【初心者向き】Visual Studio CodeでSassをコンパイルする方法
Sass(Syntactically Awesome Style Sheets)は、CSSの拡張言語であり、ホームページ作成やWEB開発においてとても便利です。
昔はCSSを使っていた筆者も、Sassの利点を知ってから完全に移行しました。
今回は「Visual Studio CodeでSassをコンパイルする方法」についてお話します。
CSSを使用している方も、この機会にSassを試してみてくださいね。
「Sass」とは何か??
Sassは、CSSをより効率的に書くためのメタ言語です。メタ言語とは、他の言語を書くための言語のことをです。
【Sass 公式サイト】
https://sass-lang.com/

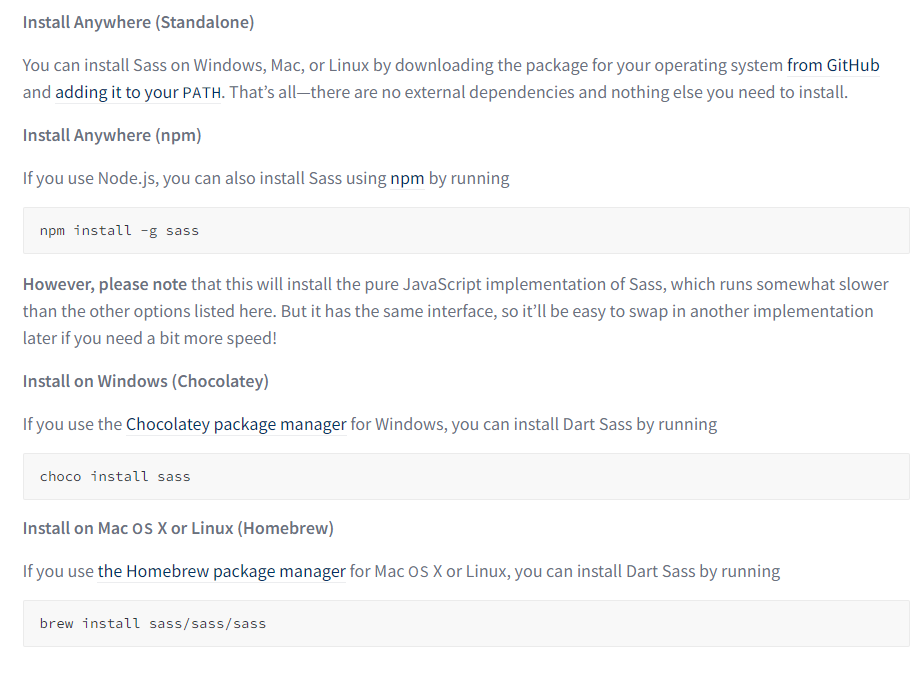
【Sassのインストール方法】
https://sass-lang.com/install/

筆者はnpmを使ってインストールしました。
npm install -g sassバージョン確認は以下のコマンドから行うことができます。
sass --version
Sassには、Sass文法とScss文法の2つのバリエーションが存在します。
それぞれの拡張子は、Sass文法が「.sass」、Scss文法が「.scss」となります。
Sassが最初に開発されましたが、その後、CSSとの互換性を向上させるためにScssが生まれました。
ScssはCSSの文法に近いため、CSSに慣れている方にとっては使いやすいとおもいます。
ただし、Sass文法とScss文法では、コーディングのルールが異なる点に注意が必要です。
同じSassでも、これら2つのファイル形式では異なるルールが適用されます。
どちらの形式を使用するかによって、コーディングの方法が変わるので注意してください。
またSassにはDart Sass、node-sass、Ruby Sassなど複数の種類があります。
現在は、Dart Sass(通称sassモジュール)が推奨されています。
【Dart Sassとは】
https://sass-lang.com/dart-sass/
※LibSass は非推奨です。代わりにDart Sassを使用していくようにしてください。
https://sass-lang.com/blog/libsass-is-deprecated/
Visual Studio CodeでSassをコンパイルする方法
ここからはSassをコンパイルする方法についてお伝えします。
開発環境によって使いわけてください。
① コマンドラインを使ってコンパイルする方法
Sassをインストールするとコマンドラインを使ってコンパイルができるようになります。
【コマンドラインでsassファイルをコンパイルする方法】
https://sass-lang.com/dart-sass/

