イラレ×ペンタブでイラスト制作!手描き「っぽく見せる」小技解説【Illustrator】
こんにちは。最近イラストのお仕事もじわじわと増えてきて嬉しい限りな、デザイナーのもいです。
私は普段趣味のイラストはCLIP STUDIO PAINT EXというソフトで描きがちなんですが、仕事で描くイラストは系統によっては別のソフト、具体的に言うと デザイナーならおなじみのAdobeソフト「Illustrator」 で描いたほうが後々便利だなという場面に出くわします。
でも、 Illustrator ってペン書きというよりパスの操作で画作りをするイメージが強いですよね?
かく言う自分もそう思っていました。
それでも「イラレでもクリスタみたいな描き味で描きたい!!ペンタブの筆圧感知が効く環境で描きたいよ~!!」という切なる願いのままにトライ&エラーしてみた結果を記事にしました。
「イラレで絵を描いてる人をたまに見るけど、どうやって描くの?」という疑問を解消します!

用意するもの
- ペンタブレット
- 私はWacomのお値打ち価格な板タブを使っています
- 下書きにしたいラフ画などがあれば
- ※別レイヤーに配置して、ロックしておくことをおすすめします!
筆圧感知の設定をする
ブラシサイズが筆圧で変化するようにしたいので、カスタマイズします!
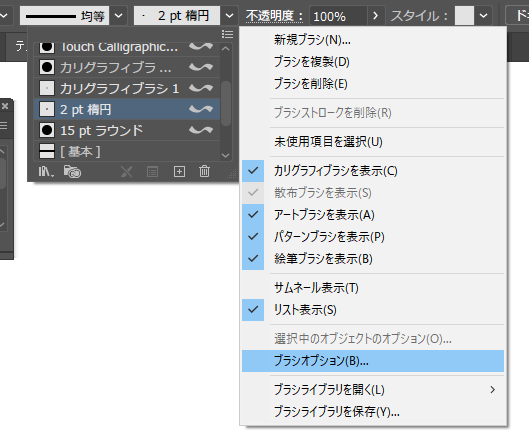
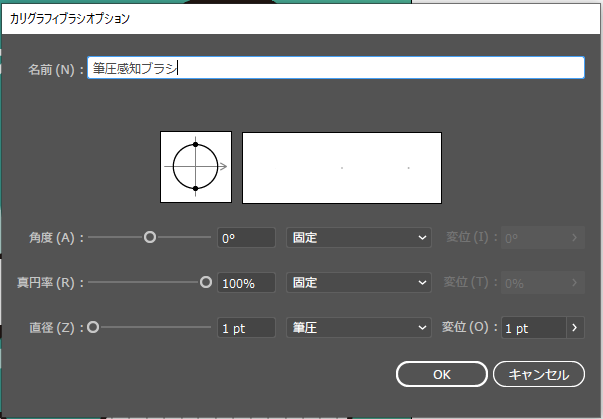
ツールバー内の「ブラシ定義 > ブラシオプション」を選択し、

現れた「カリグラフィブラシオプション」パネル内をお好みの数値に設定しましょう!
今回はブラシの太さを変えたいので、「直径」の設定を「固定」→「筆圧」へ変更、変位の値は最小値を0にしたいので「直径」のpt数にあわせました。

