【PowerPoint】イラストが描ける!ドローソフト顔負けの図形の結合&頂点の編集機能を使い倒そう
学生時代、お絵かきといえばPowerPointだったアシュリーです!
PowerPointの強力な図形の編集機能をご存じですか?
図形の結合や頂点の編集機能を使えば、PowerPointひとつで、かんたんにイラストが描ける!ということで今回は図形編集機能をご紹介します。

図形の結合
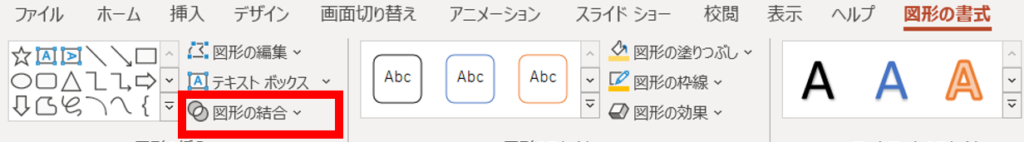
2つ以上の図形を選択した状態で、「図形の書式」→「図形の結合」から、図形を操作することができます

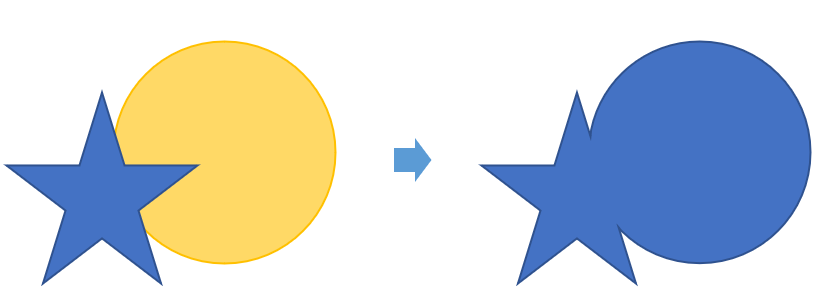
「結合」
図形と図形をくっつけて、ひとつの図形にします

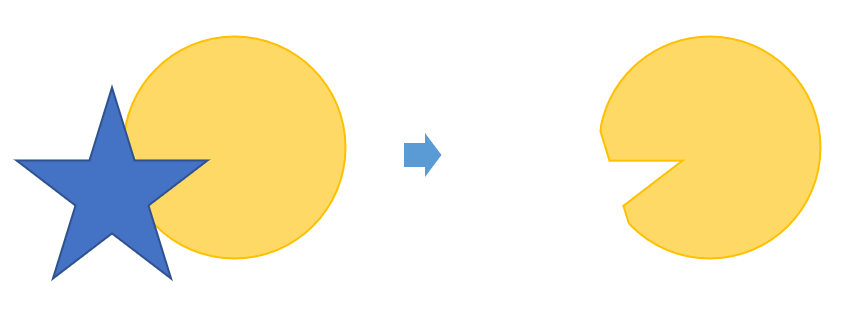
「型抜き/合成」
図形と図形をくっつけるとき、重なっている部分は型抜きします

「切り出し」
図形と図形の重なっている部分を基準に別々の図形に分割します

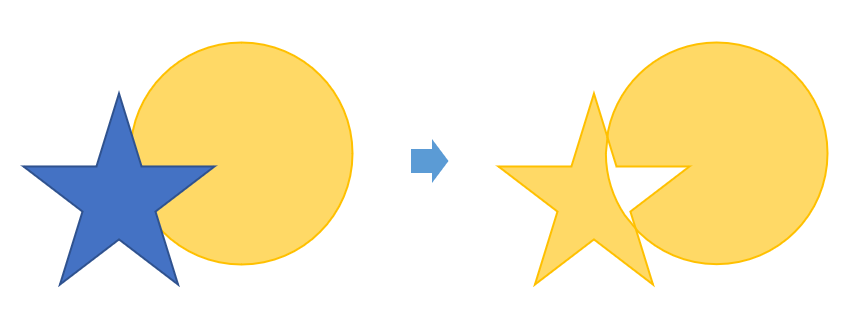
