【Illustratorで簡単作成】マーブリング背景の作り方

こんにちは!
Webデザイナー2年目のhoriiです。
今回は、Illustratorのうねりツールを使用して、独特で芸術的な表現の「マーブリング背景」を作ってみようと思います。この表現方法を身につけることで、またデザインの引き出しが増えること間違いありません!
マーブリングを作ろう
素材サイトの中からマーブリング背景を探している時、「自分の好みの色が見つからない、もっと丁度いいうねり具合が欲しい」と思ったことはありませんか?
実は、Illustratorを使用することで「マーブリング背景」を自分の好みで作成することが可能です。

使用する機能について
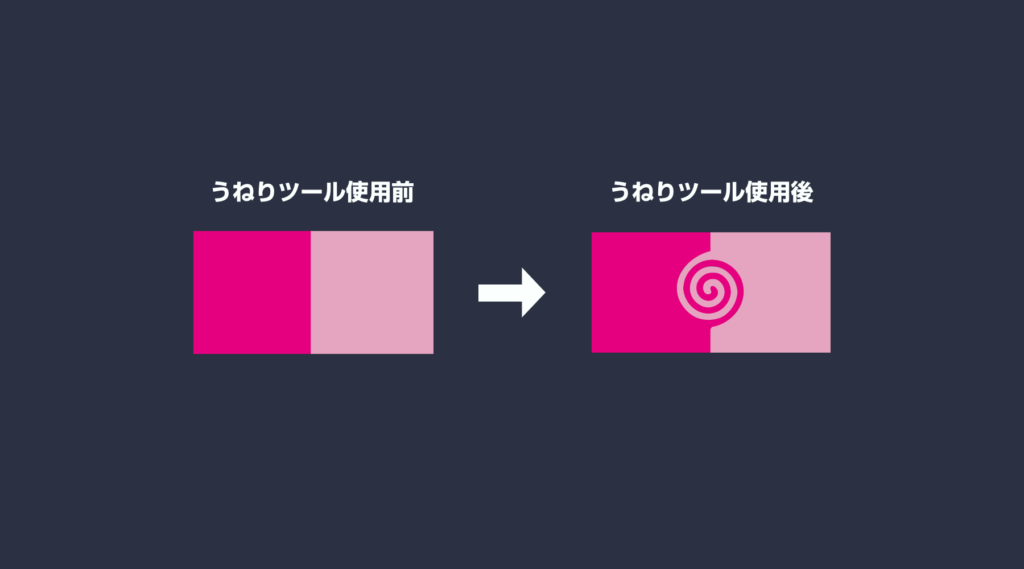
今回使用するのは「うねりツール」です。
「うねりツール」は選択した2つのオブジェクトをクリックし続けることで、間に歪みを発生させることができるツールです。
今回はこの「うねりツール」を利用してマーブリング背景を作ってみましょう!

4色の四角形を用意する
まずは4色の四角形を準備します。
今回は、4色のうち1色は白色、残り3色はそれぞれ似た色で統一させます。

用意した四角形を満遍なく配置する
用意した四角形を画像のように満遍なく配置させます。
重ね順、縦横比はバラバラの方が自然なマーブリングが作りやすくなります。

うねりツールの使用
配置した四角形たちを全選択してから、うねりツールを使用します。
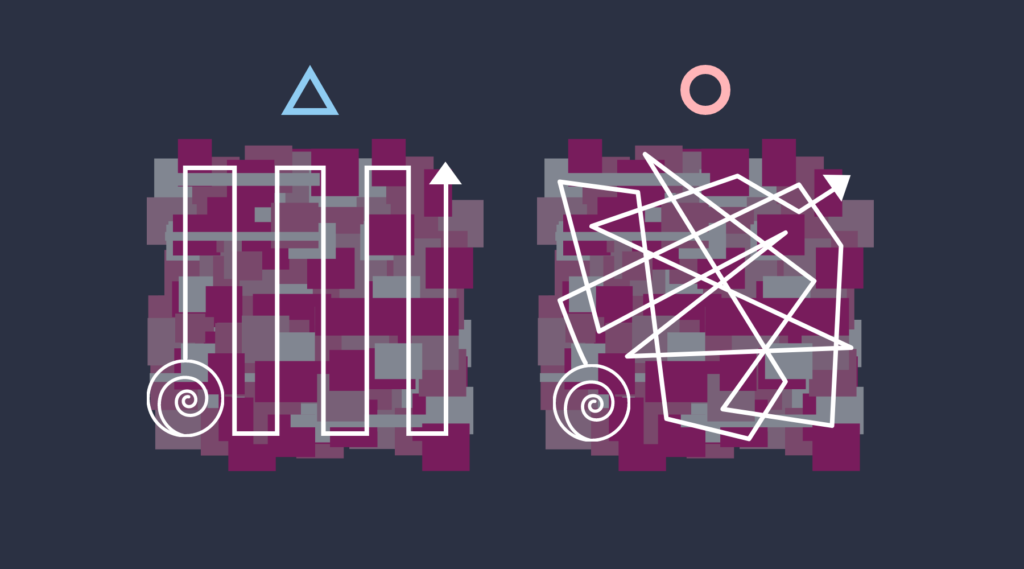
全体にかけてややゆっくりとうねりをかけると良いでしょう。

