【初心者でも簡単!】Photoshopでかすれテクスチャをかけてみよう!

こんにちは!
Webデザイナー2年目のhoriiです。
今回は、Photoshopのレイヤーマスク機能を使って、ワイルド感溢れる「かすれ」のテクスチャをかける方法を教えていきたいと思います。
これを身につけることで、あなたもよりワイルドでデンジャーなデザインを作ることができるでしょう!
レイヤーマスクとは?
レイヤーマスクは、オブジェクトの上にさらにオブジェクトを重ねることで任意の部分を隠すことができる機能です。
今回はこれを利用して「かすれ」テクスチャをかけていきます。
画像または、オブジェクトを用意する
まずはテクスチャをかけたい画像または、オブジェクトを用意します。
危険そうなものや、野生的なもの、そして和風っぽいオブジェクトなどが「かすれ」テクスチャに似合うかと思います!
今回は下記の画像を使って実践していきます。

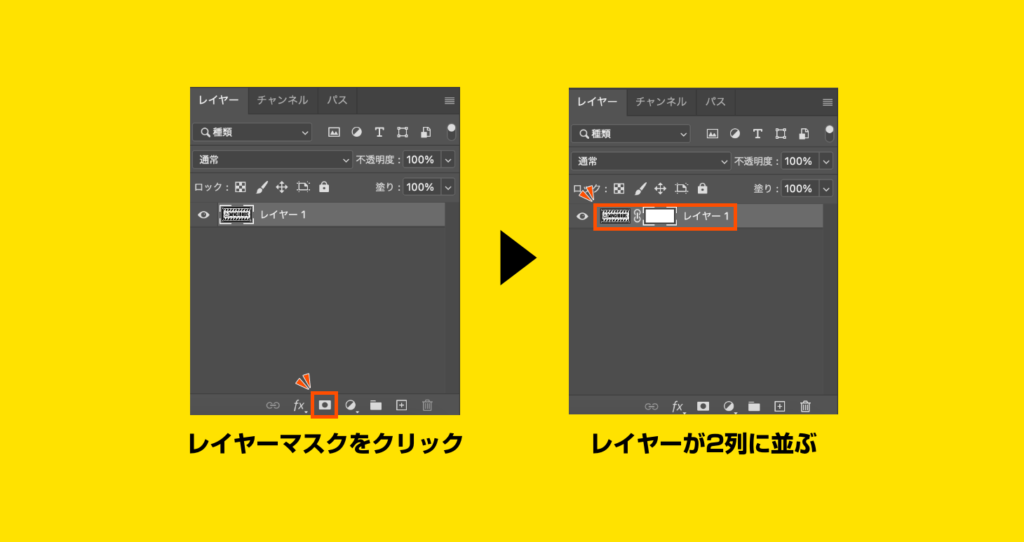
選択した状態で、レイヤーマスクをかける
テクスチャをかけたいオブジェクトを選択した状態で、レイヤーパネルの下部にある「レイヤーマスク」をクリックします。
クリックした後、レイヤーが下記画像のように2列になったらOKです!

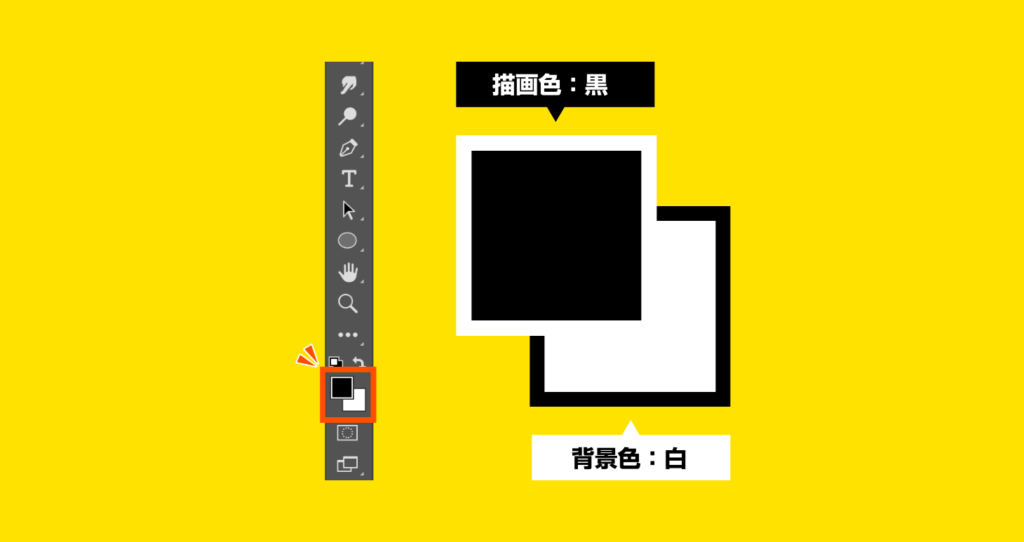
描画色・背景色を調節する
レイヤーマスクをかけた後は、描画色が真っ黒、背景色が真っ白になるように調節します。

