WEB制作で活躍する「Visual Studio Code」のオススメ拡張機能3選!!
「Visual Studio Code」はWEB制作・開発をしている人には欠かすことができないツールです。
Visual Studio Codeの魅力の一つに、いろいろな拡張機能があります。
これにより、ユーザーは自分だけの最適な環境を構築することが可能となり、WEB制作の効率が向上します。
今回は【WEB制作で活躍する「Visual Studio Code」のオススメ拡張機能3選】についてお話します。
これらの拡張機能を活用することで、制作・開発作業がさらにスムーズになることでしょう。
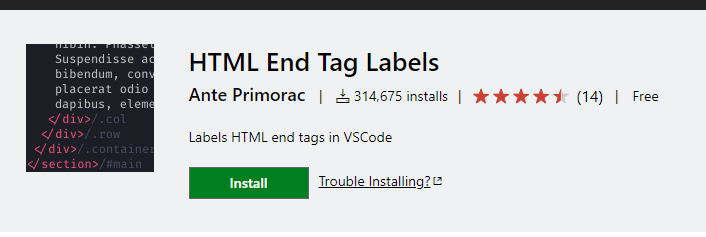
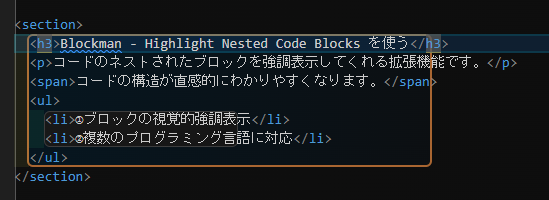
①HTML End Tag Labels


一つ目の拡張機能は「HTML End Tag Labels」です。
HTMLの閉じタグの最後に「id」と「class」を表示してくれる拡張機能です。
主な機能や利点は以下の通りです:
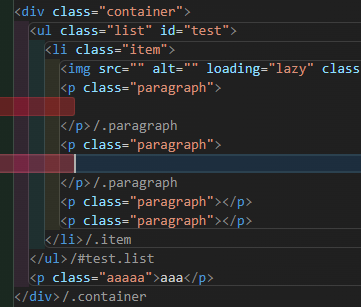
①終了タグの表示:「開始タグ」と「終了タグ」の関係を見失うことが少なくなります。
②色分け: 異なる色で表示され、視覚的に区別がつきます。コードの可読性が上がります。
③入れ子構造でも表示:入れ子構造の要素が配置されていても表示されます。
この拡張機能を使用することで、HTMLタグの「開始」~「終了」までが視覚的にわかりやすくなります。
ちなみに「コマンドパレット」のコマンドから「閉じタグ」の位置を特定する方法があります。
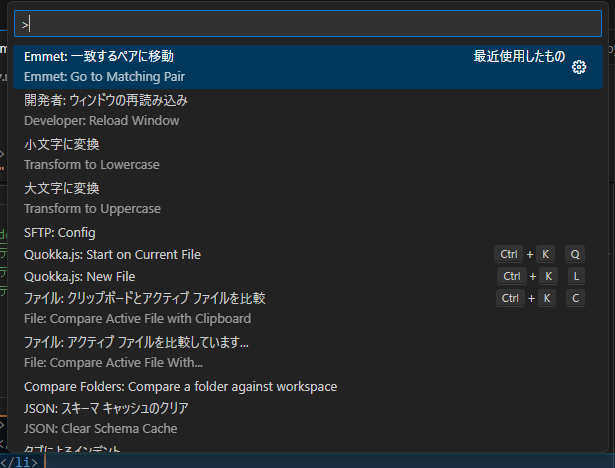
①「Ctrl」+「Shift」+「P」を押す(コマンドパレットが開きます)

②「Emmet:一致するペアに移動」を押します。

③閉じタグまでジャンプできます。
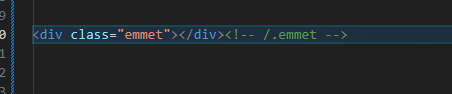
「Emmet」で閉じタグの最後に「コメントアウト」を自動挿入する方法