「重なり抽出」
図形と図形の重なっている部分だけをとりだします

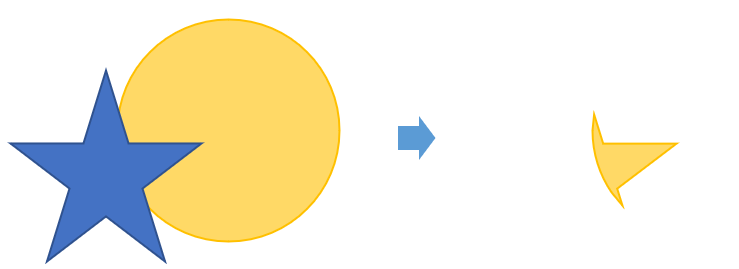
「単純型抜き」
下の図形を上の図形でくりぬきます

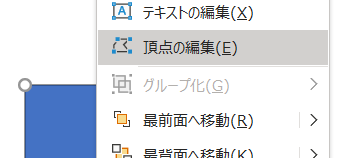
頂点の編集
図形を右クリックすると「頂点の編集」が選べます。

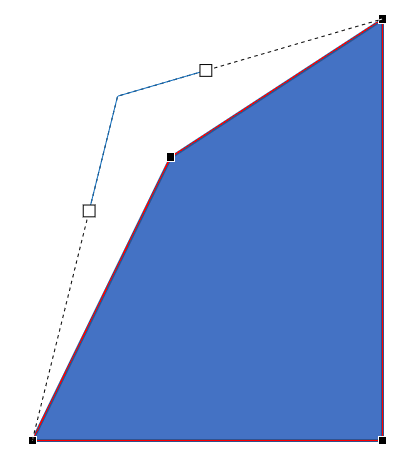
移動
図形の頂点(角)をドラッグして移動できます

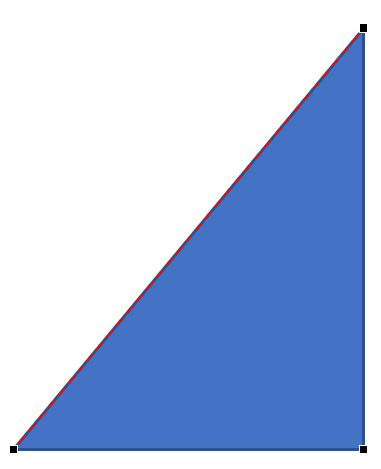
頂点の削除
消したい頂点を右クリック→「頂点の削除」で図形の頂点を削除できます

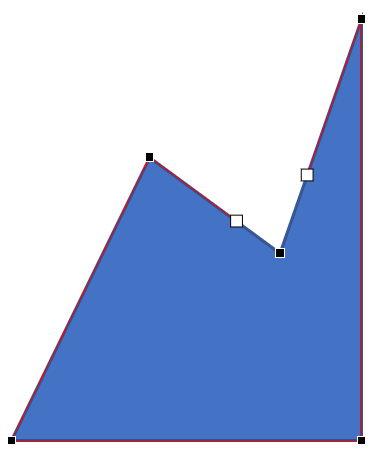
頂点の追加
図形の頂点と頂点の間の好きな位置を右クリック→「頂点を追加」で好きな位置に、頂点を追加できます

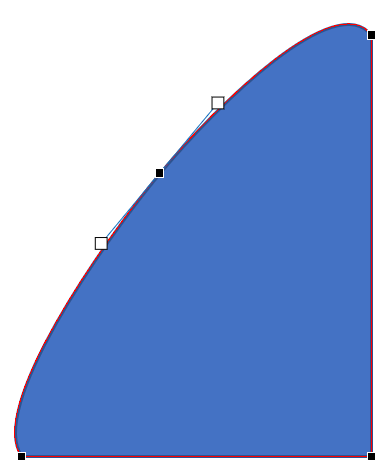
頂点を中心にスムージング
図形の頂点を右クリック→「頂点を中心にスムージング」で、角を滑らかな曲線に変えます