すでに上記の色になっている人が多いかもしれませんが、この色になっていない場合はうまくテクスチャをかけることができませんので、一応確認をしておきましょう。
これが終わりましたら準備完了です!
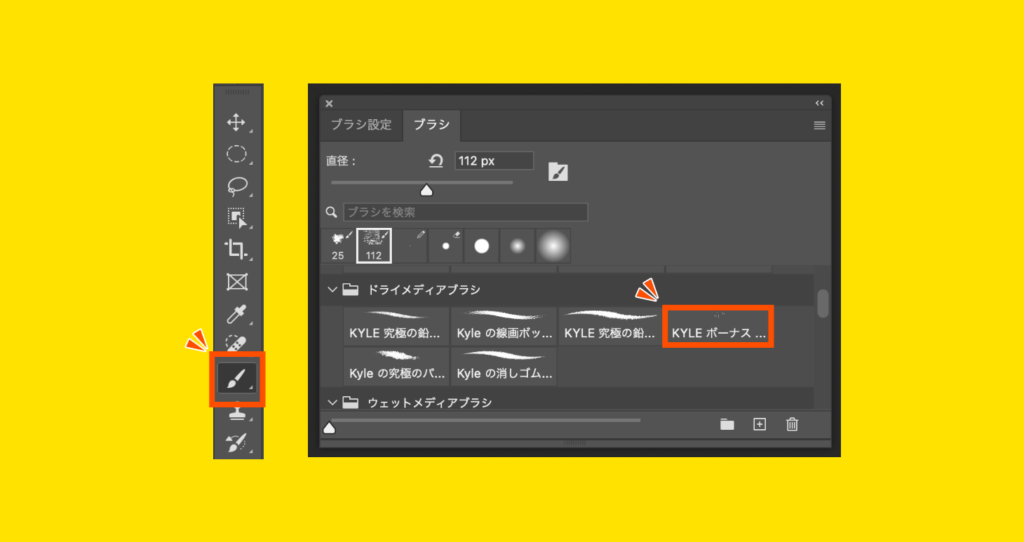
ブラシを使ってテクスチャをかけていく
さて、ここからが本番です。ブラシツールを使って、テクスチャをかけていきましょう!
ブラシツールを選んだ状態で、メニューバーの「ウィンドウ > ブラシ」をクリックして、ブラシのパネルを開きます。
その中から、「ドライメディアブラシ」フォルダの中の「KYLEボーナス 太い木炭」を選択します。

今回は、このブラシを使ってテクスチャをかけます。
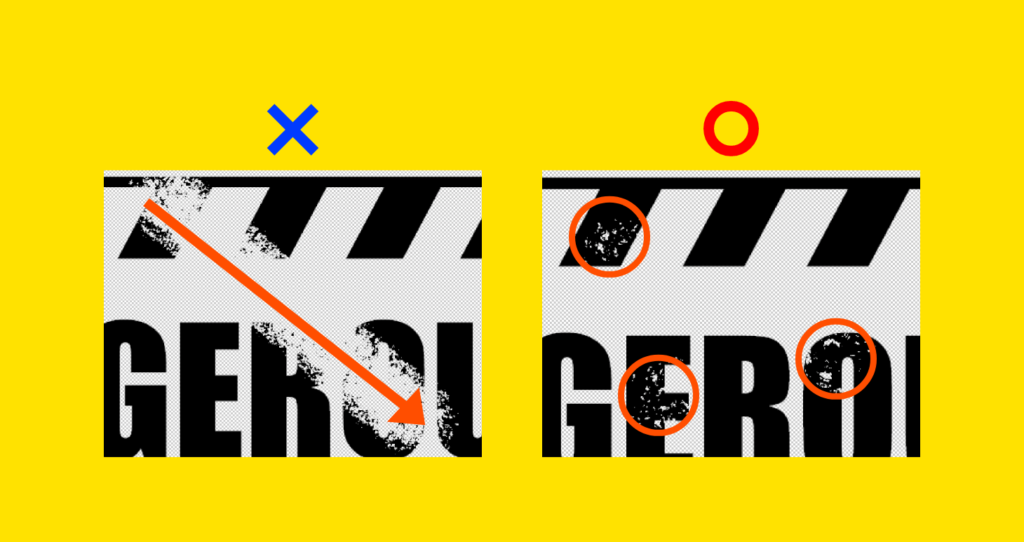
線を描くようにドラッグしながらかけるのではなく、要所要所にポチポチとクリックするようにかけなければいけません。

この調子で全体にかけていきましょう。
ポチポチポチポチポチポチポチポチポチポチポチポチポチポチポチポチポチポチポチポチ………
テクスチャかける時のコツ・注意点

全体にかけていくとこのような感じになります。
ただ闇雲にかけても割といい感じのものができますが、全体のバランスや強弱を考えながらかけるとよりかっこよくなります。

この画像の場合、ところどころ線が消えそうなほどたくさんのテクスチャをかけて、よりワイルドな仕上がりにしてあります。
また、文字にテクスチャをかける場合は視認性を意識する必要があります。

まとめ

いかがでしょうか?
マスクでかすれテクスチャをかけるだけではなく、通常通りマスクをかけずにテクスチャを重ねる方法を組み合わせることで、上記画像のようによりリアルな雰囲気を出すことができます!
ぜひお試しください!
株式会社アルタではデザイン制作関連の様々なサービスを提供しております
・インパクトのあるバナーやサムネイルを作りたい!
・目を引くデザインを作ってみたいがどうすればいいのか分からない…
など、デザイン制作関連についてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