【Word】見出しスタイル機能を活用して、Webライティングを効率化!
マークアップエンジニアのアシュリーです!
Webサイトや商品ページの原稿を書いているコピーライターの皆さん、原稿執筆にはなにを利用していますか?
今回は Microsoft Wordを使って原稿を書く場合に使ってほしい「見出し」の機能をご紹介します!
見出しには見出しスタイルを使ってみよう!

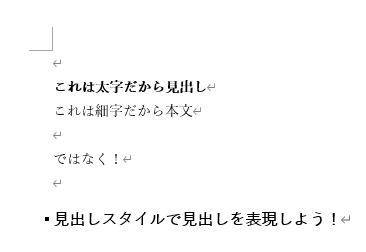
Wordで、Webサイトのための原稿を作る場合、「見出しの部分は太字にし、本文は細字にする」なんてことがあると思います。
ただ、その方法では原稿を見る側からすると「目立たせたいだけの太字」と「見出しの太字」の区別がつきにくいことがあります。
そこで、Wordの機能を使って「見出し」だという情報を文章に追加する方法をお勧めします!
見出しスタイルとは
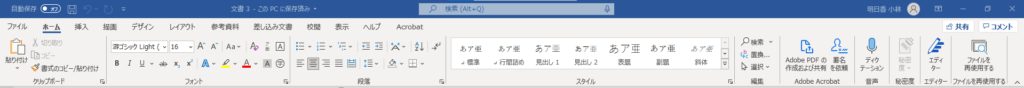
「ホーム」タブの真ん中付近にある「スタイル」の機能を使います。
「見出し1」「見出し2」などのスタイルをあてることを、この記事では「見出しスタイル」と呼びます!


【やり方】 行のスタイルを見出しに変える
文字を打つ

スタイルを選ぶ
「ホーム」タブの中央~右側に「スタイル」が出ているでしょうか?ここで「見出し1」などを選びます

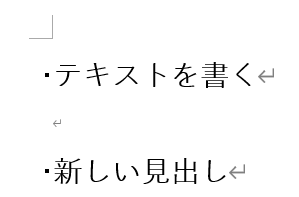
ポイント!「見出し」の横につく点は気にするな
見出しを使うと、上のキャプチャ画像のように横に点が出ます。
嫌かもしれないですが、気にしてはいけません。無視です。
ポイント!「見出し1」のスタイルが標準だと小さい?
大見出しとして使うにはなんだか「見出し1」の文字サイズが小さいような……?
スタイルを自分好みの見た目に変更できます!
↓詳しくは次の項目↓
【やり方】見出しのスタイルの文字サイズや太さを変える
文字を選択し、大きさなどを変える
まずは「見出し1」を設定した個所の文字サイズ等を自由に変えます。

見出しのスタイルに反映させる
「見出し1」を右クリックして、「選択個所と一致するように見出し1を更新する」をクリック。

これで「見出し1」のスタイルの設定変更完了です!
次回以降、同文書内でなら見出し1は設定した文字サイズになる
毎回文字サイズを変更する必要は無し!ボタンひとつで見出しサイズに!

ただ、新しい文書を作るとこの設定はリセットされてしまいます。
後述の「テンプレート」機能もあわせて使いましょう。
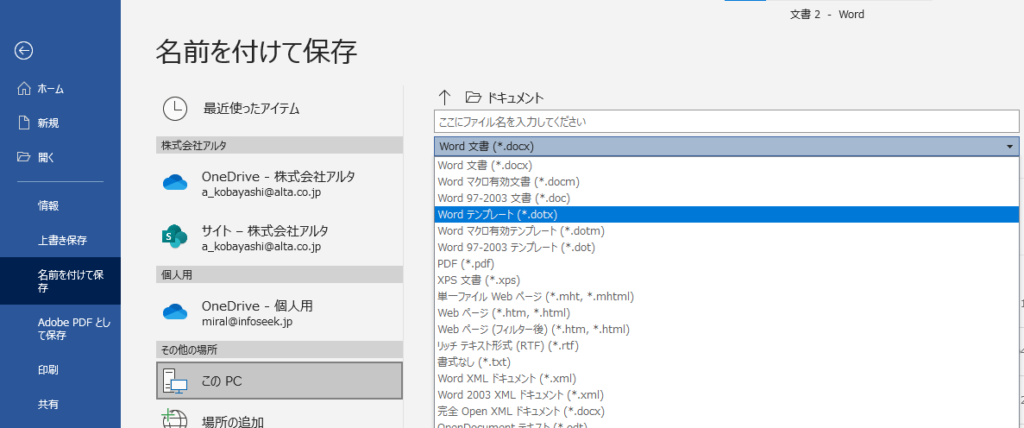
【やり方】 用意したスタイルを使いまわす「テンプレート」機能を使おう!
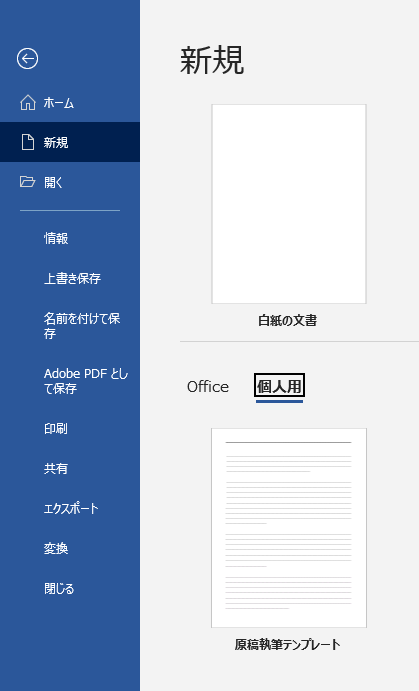
Wordテンプレートファイルとして保存しておくと、スタイルを使いまわすことができます!