「Emmet」を活用すると閉じタグの最後にコメントアウトを挿入することもできます。
導入方法
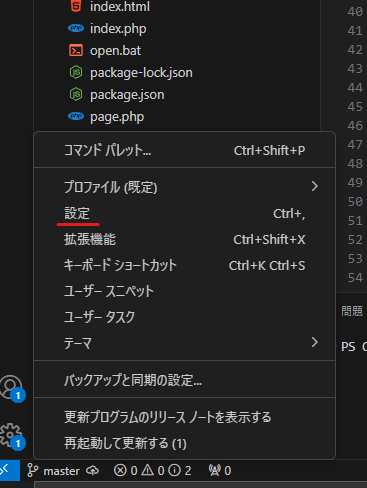
①Visual Studio Codeの「設定」をクリック

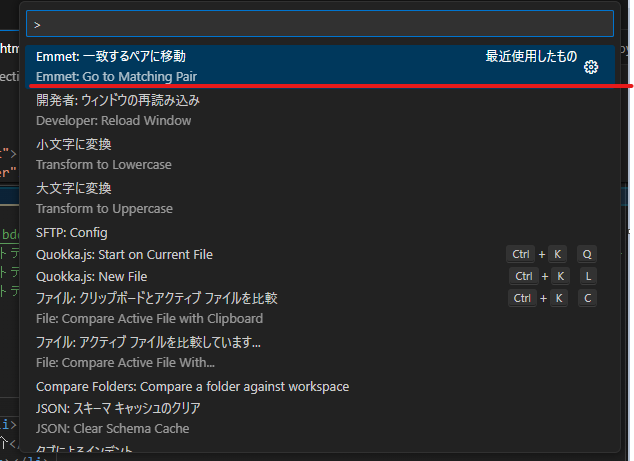
②赤線のアイコン(設定(JSON)を開く)をクリック

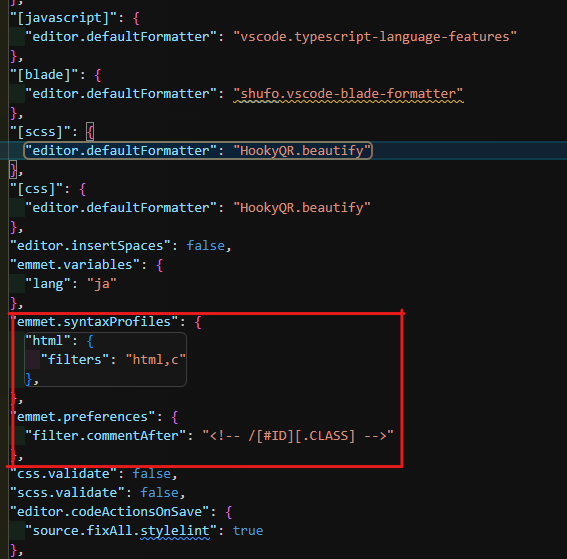
③下記のコードを追加します。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
},
},
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},追加すると下記のようになります。

④設定は完了です。
使い方は添付されている動画の通りですが、クラス名の入力の最後の時に「Tabキー」を押してください。
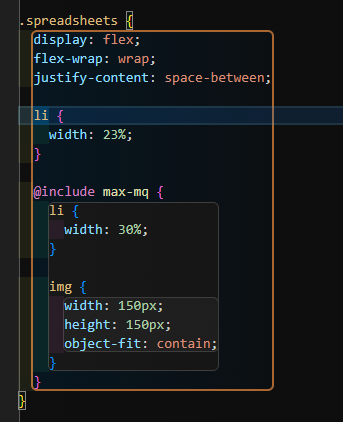
②Blockman – Highlight Nested Code Blocks


2つ目の拡張機能は「Blockman – Highlight Nested Code Blocks」
コードのネストされたブロックを強調表示してくれる拡張機能です。
コードの構造が直感的にわかりやすくなります。
①ブロックの視覚的強調表示
コード内のブロックが入れ子になっている場合、異なる色やスタイルでハイライトされ、それぞれのブロックが視覚的に区別されます。これにより、コードの構造が一目で理解できます。
またハイライトのスタイルや色をカスタマイズできます。自分の好みやプロジェクトの要件に合わせて、ハイライトの外観を調整できます。
②複数のプログラミング言語に対応
HTMLに限らず、色々なプログラミング言語に対応しています。
ちなみにSassの入れ子も対応しています。

