【楽天トラベル】外部リンクはないのに「外部リンクを張る事はできません」が出たらSVGが原因かも!
マークアップエンジニアのアシュリーです!
先日、楽天トラベルのカスタマイズページ作成のご依頼をいただいて対応したのですが「外部リンクを張る事はできません」に困ったのでご紹介します!
楽天トラベルのカスタマイズページ とは?
楽天トラベル( https://travel.rakuten.co.jp/ )にてお宿を探したときに、情報をただ表示するのではなくて、HTML/CSSを使って自由に表示内容を構築できる機能です。


カスタマイズページを作るには
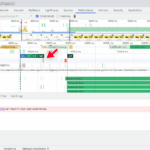
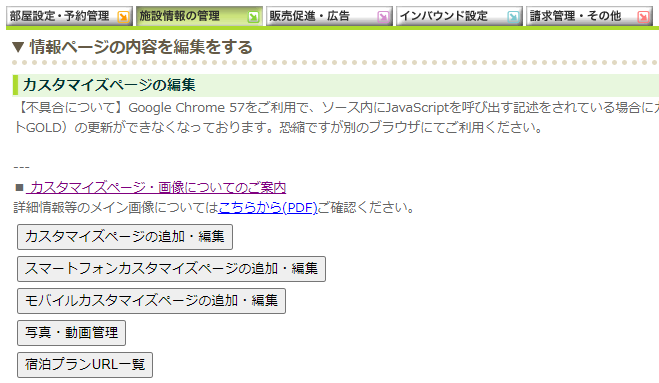
「施設情報の管理」>「カスタマイズページの追加・編集」から、カスタマイズページの作成ができます。

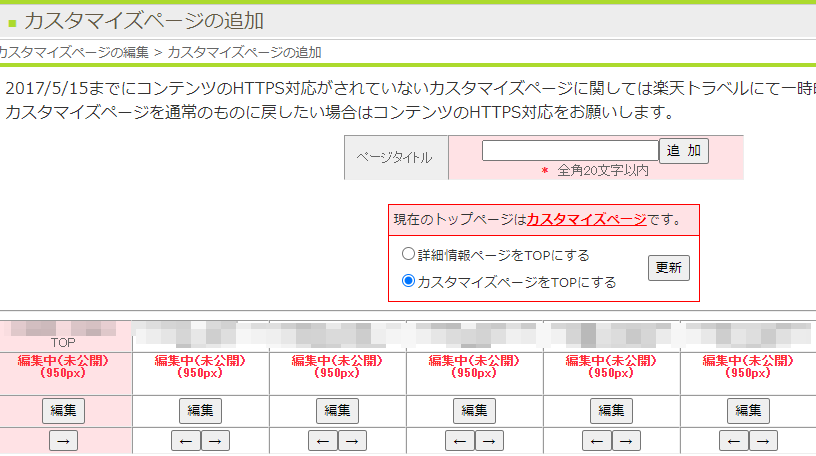
カスタマイズページの追加画面では、ページの追加・編集と、施設のTOPページをカスタマイズページに設定する操作ができます。

今回はこのページの編集中に起きた事件をご紹介します。
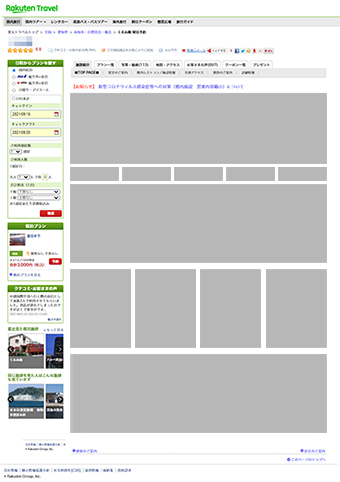
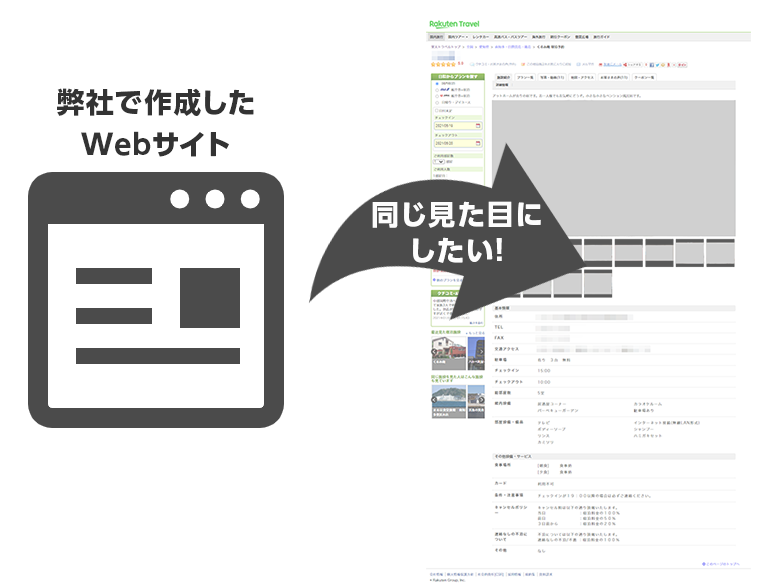
作りたかったもの:弊社で作成したWebサイトと同じ見た目のカスタマイズページ
今回のご依頼は、弊社で以前作成した施設のWebサイトの見た目とほぼ同じものを、楽天トラベルのTOPページに表示させたいというものでした。