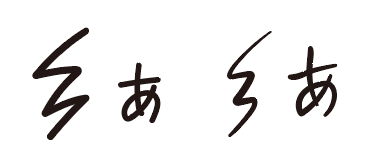
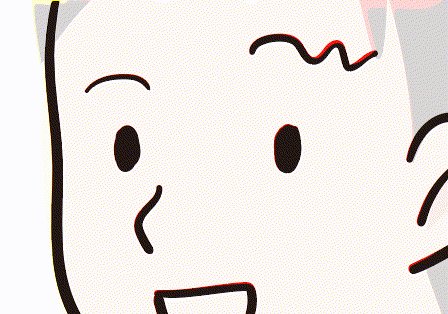
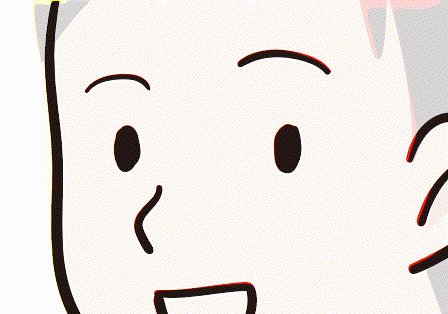
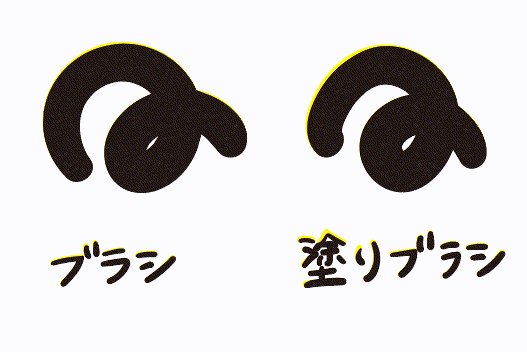
そうすると、こんなふうにペンタブの筆圧を反映してくれるブラシ設定になりました!
※左のブラシが直径の太さが「固定」、右は「筆圧」です。

実は手ぶれ補正も効きます
厳密には手ぶれ補正用の機能ではないのかもしれないですが、「![]() ブラシツール」をダブルクリックすると出てくる「ブラシツールオプション」パネルで調整できます。
ブラシツール」をダブルクリックすると出てくる「ブラシツールオプション」パネルで調整できます。
精度のスライダーを「滑らか」に近づけると、ゆるやかなカーブで線が描けるようになります。

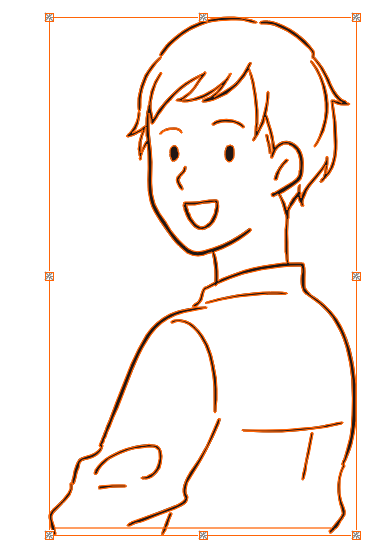
ブラシツールで線を描く
ではいよいよ![]() ブラシツールで絵を描いていきましょう!
ブラシツールで絵を描いていきましょう!
基本的には普通のお絵描きソフトと同じような挙動で線が引けると思います。
ですが、イラレならではの知っておくと便利な小技も存在するので、それらを紹介していきます!
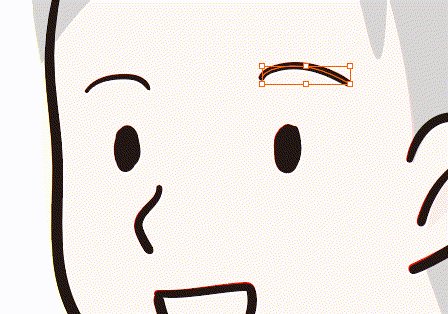
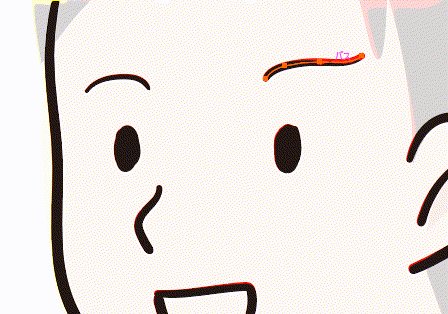
ストロークを選択中のまま上からなぞると、後から調整出来ます