グリッド線に合わせて描画
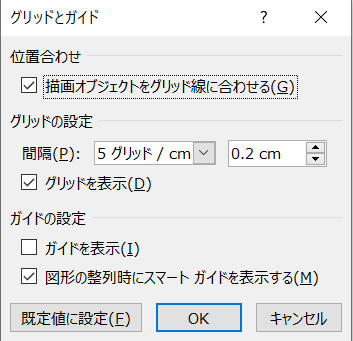
スライド上の何もないところで右クリックすると「グリッドとガイド」の設定を呼び出せます。
「描画オブジェクトをグリッド線に合わせる」のチェックボックスを入れると、オブジェクトの位置をグリッドに合わせてぴったり配置することができます。


PowerPointでイラストを描く流れ
PowerPointにどんな機能があるか分かったところで、さっそくPowerPointでイラストを描いてみましょう!
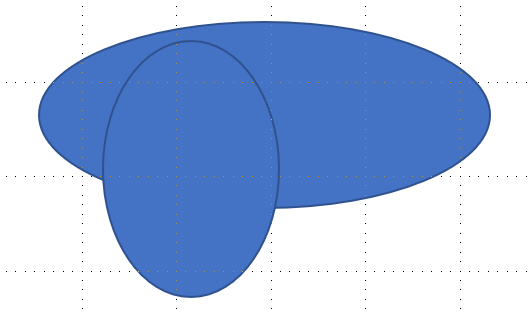
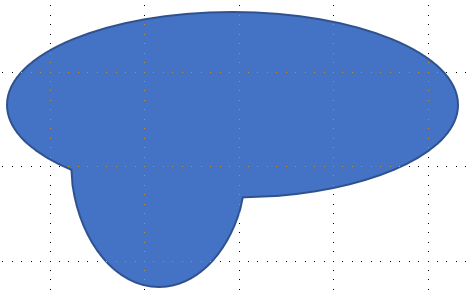
1.図形ツールでおおよその形を描く

2.図形を結合する
今回は図形の結合「接合」 を用いて、2つの楕円を1つにします
を用いて、2つの楕円を1つにします

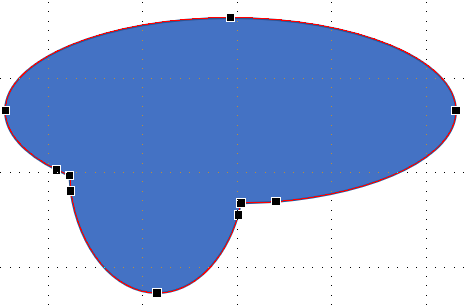
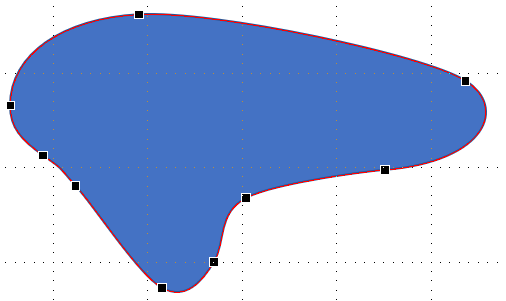
3.頂点の編集で形を整える
頂点を移動させたり、「頂点を中心にスムージング」の機能を使って角を滑らかにしたり、要らない頂点を消したりします