保存したファイルはここに表示されますよ!

見出しを使うと便利になること3選!
文書全体の構造が見渡せるようになる
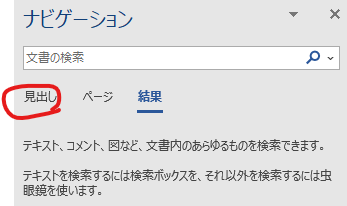
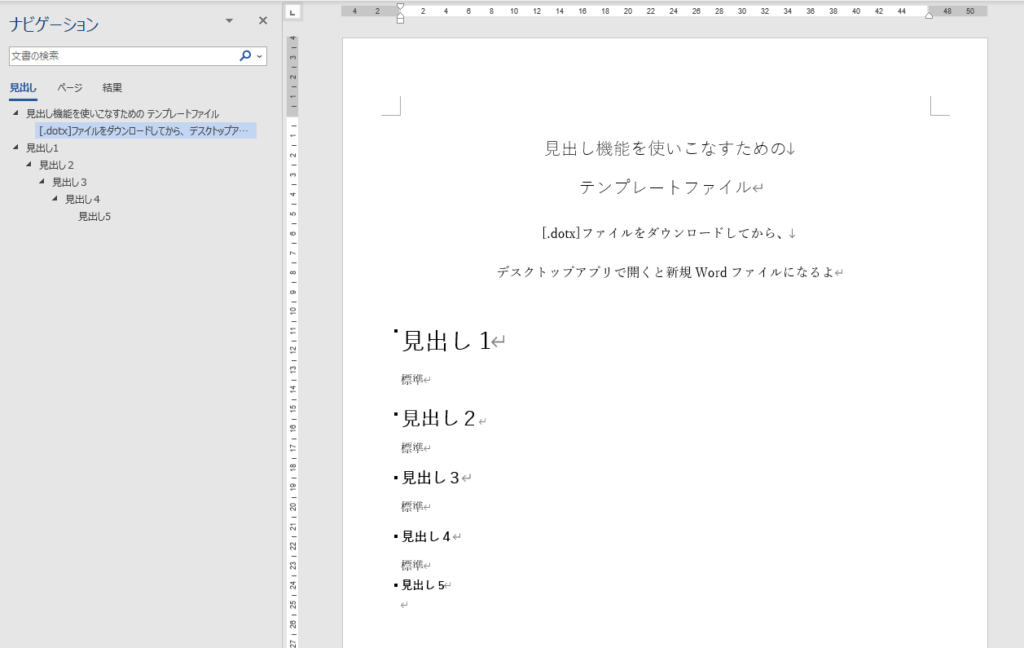
見出し設定が適切に行われた文書を開いている状態で「ctrl」+「F」を押してみてください。
「ナビゲーション」は出てきます。「見出し」を押すと 、

文書構造の全体が見渡せる、文書のアウトラインが登場します!

文書全体の構造を入れ替えることが簡単になる
ナビゲーション機能の力は「見渡す」だけではありません!
見出しをつかんで、ドラッグアンドドロップすると…

文書全体の順番を、見出しごとの文章のまとまりごと一気に入れ替えることもできます!

「やっぱり順番を変えよう」と思った時に修正が簡単ですよ!
文書内から特定の見出しに向かってジャンプするリンクを作れる

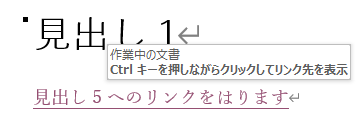
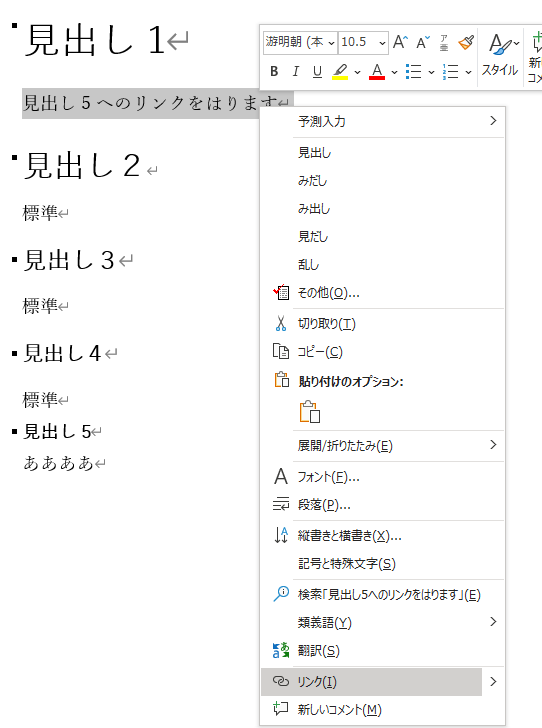
リンクにしたいテキストを選択して右クリック→「リンク」