楽天トラベルのカスタマイズページでは、ページ1ページ分のHTMLをドキュメントタイプ宣言から</html> まで、入力欄に入力する形で作るので、HTML/CSSでページを普通に構築して入れるだけ!
外部リンクを張る事はできませんのエラーが出た
「入れるだけ!」と思いましたが、そんなことはありませんでした。

なるほど…外部リンクは削除したつもりなのですが、何か問題があるようです。
カスタマイズページでできること
- 外部サイトの画像やCSSを読み込むことは可能
- 外部サイトのJavaScriptを読み込むことも可能
カスタマイズページでできないこと
- 外部サイトにリンクを貼ることができない
- 外部サイトのリソースにリンクして読み込む場合、HTTPS化されているものを必要がある
外部リンクはないのに「外部リンクを張る事はできません」と言われる!
お待たせしました、ようやく本題です。
今回問題となったのは、外部リンクはないのに「外部リンクを張る事はできません」と出ることでした。
エラーとなるコードに外部リンクは含まれていない
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<title>ほげほげ</title>
<meta content="ほげほげ" name="description">
<link rel="stylesheet" href="https://hogehoge/css/reset.css">
<link rel="stylesheet" href="https://hogehoge/css/rakuten_style.css">
</head>
<body>
<div class="wrap container_rakuten">
<img src="https://hogehoge/img/nav_plan.png" alt="宿泊プラン">
<img src="https://hogehoge/img/logo.svg" alt="ほげほげ">
<img class="mv_img" src="https://hogehoge/img/mv.jpg" alt="">
</div>
</body>
</html>ということで、1行ずつ消して、どの行が消えればエラーが消えるかを調査しました。
SVGを読み込んでいると、外部リンク扱いで怒られる
今回の問題はSVGでした!
何の変哲もないサイトロゴのSVG、特に変なSVGデータではなかったのですが…
<img src="https://hogehoge/img/logo.svg" alt="ほげほげ">こちらのロゴをPNGに変換して保存することで――
<img src="https://hogehoge/img/rakuten_logo.png" alt="ほげほげ">無事に次の画面に進めました!

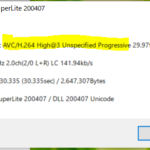
SVGをPNGに変換するには?
SVGを使わなければOK!というととても簡単なように見えますが…
今回は、既存のWebページを楽天トラベル用に調整する案件だったため、ものすごくたくさんのSVGをPNGに変換する必要がありました…。
Illustrator等で書き出し直してもよいのですが、ブラウザ上で簡単にSVGをPNG化できるサービスもあります!

https://www.adobe.com/jp/photoshop/online/convert-svg-to-png.html
楽天トラベルのカスタマイズページを作るときにエラーが出たら、SVGを使っていないか確認!
ということで、楽天トラベルのカスタマイズページを作るときは、読み込む画像にSVGが含まれないように気を付けましょう!
※この記事は、2021年5月現在の情報です。SVGも解禁されてほしいですね…!
株式会社アルタでは
宿泊施設コンサルティング × ITコンサルティング × Webホームページ制作
ということで、旅館やホテルなど宿泊業に従事するお客様向けに、業務効率改善やシステム化などのコンサルティングや、集客を目的としたWebサイト制作を行っています!
その名も、
バック宿
カスタマイズページ作りなどを手伝ってほしい……という方がいらっしゃいましたら、ぜひご相談ください♪