新機能「破線の自動アニメーション」のAfter Effects出力結果を観察してみる【Adobe XD × After Effects】

デザイナー兼動画編集マンのもいです。
1月のアップデートでXDに「破線の自動アニメーション」という機能が追加されましたね。
名前だけ見るとあまりピンときませんが、要するに「パスに沿って線が走るアニメーションが作れるよ」というものです。
アートボード2枚のみでストロークアニメーションのデモが作れるなんてすごいですね!
文字の輪郭が徐々に浮き出てくるこんなアニメーションも、簡単に作れてしまいました。
(アニメーションの作り方自体は、今回は割愛します。)
プログレスバーや、ローディング時のエフェクトなどもXD上で簡単に再現できそうですね。 従来の自動アニメーションだけでは再現が難しかったものが作りやすくなるので、XDユーザーはわくわくするのではないでしょうか?私もわくわくします。
しかし私は動画編集マンでもあるので、この機能が実装されたときに一抹の不安を覚えました。
「After Effectsで出力したらどうなるの…?」
以前にもAfter Effects(以下AE)とXDで動画を作ったという記事を書きましたが、あれは【パーツやシーン構成をXDで作る→AEで動きを付ける】という流れだったから良かったのです。XDの「自動アニメーション」機能は特に使っていませんでした。
XDの自動アニメーションは「書き出し」ができない
問題はここなのです。
今回のような「自動アニメーション」で作った効果はAEには持っていけません。 あくまで、XD上でプレビューができるだけです。
ついでに、アニメーション自体を書き出しすることもできません。(※2021年1月現在)
オブジェクトごとにSVGアニメーションか何かで書き出しができたら言うことなしなのですが…。
XD上でものすごく凝ったアニメーションを作っても、それを本番で実装できなければただの「プレビュー」で終わってしまいかねません。どうパーツを取り出して、どう実装すべきなのか…?というのが、現在の私の悩みの種です。
せめて扱いやすい形式で出力されていたらいいな…と思い、試しにAEへ持っていってみることにしました。
XDからAEに書き出してみる
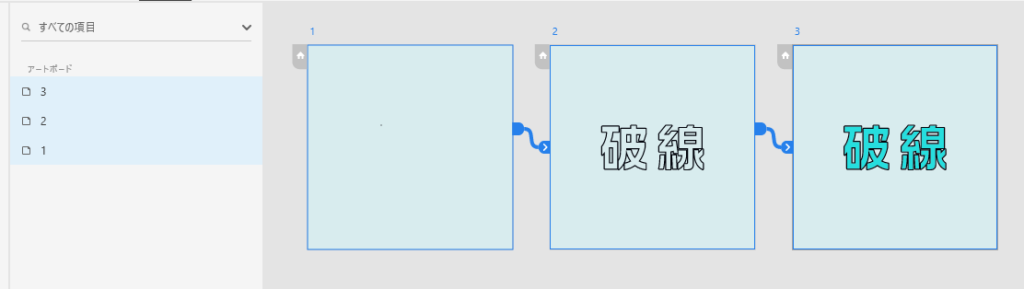
1~2~3の間は、順番に自動アニメーション機能で繋いであります。

書き出したいアートボードを全て選択して、書き出し>After Effects を実行します。

するとXDで作ったものをAEに持ち込めるのですが…
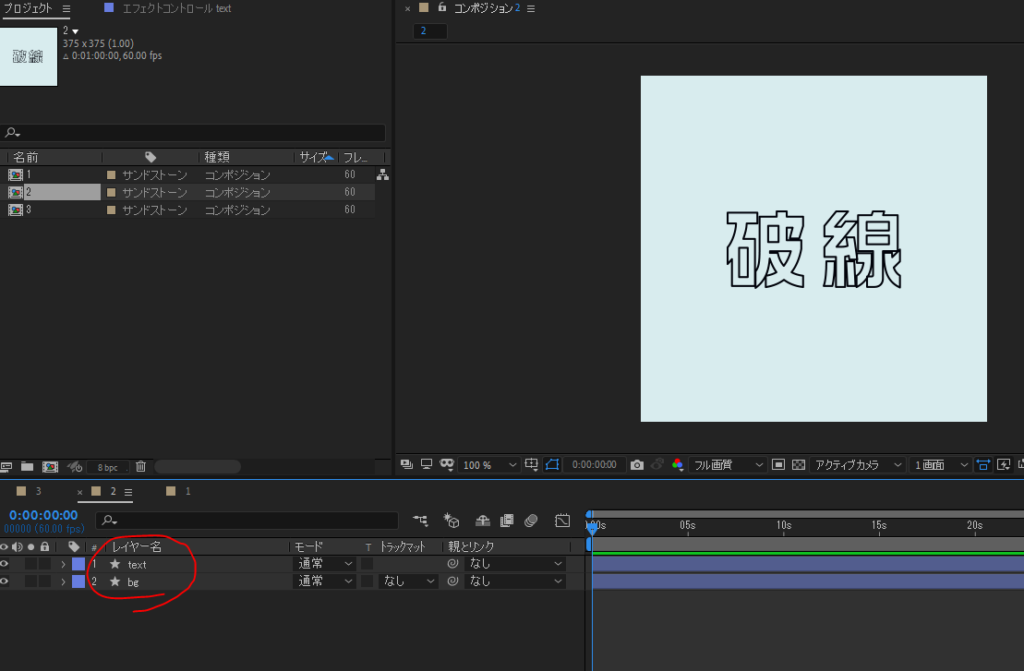
やっぱりアートボードごとにコンポジションが作成される
アートボード名そのままで、それぞれコンポジションが作成されています。

