【XD】ライターやディレクターもAdobe XDを使う時代?デザイナー目線から見たメリット・デメリット

Web制作関係者の方々!XD、使っていらっしゃいますか?
作りたいイメージをサクッと形にできるソフト「Adobe XD」。
無料で使えて(※無料版は機能制限あり)、直感的に操作でき、周囲に共有もしやすいとなれば導入したくなりますよね。
最近のアルタではデザイナーだけでなく、ライター・ディレクターの方々にもじわじわとXDが浸透してきています。
ただ、こうして同じソフトを企画段階~デザイン制作~コーディング依頼まで使うようになると、「どこまでをどの担当者の責任範囲にするか」という新たな課題が出てくるのではないでしょうか?
なんでも一人でやってしまえるようなフリーランスならば話は別ですが、会社では複数人が協力して1つの案件に対応するケースが多いと思います。
ライター・ディレクターもXDを使えたほうが良いのか?
現状では、「覚えて損はないと思う」というのが私の思う着地点です。
会社によって業務フローやルールが違うでしょうから、一概には言えません。
アルタに関して言えば、もともと上流工程の人や状況によって原稿(またはワイヤーフレーム)の支給形式がまちまちなので、その形式の一つとしてXDが増えたなという感触です。
※他の支給形式…Word、Excel、PDF、手書き、メモ帳…などなど
ただ、XDで原稿をもらったからこそのメリットも色々ある!と感じたので、まとめてみました。
メリット(良かったこと)
コピペミスや漏れが減る!
デザイン上に入れなければいけない要素がもう入った状態で渡されるので、他媒体→デザインデータへのコピペの回数はかなり減ります。
「アピアランスのペースト」が強い!
「アピアランスのペースト」とは、コピー(Ctrl+C)したオブジェクトのスタイルだけを対象に適用する機能です。イラレでおなじみの機能ですよね。
XDでのショートカットキーはこちらです。
- Winの場合→ Ctrl+Alt+V
- Macの場合→ Cmd+option+V
テキストにもシェイプにも効きます! デザインの方向性が決まれば。あとはこっちのものです。
「アピアランスのペースト」を駆使して、ワイヤーフレーム内の要素を大まかに整形してしまいましょう。
テキストに関しては、ドキュメントアセットに「文字スタイル」として登録してしまえば1クリックでスタイルの適用ができちゃいます。こちらの方法もおすすめです。
各テキストの重要度や位置関係がわかりやすい!
LPのような内容の場合に、このメリットがすごく感じられました。
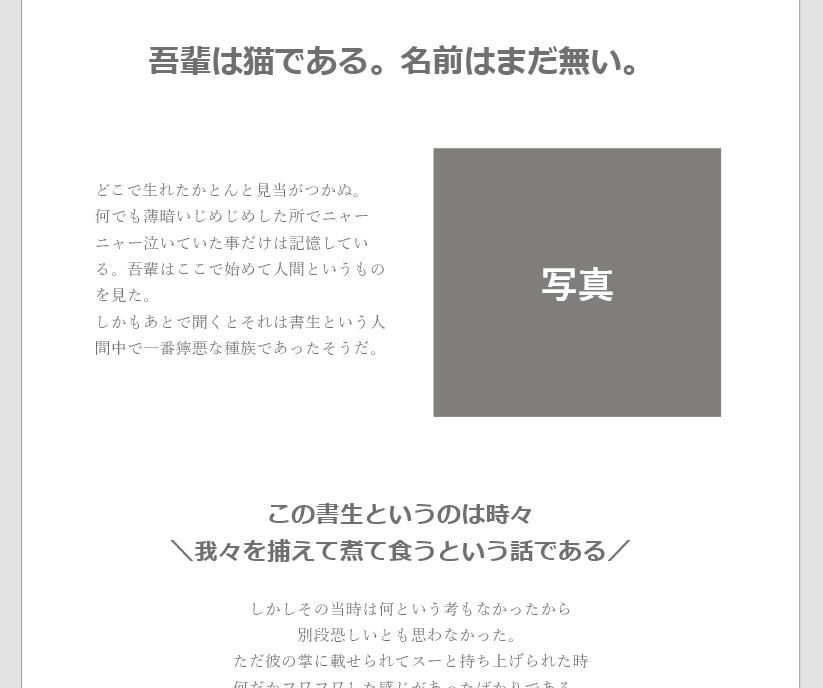
ライターさんがどういう意図でこの文章を書いたのか、どこをいちばん協調したいのか…など、文面だけだと汲み取りづらい箇所もデザインに反映がしやすかったです。
(↓実際に支給してもらったXDの原稿です。テキストだけ打ち変えました)

デメリット(気になること)
デメリット…というほどではないかもしれませんが、一応書いておきます。
- 結局XD上でコピペしたり情報整理したりするとなると、抜け漏れが発生する恐れはある
- 「アピアランスのペースト」での原稿の整形術は、既存のコンポーネントに当てはめづらい
- Wordとかでもあるあるな、改行やスペースでの調整をされてしまうと厄介…
- デザインにも使えてしまうほどのツールなので、ワイヤーの段階で見た目に凝りすぎて逆に時間がかかってしまうことも?
XDはアップデートもさかんに行われているので、これから使い方もどんどん可能性が広がっていくかもしれませんね! 今後もこまめに動きを追って、このブログでも情報をお届けしていきます。