文字の読みやすさを数値でチェック!XDプラグイン「Stark」を使おう

「Stark」とは

「Stark」は、デザインに使っている色の視認性をチェックできるプラグインです。
大きく分けると、機能は2つ。
| パネル名 | 機能 |
|---|---|
| Colorblind Simulation | カラーブラインドの方が見た際の色合いがシミュレーションできる (カラーブラインド…色認識の峻別のタイプが多数派とは異なる人たち。色盲とも。特定の色が見分けづらい) |
| Check Contrast | 背景色とテキスト色のコントラスト比をチェックできる |
今回は「Check Contrast」…コントラスト比のチェック機能に着目します!
コントラスト比とは
まず前提として、Starkは「Web Content Accessibility Guidelines (WCAG) 2.0」に基づいたコントラストの基準で判定をしています。WCAG 2.0のガイドラインに沿うことで、より人々にとって利用しやすいWebサイトにできます。( コントラストの達成基準 )
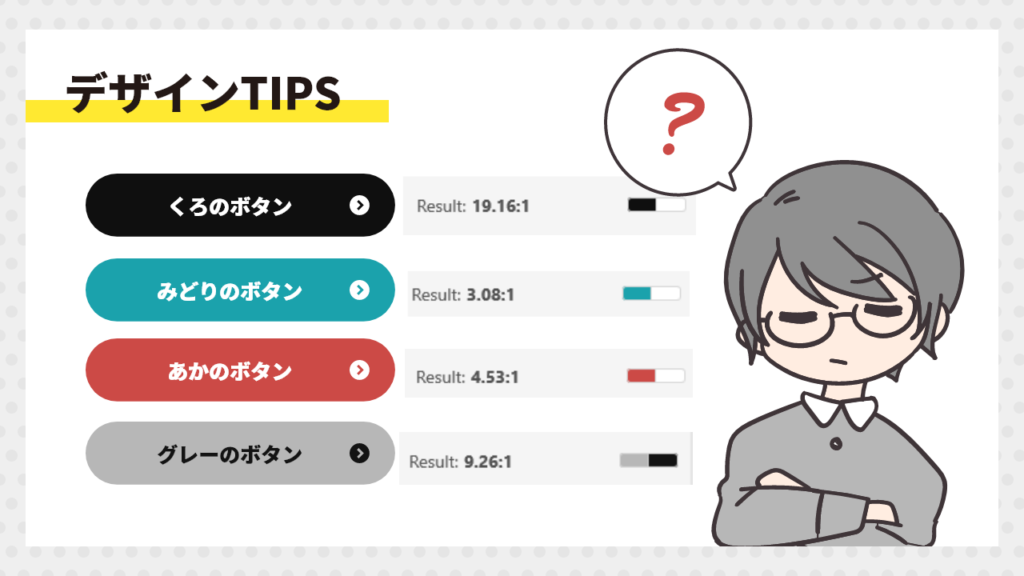
コントラスト比は最大値を21:1、最小値を1:1と表現します。
- 最大値(21:1)=「白地に黒文字」「黒地に白文字」
- 最小値(1:1)=「白地に白文字」など、同じ色同士
基本的にはコントラスト比が大きいほど色の区別がつきやすく、読みやすい状態であるといえます。
適合レベルはAA(適切)、AAA(より十分)の2段階があります。
| コントラスト比 | レベル | |
|---|---|---|
| 4.5:1 以上 | AA | 最低限必要なコントラスト |
| 7.0:1 以上 | AAA | より十分なコントラスト |
「Stark」は、このレベルに達している配色かどうかを判定してくれるのです!便利!
それでは実際にXDでの判定の見方をご紹介します。
プラグインを使ってみよう

プラグイン管理画面で「Stark」と検索すればすぐに追加できます。
①アートボードの色に対してのコントラスト比を調べる
対象にしたいレイヤーを選択したまま、「Check Contrast」のパネルをクリックしてみます。(ショートカットキーはShift+Ctrl+7)

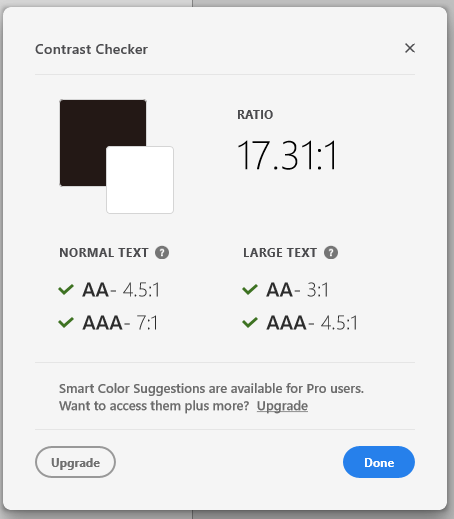
すると、こんなウィンドウが出てきました!

対象のレイヤーが1つだと、背景色は自動的にアートボードの色とされます。 この例は白×濃いブラウンなので、コントラスト比が「17.31:1」とかなり高いですね。オールクリアです。
②2つのオブジェクト同士のコントラスト比を調べる
レイヤーを2つ選んでプラグインを実行することもできます。
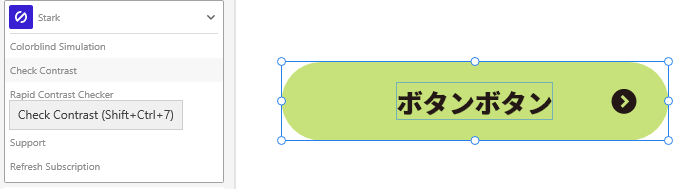
例として、このボタンの配色を見てみましょう。