全体にかけるときは、規則正しい方向ではなく、デタラメな方向へかけた方が自然なマーブリングが出来上がります。

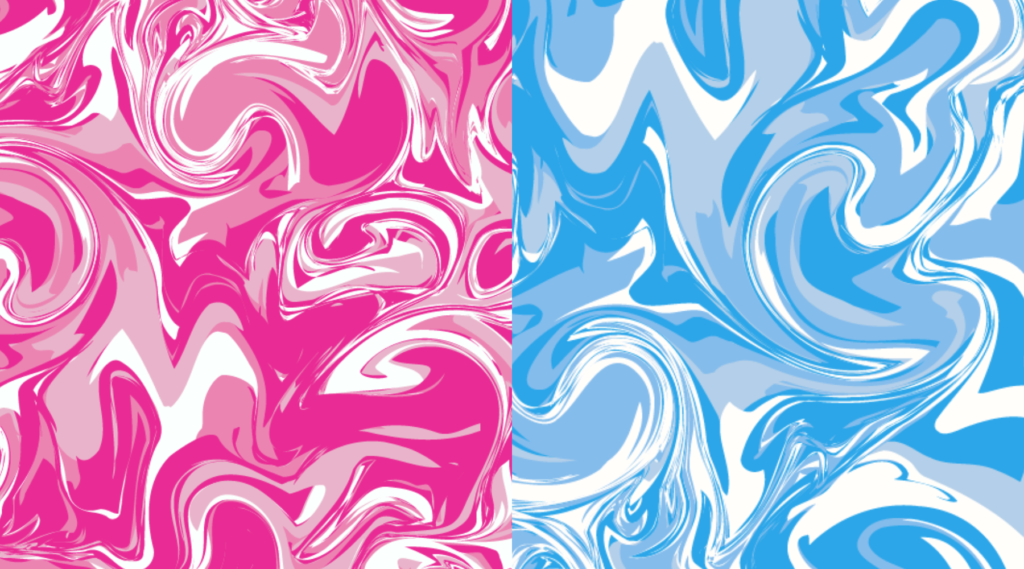
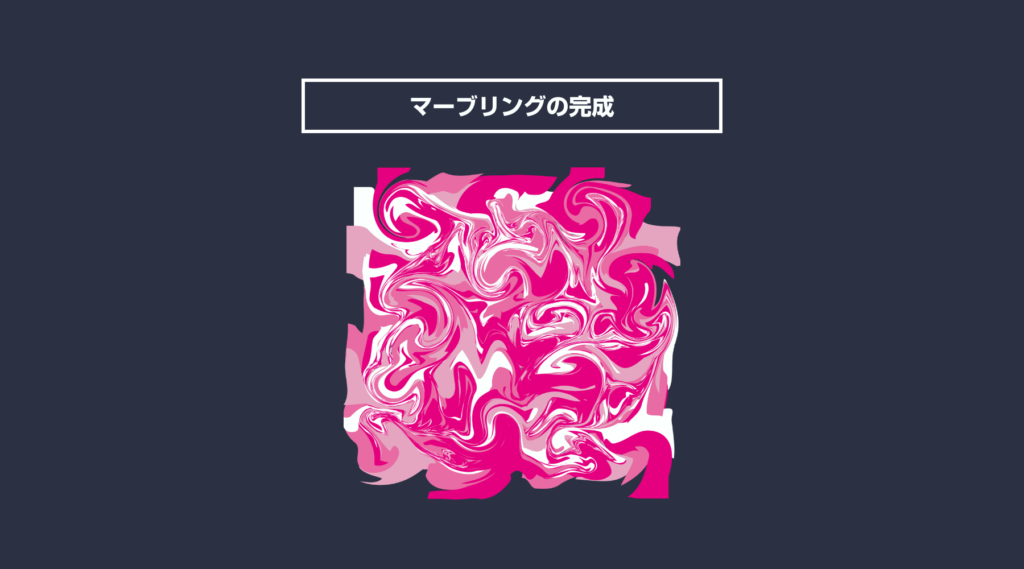
マーブリングの完成
全体に向かって満遍なくうねるツールをかけることで、このようなマーブリングが出来上がります。
うねりが足りないところは、また同じように全選択をして任意のところに「うねりツール」をかけることで調整可能です。

クリッピングマスクでトリミング
使いたい部分をクリッピングマスクを使ってトリミングして背景として使用することができます。
元々ぐちゃぐちゃな素材のため、多少のアスペクト比を崩してもさほど問題ございません。

応用
全体の背景として使用するだけではなく、一部のオブジェクトの背景として使用することでも十分なアクセントになります。
是非お試しください!