上記でも紹介した 「ブラシツールオプション」パネル内の「選択したパスを編集」にチェックを入れておくと、このように上からなぞった通りにストロークが変化します。1発でうまく線が引けなくても、描き直しが出来るので良いですね!
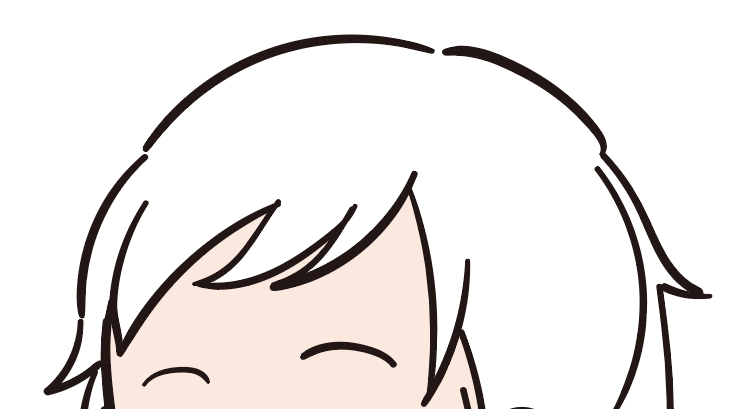
塗りブラシツールも併用しましょう
目やボタンなど、線画と同じ色で塗りつぶしたいところは「塗りブラシツール![]() 」で直接塗ってしまうとラクです。
」で直接塗ってしまうとラクです。
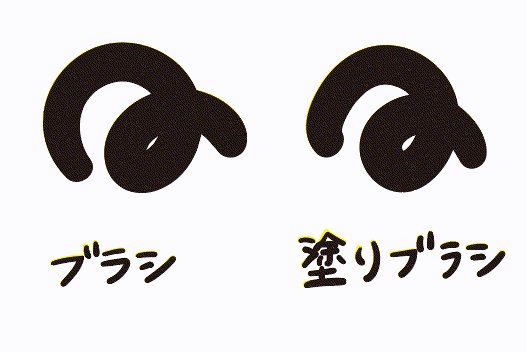
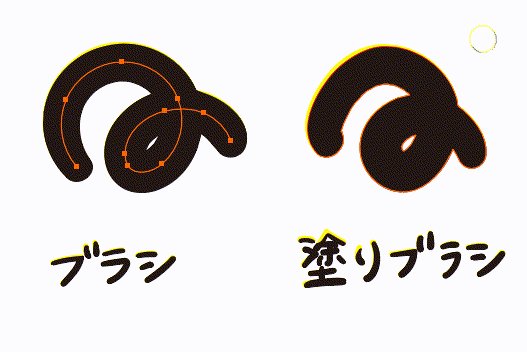
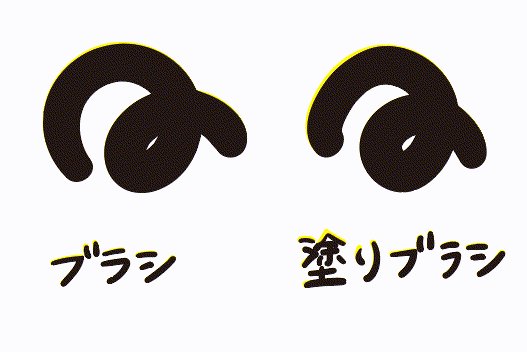
ブラシツールと塗りブラシツールの違い
- ブラシツール…1本のパスストロークに「線」が付いている状態(=実際は1本のパスでしかない)
- 塗りブラシツール…アピアランスの拡張をかけたような「塗り」の状態(=線幅の情報を持たない、「塗り」のシェイプ)

次は色を配置していきましょう!
色を塗る
色の塗り方にも諸説あるとは思いますが、今回は「ライブペイントツール」を使います!![]() ライブペイントツール=イラストソフトで言う塗りつぶし、バケツツール的なものです。
ライブペイントツール=イラストソフトで言う塗りつぶし、バケツツール的なものです。
線画はアウトライン化しておきましょう
ライブペイントツールを使う場合は、線画を「アピアランスの分割・拡張」でアウトライン化しておく必要があります。
※ブラシの筆圧の情報はライブペイントの編集へ引き継げないため、せっかく調整した線画が台無しになってしまう
ワイヤーフレーム表示(Ctrl+Y)で見た際に、このような状態になっていたらOKです!