また強調表示の枠は、カスタマイズできます。お好みのモノを選択してみてください。
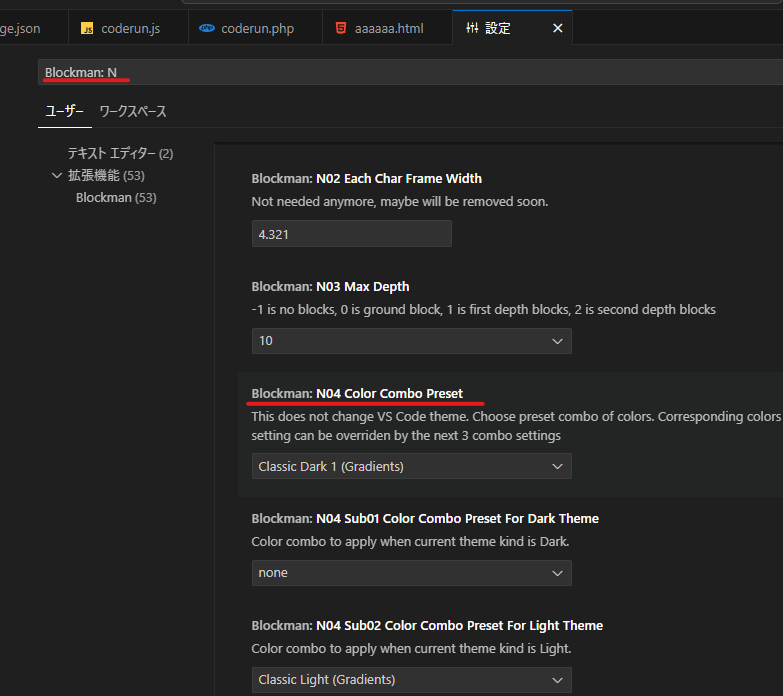
「拡張機能の設定」から行えます。
「設定」→設定の検索に「Blockman: N」と入力してください。
「Blockman: N04 Color Combo Preset」というのが見つかるので、そこから設定がおこなえなます。
初期設定は「Classic Dark 1(Gradients)」になっているとおもいます。