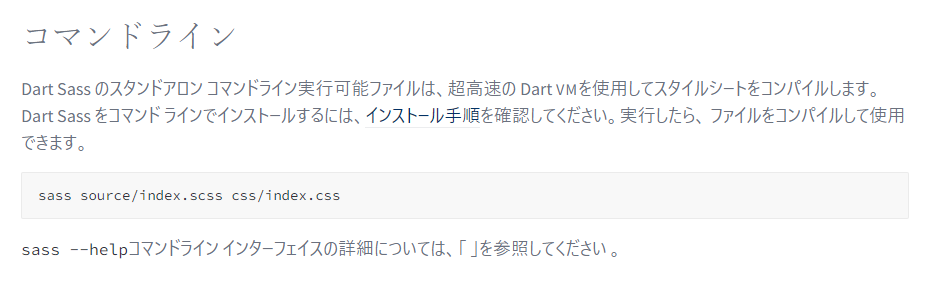
上記のサイトには次のような記述があります
⇩⇩
sass source/index.scss css/index.css
これは、以下の操作を行っています:
sass [コンパイルしたいsassファイルまでのパス] [コンパイルしたsassファイルを出力するcssファイルのパス]この記述は作業環境によって変わるので、適宜書き換えてください。
※半角スペースで区切って記述することが必要ですので、ご注意ください。
② npmを使ってコンパイルする方法
npmを使うにはNode.jsのインストールが必要になります。
以下のコマンドで確認してください。
node -vバージョンが表示されればインストールされています。

「package.json」の作成
コンパイルしたいsassファイルが格納されている、プロジェクトの中に「package.json」を作成します。
以下のコマンドで生成できます。
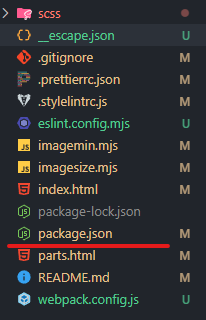
npm init -y筆者は以下のファイル構成になっているので、赤線部分に「package.json」を作りました。

「package.json」へコンパイルするためのコマンドを記述する
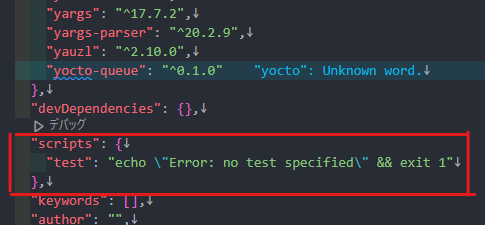
package.jsonのインストールが完了すると「"scripts"」と書かれた箇所があります。
インストールした段階では「"test": “echo \"Error: no test specified\" && exit 1″」と記載があります。

ここにSassをコンパイルするための記述をします。
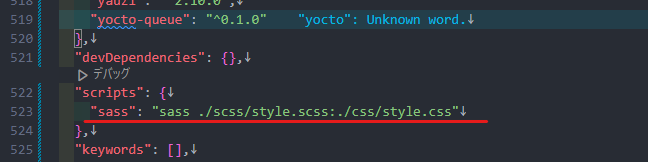
scriptsの部分を以下のように置き換えていきます。
"scripts": {
"sass": "sass ./scss/style.scss:./css/style.css"
},

“sass"の部分(=赤線の部分)ががコンパイルするためのコードです。
コマンドラインの時と同様です。
sass [コンパイルしたいsassファイルまでのパス] [コンパイルしたsassファイルを出力するcssファイルのパス] となっているので適宜変更をおこなってください。
実際にSassをコンパイルしてみる
ここまでが完了したら、Sassのコンパイルをnpmを使って実行してみましょう。
npm run sassコンパイルが上手くいくと、cssフォルダの中にstyle.cssが生成されます。
もしコンパイルが上手くいかない場合は「package.json」のscriptsの記述が間違っている可能性があるので確認してください。
またコマンドを毎回入力するのは大変なので、「–watch」を付与してコンパイルを自動化しましょう。
「–watch」を付けたコマンドは以下の通りです。
"sass": "sass ./scss/style.scss:./css/style.css --watch"「–watch」 以外にもオプションがあるので一度調べてみてください。
最後に
いかがでしたか?
SassはCSSとは異なり、コンパイルの設定が必要となります。
環境構築に時間を費やすことも大切ですが、実際の作業、例えばコーディングやプログラミングに時間を割くことが、より有意義だと思います。
筆者も、Sassの構成方法や運用方法を少しずつ改善しています。
これらの経験をまた共有できればと思っています。