ライブペイントツールで塗っていきます
色塗りに使いたい線画などのパーツをすべて選択し、「オブジェクト>ライブペイント>作成」と進みます。
そうすると、ライブペイント用のグループが作成されました!
(※サンプルは背中から下が線画で囲われておらずバケツ塗りが出来ないので、体の下部分に塗り無し線無しのパスを1本足してふたをしました)

バケツで色を置いていきます
それでは準備が整ったので、![]() ライブペイントツールで色を置いていきます。
ライブペイントツールで色を置いていきます。
ポチポチとクリックしていくだけなのでお手軽ですね。
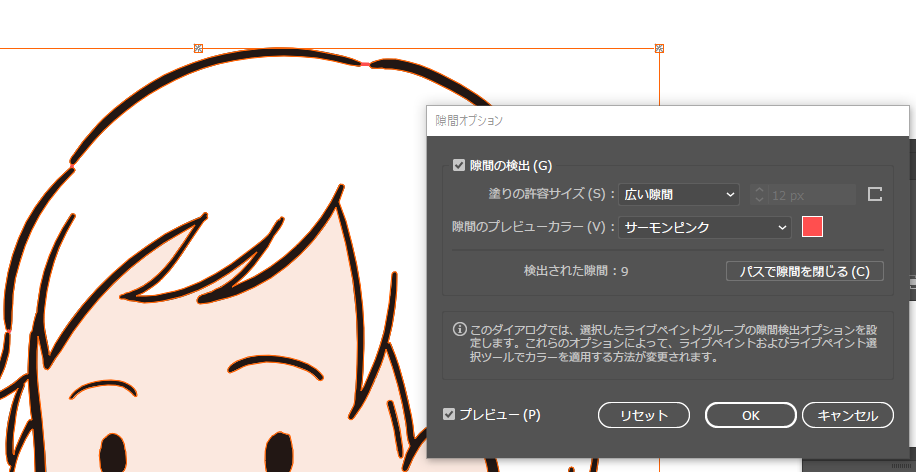
隙間埋めの機能もあります
イラストソフトでもあるあるな現象ですが、線と線の間にこういった隙間があると上手くバケツが機能してくれません。

そういった際は、「隙間」であるという判定の基準を調整しましょう!
オブジェクト>ライブペイント>隙間オプション で「隙間の検出」をオンにし、許容サイズの値を変更します。
検出された隙間は、一時的に赤い線で補われます。

無事に隙間を塞ぐことができたので、一通り塗れました。
終わったら、 オブジェクト>ライブペイント>拡張 をすると、塗ったものが確定されて1つずつが独立したシェイプになります。

