ページ速度を最大限に!「UglifyJS」を使ってJavaScriptファイルを軽量化・圧縮する方法
サイトの表示スピードを多少でも早くする方法として、画像などのファイルを軽量化・圧縮するという手段があります。
表示速度が遅いとユーザーの離脱率が上がってしまう可能性があるので、 ファイルを軽量化・圧縮はSEO対策の手段の一つでもあります。
今回は「UglifyJSをを使ってJavaScriptファイルを軽量化・圧縮する方法」について解説します。
作業環境の構築も簡単なので、お手軽に導入可能だとおもいます。
「JavaScript」や「CSS」を軽量化・圧縮するメリット
JavaScriptやCSSの圧縮は、ウェブサイトのパフォーマンスを向上させるための重要な手段です。
圧縮により、ファイルサイズが30〜80%削減されページの読み込み時間が短縮されます。
その結果ウェブサイトの読み込み速度が向上に繋がります。
またウェブサイトの読み込み速度は「PageSpeed Insights」で計測することができます。
PageSpeed Insightsは、ウェブページのパフォーマンスを瞬時に評価し、その結果を0~100のスコアで提示するツールです。
モバイルとパソコンの両方に対応しており、URLを入力するだけでウェブサイトの読み込み速度を分析できます。
【PageSpeed Insights】
https://pagespeed.web.dev/

「UglifyJS」でJavaScriptファイルを軽量化・圧縮する
JavaScriptファイルの圧縮するために「UglifyJS」を使います。
UglifyJSはJavaScriptのコードを効率的に軽量化・圧縮することが可能です。
※UglifyJSをインストールするためには、あらかじめNode.jsがインストールされている必要があります。
【Node.js】
https://nodejs.org/en/download
①下記のコマンドで「UglifyJS」のインストールを行います。
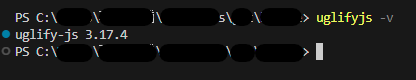
npm install -g uglify-js②インストール完了後、下記のコマンドを実行してバージョン情報が表示されれば大丈夫です。
uglifyjs -v
③インストールが完了したら、下記のコマンドを使用してJavaScriptを軽量化します。
uglifyjs ./js/scripts.js -c -m --output ./js/scripts.min.js上記のコマンドについて、以下の部分をあなたの状況に合わせて変更してください。
【./js/scripts.js】⇒ 軽量化したいJavaScriptファイルのパスを指定します。
【./js/scripts.min.js】 ⇒ ここには、軽量化した後のJavaScriptファイルを保存する場所のパスを指定します。
このように、各パスを適切に設定することで、UglifyJSを使用してJavaScriptの軽量化を行うことができます。
筆者の場合は「package.json」の「scripts」に下記の記述をして実行をおこなっています。
⇩⇩
"js-min": "uglifyjs js/scripts.js -c -m --output js/scripts.min.js"
npmを使って実行を行う場合は
npm run js-minにて実行がおこなえます。
さいごに
いかがだったでしょうか??
今回はJavaScriptファイルの軽量化・圧縮の紹介をおこないました。
他にもCSSや画像などのファイルも圧縮をするようにしています。
軽量化・圧縮するためのツールは「npm」、「gulp」、「webpack」など色々あります。
または「圧縮 〇〇」で調べると圧縮を行ってくれるサイトも出てきます。
色々試しながら是非開発環境をバージョンアップしていってください。