すると、選択したレイヤー同士で判定できました!
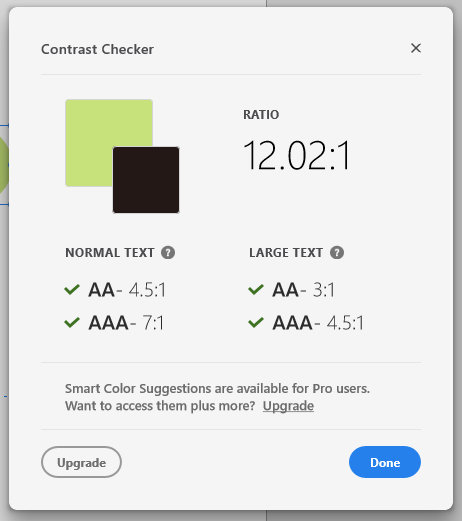
コントラスト比は「12.02:1」でした。こちらもかなり高く、オールクリアです。

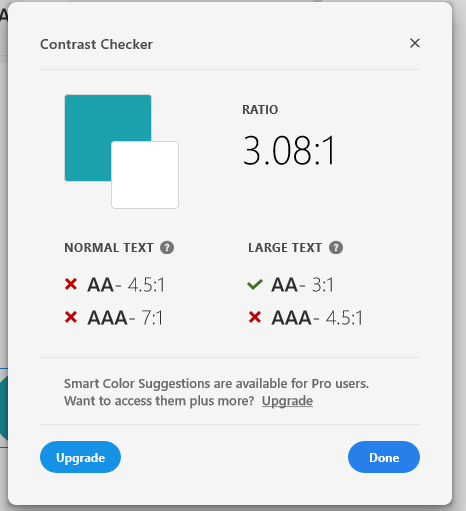
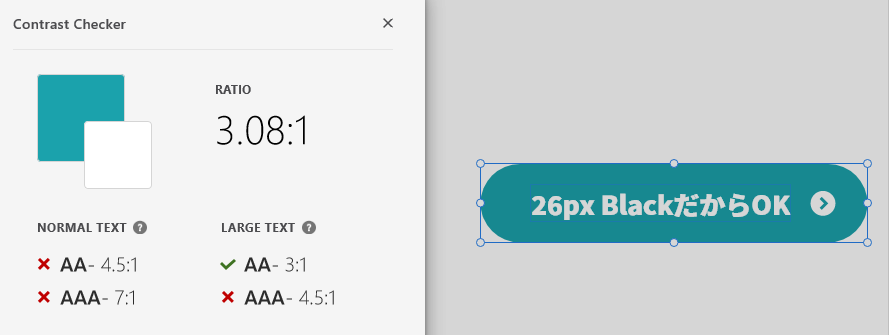
では次は、こんな配色で試してみます。

結果はこうなりました。

「LARGE TEXT」のAAレベル以外には×がついてしまいました。
この「NORMAL TEXT」「LARGE TEXT」って何?と混乱しそうですが、言葉の通りです。コントラスト比はテキストの大きさによって判断基準が違います。
テキストの大きさによる基準の差
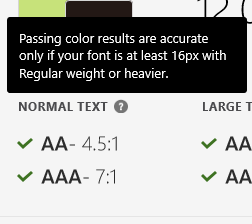
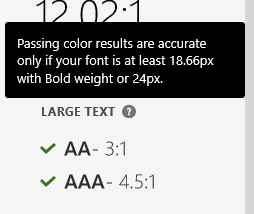
「Stark」のウィンドウ上でも、見出し横のツールチップを開くと詳細な説明が見られます。
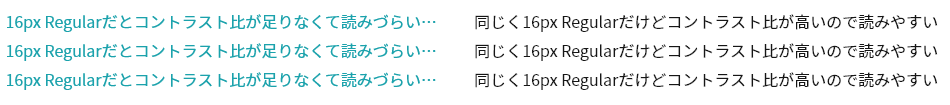
NORMAL TEXT

NORMAL TEXT(標準の文字)とは、「フォントサイズが16px以上で、通常の太さ以上の場合」を指すということですね。
LARGE TEXT
サイズの大きいテキスト・太字のテキストは、多少コントラストが低くても読みやすいため、基準が緩めです。
こちらのガイドライン( WCAG 2.0 解説書 ) の原文では『18 ポイント以上のテキスト又は 14 ポイントの太字のテキスト』のことを「大きな文字」と表現しています。

LARGE TEXT(大きな文字)とは、「フォントサイズが18.66px以上の太字、またはサイズが24px以上の場合」を指すと読めます。
「Stark」のウィンドウ上では、単位をポイントではなくピクセルに直して記述されていますね。(ポイント数と CSS ピクセルの比は 1pt = 1.333px であり、14pt と 18pt は約 18.6px と 24px に相当します。)
先ほど例に挙げたボタンの中の文字はNoto Sans JPの26px、太さはBlackだったので「LARGE TEXT」の条件を満たしています。というわけで、先ほど例に挙げたボタンの配色は「この使い方ならAA判定」ということですね!

逆に言うと、「NORMAL TEXT」の条件では×が付いているので、こういった標準サイズの文字には使わないほうがいいということです。

素早くチェックしたいなら「Rapid Contrast Checker」を使おう
理屈や条件は分かったから、とにかく素早く配色のチェックがしたい!というときは、「Rapid Contrast Checker」(ショートカットキーはShift+Ctrl+9)のほうが便利です。

先ほどのような丁寧な解説は出てきませんが、いちいち別ウィンドウを出さずにすむので快適に操作ができます!判定結果だけを次々見たいときにうってつけです。
以上、デザインにおいて配色を考える際に役立てたいプラグインのご紹介でした。
試したことのない方は、ぜひ一度インストールしてみてください~!それではよいXDライフを!