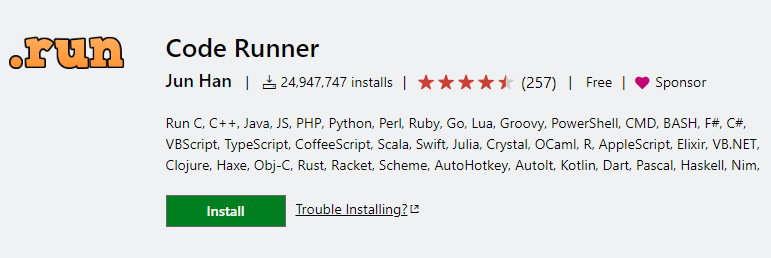
Code Runner

3つ目の拡張機能は「Code Runner」です。
「Code Runner」はさまざまなプログラミング言語のコードを簡単に実行できる拡張機能です。
以下に、その主な機能を簡単に説明します。
①多言語対応: C, C++, Java, JavaScript, PHP, Pythonなど、多くの言語のコードを実行できます。
②コードの実行: 現在開いているコードファイルや、選択したコードをすぐに実行できます。
この拡張機能を使うと、コードをすぐにテストしたり、デバッグしたりすることが可能になります。
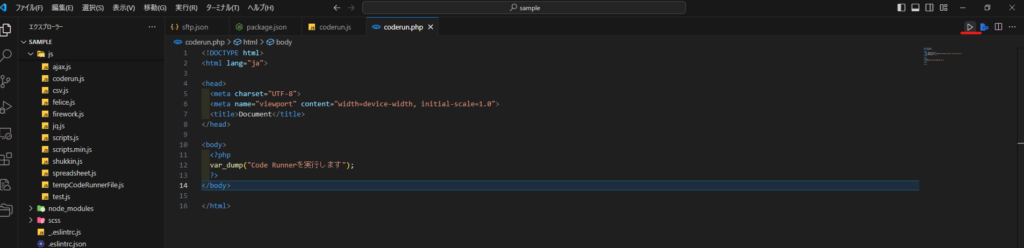
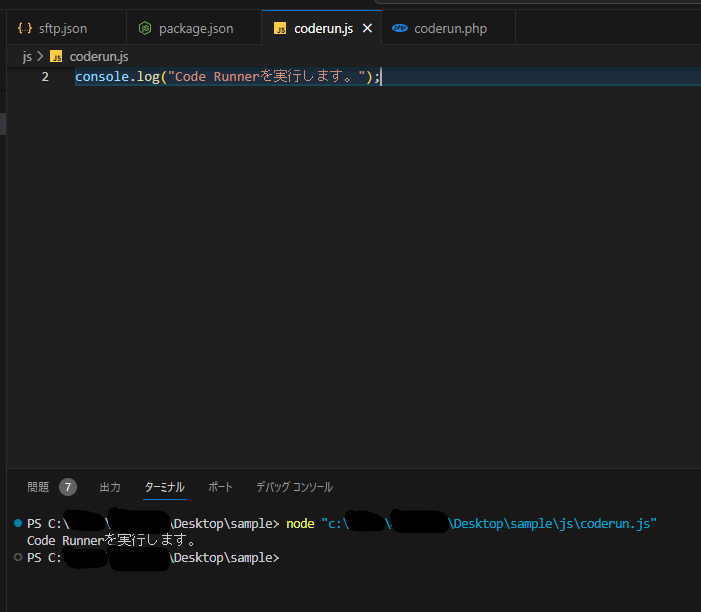
Code Runnerの基本的な使い方
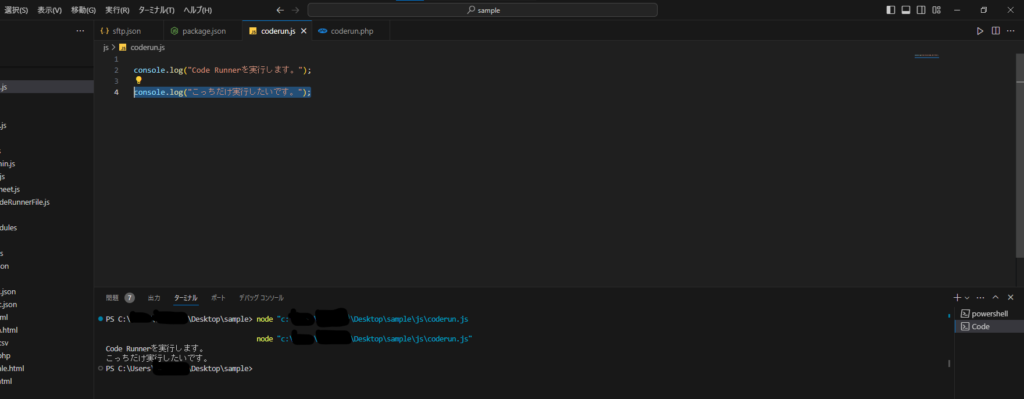
右上ある「▷」マーク(赤線)をクリックすると実行できます。(下記添付画像をの赤線の部分です)
「Ctrl+Alt+N」でも実行させることができます。

