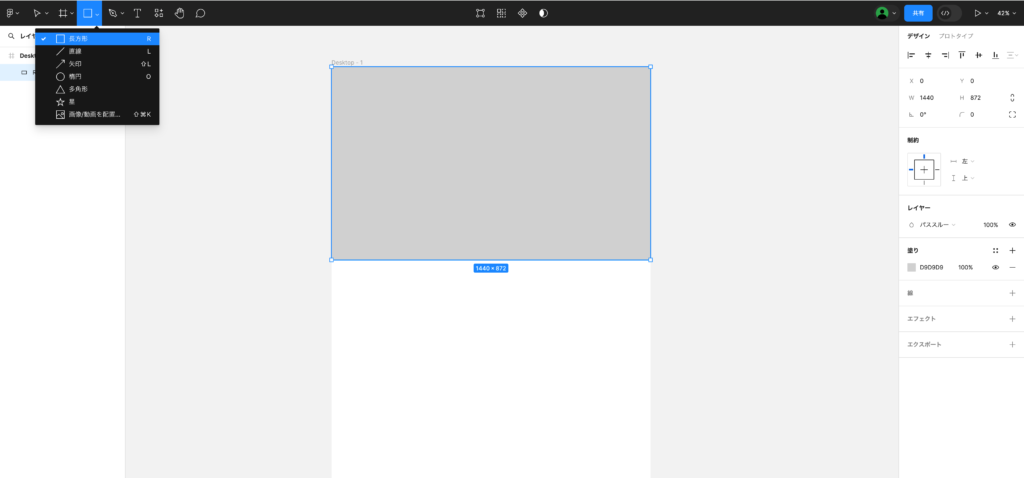
まずはオブジェクトの制作方法です。
左上の『□アイコン』をクリックして『長方形』をクリックします。
マウスをドラッグすることで、長方形オブジェクトを制作することができます。

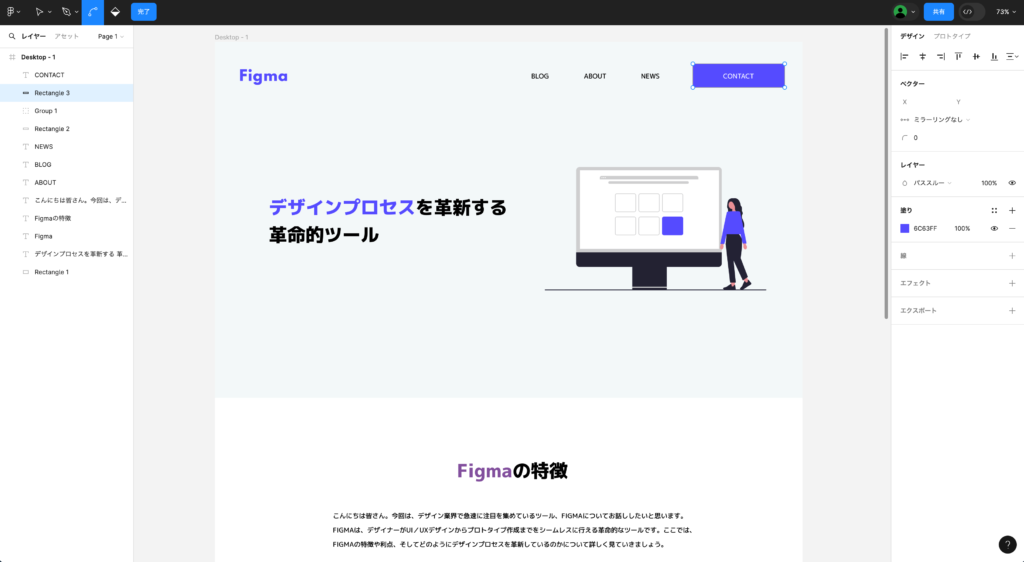
また、テキストの挿入も可能です。
左上の『Tアイコン』からテキストを挿入することができます。
また、Figmaでは標準で日本語フォントを使用することができないので、日本語フォントを使用したい場合は
こちらのプラグインを活用しましょう。
JP Font Switcher
https://www.figma.com/community/plugin/1222407847928087305/jp-font-switcher

また、画像・SVGの挿入なども、画面にドラッグアンドドロップするだけで可能です。
直感的に作業をすることができるのもFigmaの強みです。
今回説明したことを応用して、色々なWebデザインを作ってみましょう。
いかがでしたでしょうか。
Figmaでは無料でWebサイトデザインを簡単に制作することができます。
ぜひ、活用してみましょう。
また、Webサイトを作りたいなどの相談があれば
株式会社アルタにお問い合わせください!