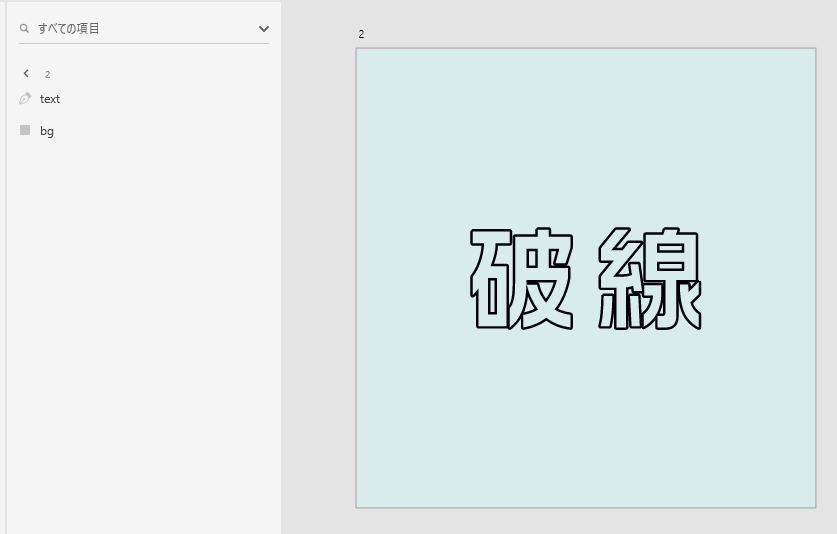
中身を比べてみます。
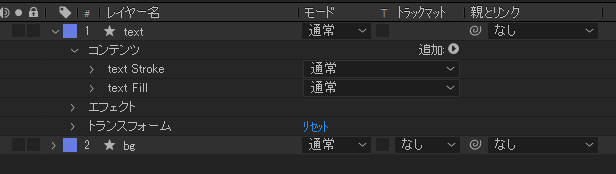
統合されたりせず、ちゃんとtext(メインのパス)とbg(背景に敷いた長方形)という名前のレイヤーがAEに持ち込めていました。


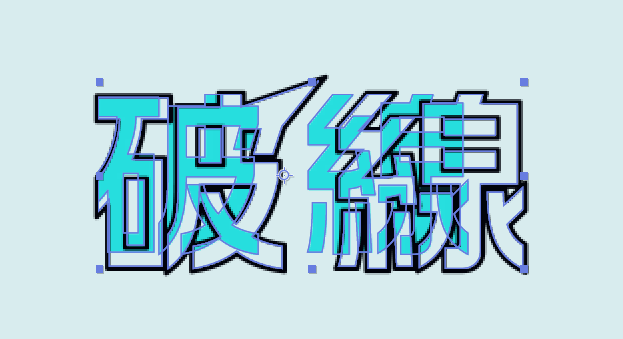
でも、なんだか線がガタガタしているような…?
レイヤーの構造を見てみます。
各レイヤーの中身を観察してみる
textのレイヤーを開けてみると、このように「Stroke」「Fill」という要素があるのがわかります。「線」と「塗り」ですね。

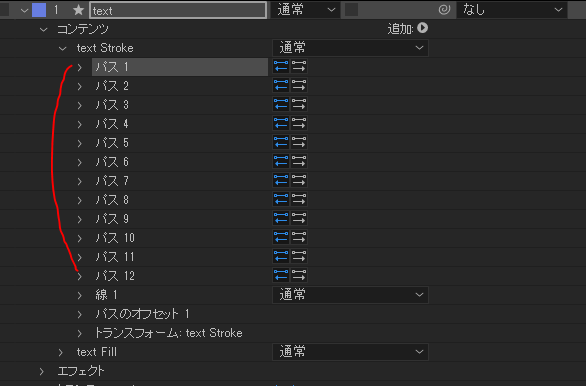
「Stroke」のところをさらに開けてみたら、パスがいっぱい!
「Fill」の中身も同じくです。

XD上では1つのパスレイヤーでしたが、AEではクローズドパスになっている部分がパス1~n個に分けて管理されるようです。それが「Stroke」「Fill」の2つ分できてしまうイメージですね。
↓ちなみに「Stroke」「Fill」のパスは別扱いなので、個別で動かせ(てしまい)ます。

所感
せっかく「After Effectsに書き出し」機能があるのですから、もう少し良い感じに使いこなせないかなと思うのですが、現段階では複雑な図形を持ち込むのは微妙かもしれませんね…。
普通にAiファイルからベクターデータを持ちこんだり、CCライブラリ経由で配置したりしたほうが後々のメンテナンスがしやすそうです。
「XDの自動アニメーション機能でイメージを作りました!この通りの動きで、実装できるモーショングラフィックスの作成をお願いします!!」なんて言われることもあるかもしれないと思うので、もう少し研究してみます。
今後のアップデートも見逃せませんね!