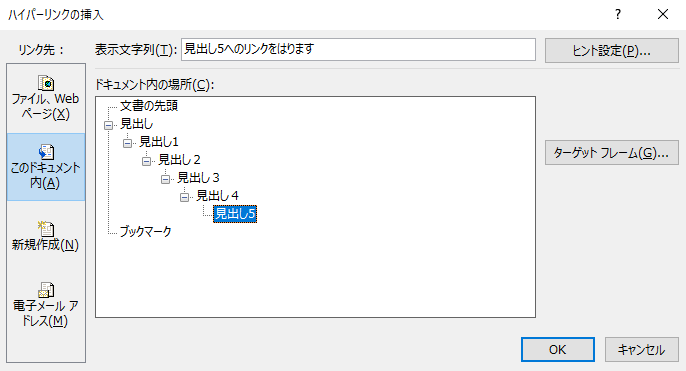
リンク先選択ウィンドウで「このドキュメント内」をクリック→移動先にしたい見出しをクリック→「OK」

これだけで、文書の中にリンクをはることができます!
ページ内アンカーリンクの具体的な指示に使えるかもしれません。
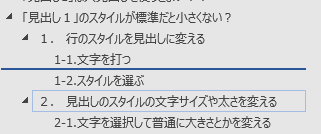
見出し構造がどうなっているかよく分からなくなってしまったときは…?
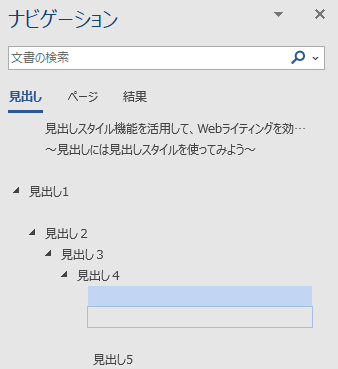
見出しスタイルの機能に慣れていないと、下記の画像のように見出し構造がおかしくなってしまうことがあります。

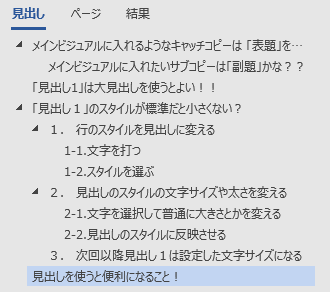
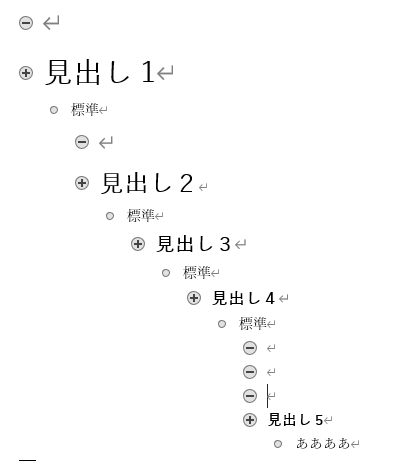
そんなときは「アウトライン」表示で構造を整理しましょう!
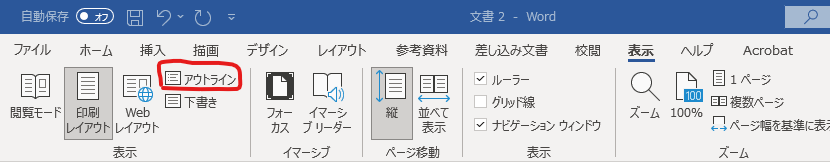
「表示」タブの「アウトライン」を選んでください。

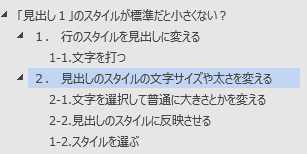
するとこんな感じで、階層構造が表示されますので不要な空の見出しを見つけるのが簡単です。
直したら「アウトライン表示を閉じる」のボタンを押して、もとの画面に戻りましょう。

まとめ
- 文書の「スタイル」機能を使おう
- 「見出し」を設定しておくと文書全体の構造が見渡せるようになる
- 「見出し」を設定しておくと文書構造の入れ替えも簡単になる
最高にわかりやすいWord文書を作りましょう!

株式会社アルタではWordをはじめ、各種マイクロソフト製品とそれを活用した業務改善など、様々なサービスを提供しています!
アルタがお届けするたくさんのソリューションが気になる方は…