Adobe XDで時短がかなうパーツを作ろう【見出し・ボタン編】
今回は、「XDで最近強化されてきたパディング機能・スタック機能の応用で、ちょっとした時短になるパーツを作ろう!」という記事です。
パディング機能・スタック機能を使うとどんないいことがあるの?
- 文章量に応じて形を変化してくれるので、デザインデータのメンテナンスがしやすい!
- レスポンシブなどで形が変わるときのことを考える癖がつく!
- 整列がしやすく、規則的なデザインが簡単にできる!
※パディングやスタックとはなんぞや?という方は公式学習プログラムやチュートリアルをご覧ください。今回は割愛させていただきます。
ご紹介するのは、1つ1つはちまちまとしたパーツですが、何度も使える・直す部分が少なくて済むものなので総合するとかなり時間が浮くのではないかなと思います。
こんなのも作れるんだ!という参考になれば嬉しいです。
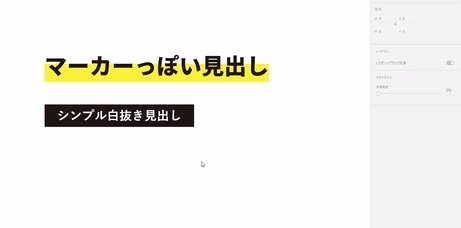
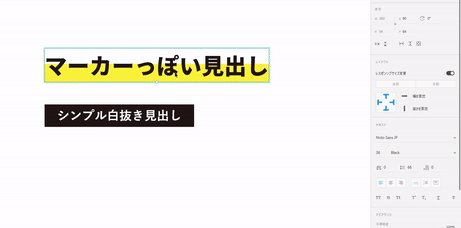
文字量に応じて伸びる見出し
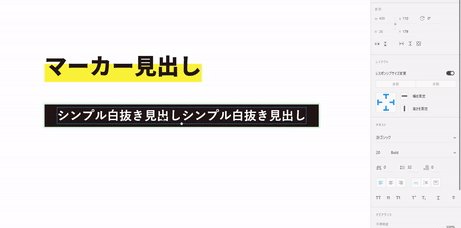
マーカーを引いたようなデザインや、ベタの上に乗せたデザインが
文字量に応じて伸びてくれます!

これはただ単に文字と背景をグループ化して、パディングをオンにするだけなのでとってもお手軽です。
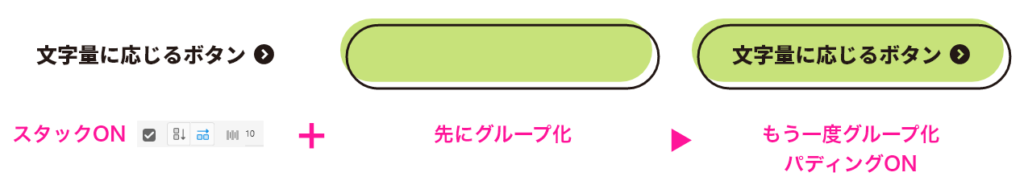
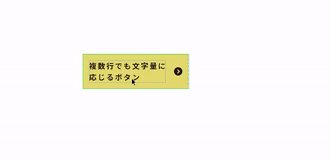
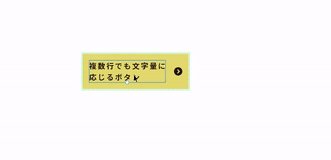
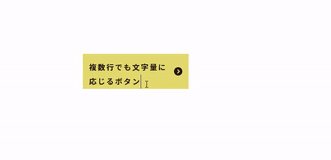
ボタンだって伸びます

文字量に応じて伸びるボタン。作ってコンポーネントに入れておくと、ものすごく便利です!
これは、背景のあしらいだけ先にグループ化しておくのがコツです。
今回の場合はテキストとアイコンが被ってほしくないので、テキストとアイコンも先にグループ化してスタックをオンにしました。

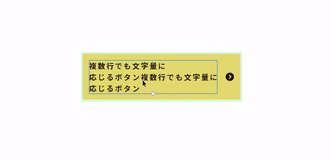
複数行になっても、文字サイズが変わっても大丈夫です!