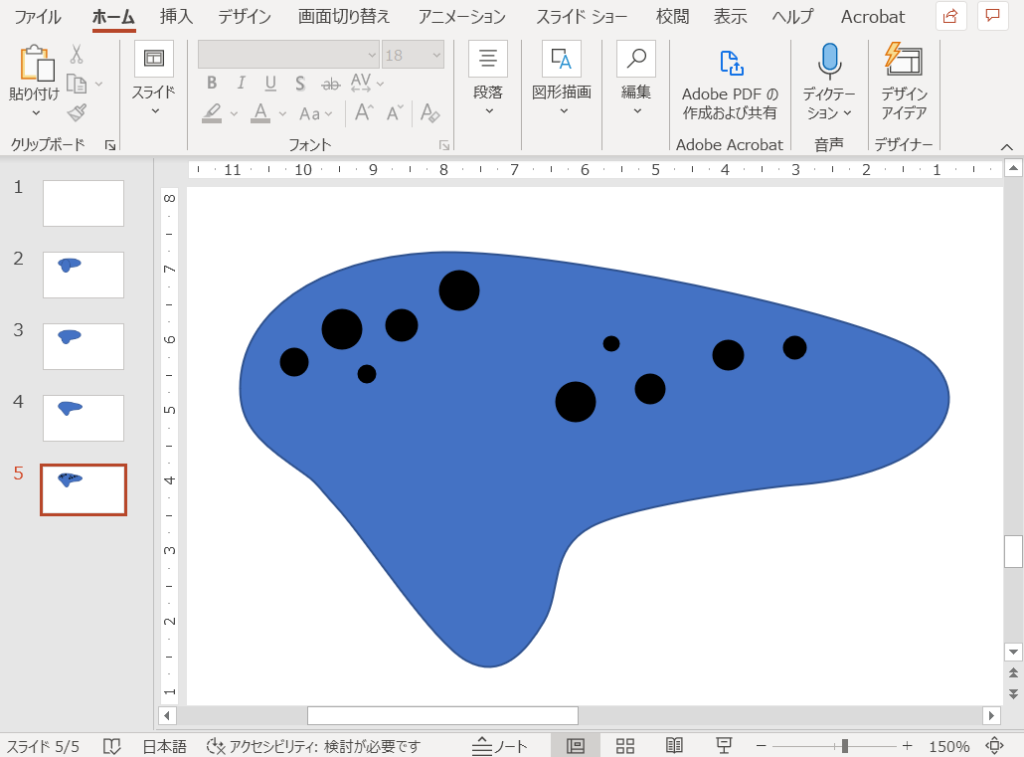
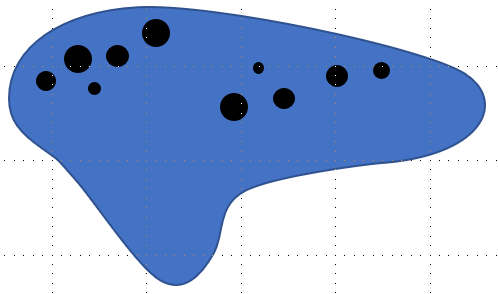
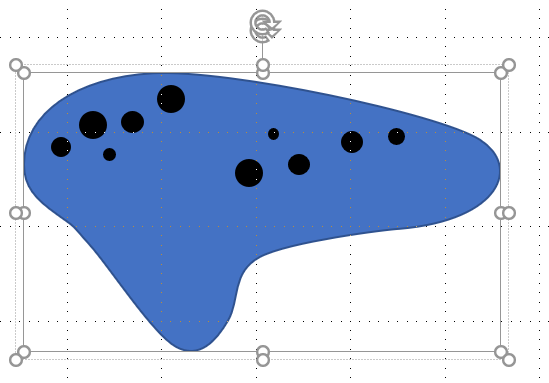
4.そのほか必要なパーツを足す
今回はオカリナの穴を足しました。

5.Ctrl + g でグループ化してひとまとまりの画像にして完成!!
パーツを書き足しただけだと、バラバラの図形になってしまうので、
すべての図形を選択して「Ctrl」+「g」で図形をグループ化してひとまとまりの画像として扱えるようにします。

これで完成です!!
実際に色々なイラストを描いてみた!
弊社社員に「PowerPointでイラストを描いてください!」と呼びかけたところ、予想以上にたくさんのイラストが届きました!
この記事で紹介していない技もつかわれているので、次回の記事ではさらにPowerPointでお絵かきするのに使える小技をご紹介予定です! ご紹介します!
PowerPointでイラストを描いてみよう
いかがでしたか? 商用利用可能な無料の素材を探すより、PowerPointでサクッと描いてしまった方が早いかも……!?
Illustratorなどのイラストを作成するためのソフトが無い、という方もPowerPointひとつでいろいろなイラストが描けるのでぜひ一度試してみてくださいね!
株式会社アルタではPowerPointをはじめ、各種マイクロソフト製品とそれを活用した業務改善など、様々なサービスを提供しています!
アルタがお届けするたくさんのソリューションが気になる方は…