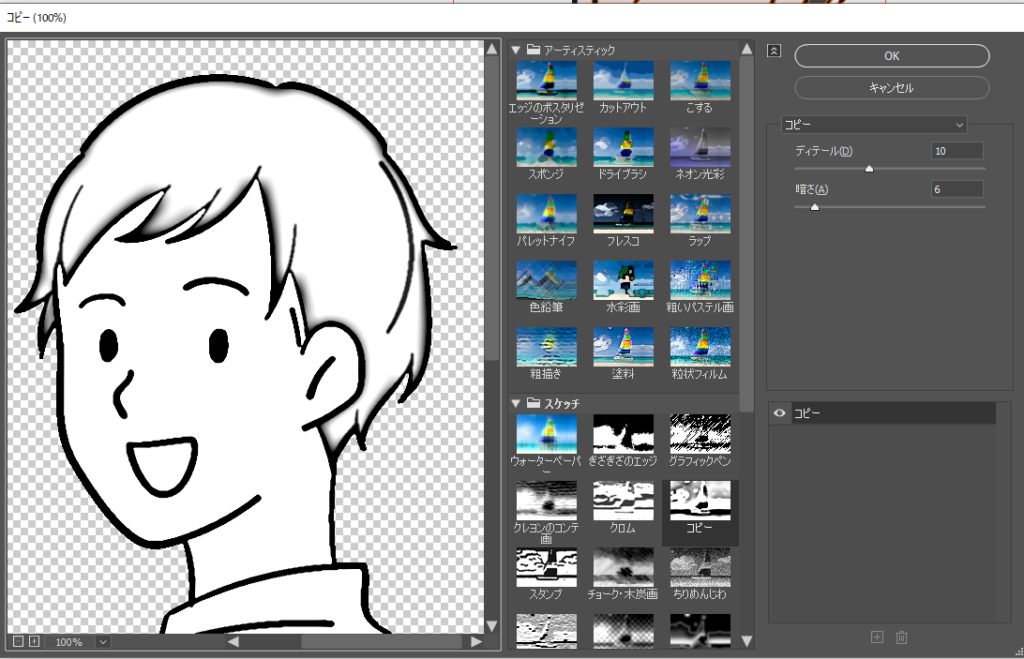
さらに手書きっぽく加工する
フラットな印象のイラストを目指すならこのままでもいいのですが、せっかくなのでもう少し加工したいと思います。
拡張したイラストのグループを同じ位置にコピペし、アピアランスの「効果ギャラリー」から良さそうな効果を選んで入れましょう。
今回は「コピー」を選択し、ディティール10・暗さ6にしました。

テクスチャで風合いを出すのもアリです
ついでにテクスチャを上から重ねて、わざと色ムラを表現してみます。
これは本当になんでもいいので、お好きな素材を持ってきましょう!
今回は写真ACから持ってきたjpg画像をオーバーレイ(不透明度80%程度)で重ねました。

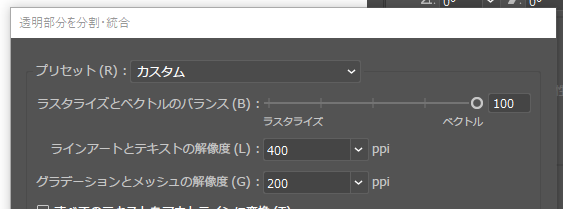
透明部分を分割・拡張しておわり
下地に白のシェイプを敷いて、イラスト・テクスチャ・白地をまとめて選択→ 「編集>透明部分を分割・統合」を選びます。

「ラスタライズとベクトルのバランス」はベクトル100にしておきます。

OKを押すと、白地の部分が拡張されて背景部分とイラスト部分がバラバラに扱えるようになります。
グループ化解除後、要らないオブジェクトは削除してしまいましょう。
完成!
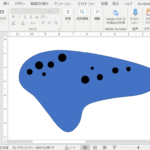
背景がきちんと透明になっているか、塗り残しがないかを確認するために青い背景を敷いてみました。
うまく出来たようですね!

というわけで、今回は「イラレでのお絵描き」の方法をご紹介いたしました。
こんなふうにイラストソフトっぽく絵を描けると知っていれば、いざという時にとても役に立つと思います!
(イラレにはこのほかにも線幅を調整できる「線幅ツール」なども存在しますが、いまいちまだ仲良くなれていないのでペンタブを使ったほうが速いです…)
ここまで読んでくださりありがとうございました!良いお絵描きライフを~!
▼イラスト~デザイン・コーディングまでまるっとお任せ!もできちゃう、株式会社アルタの情報はこちら▼