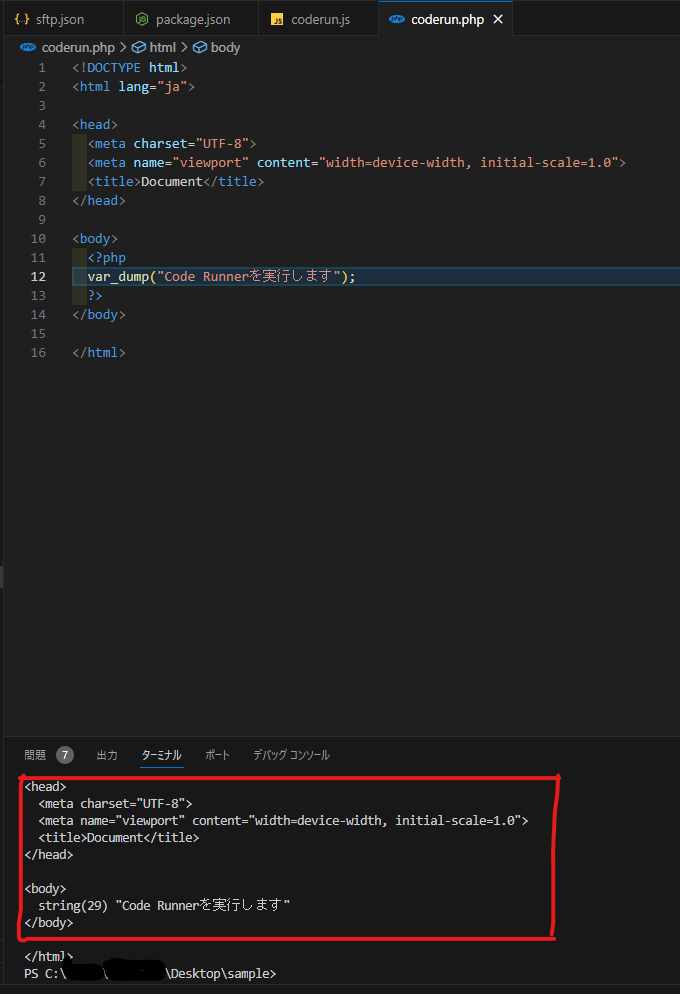
実行をすると実行結果がターミナルに表示されます。

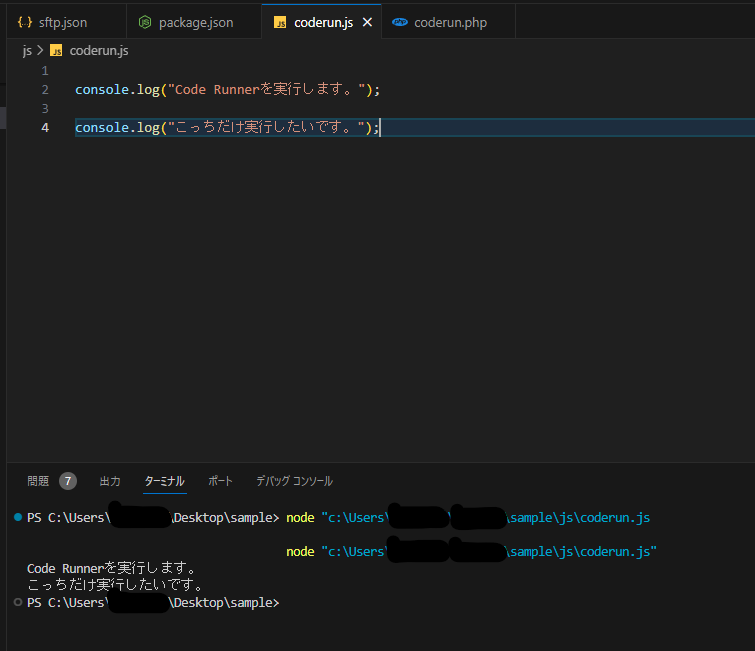
部分的にコードを実行したい場合
「▷」マークをクリックすると、選択しているファイルのすべてのコードを実行してしまいます。

部分的にコードを実行させることもできます。
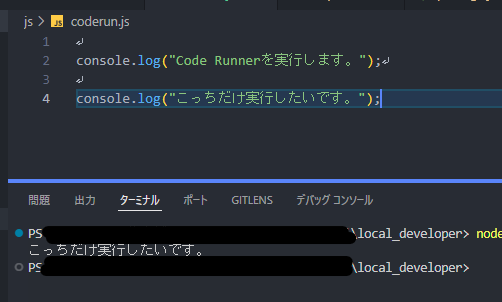
①実行したいコードを選択します。

②選択した状態で「▷」マークを押します。すると選択した部分のコードだけが実行されます。

PHP を実行する場合の注意点

PHPをCode Runnerで実行したい時は注意があります。
①PHPのインストール
②環境変数の設定
が必要になりますので適宜設定してください。
①②を設定しないとエラー表示になるとおもいますので、事前に確認してください。
さいごに
いかがだったでしょうか??
Visual Studio Codeは便利な拡張機能がたくさんあるので、仕事などの環境に合わせてカスタマイズしていってください。
次回の投稿をお楽しみに!