この場合は矢印のアイコンが上下の中央にあってほしいので、「レスポンシブサイズ変更」の項目を手動でちょっと直します。



あとは文字を上に乗せてグループ化&パディングONすればOK!
固定したいものは先にグループ化してまとめておきましょう。
注意点
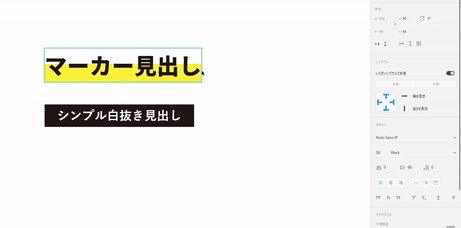
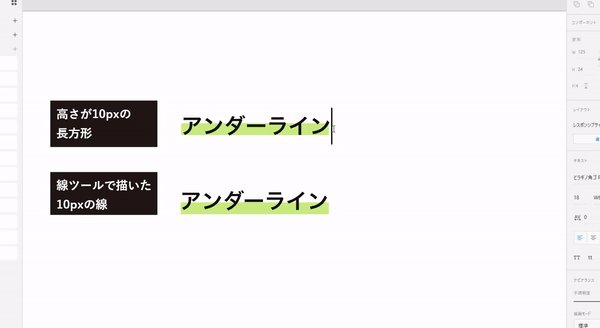
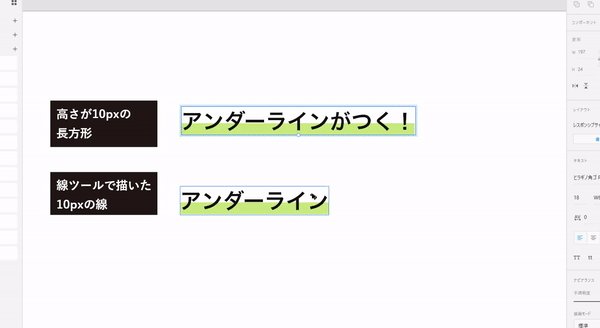
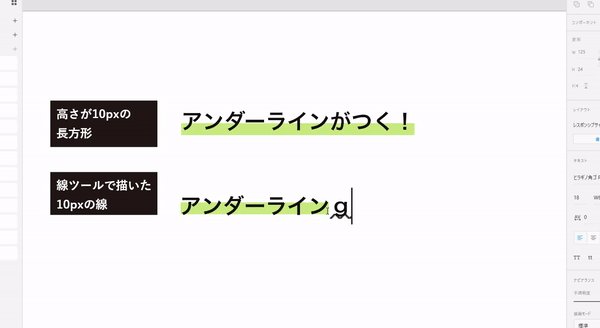
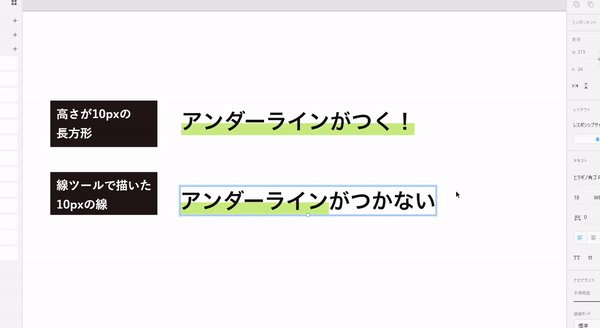
マーカーのパーツを作ろうとして気づいたのですが、この2つだと差が出るみたいですね?
線ツールで作ろうとしたら、パディングがうまく機能しませんでした。
見た目は同じに見えますが、こういったアンダーライン系のパーツを作るときは長方形ツールで線を引いたほうが良いかもしれません。

こういった時短な小技を覚えると、ちまちまと直さなくていいので制作がはかどる気がします。
今回はパディング機能を使ったパーツを主にご紹介したので、次はスタック機能との合わせ技で作ったパーツをご紹介できればと思います!