CSSでマウスカーソルのデザインを変えるcursor : url()の最大画像サイズを調べてみた!
マークアップエンジニアのアシュリーです!
先日、インターンシップ生とその担当者からcursor : url();の使い方について相談を受けたので、そのまとめを記事にしました!
cursor : url(); とは
cursorはCSSのプロパティのひとつで、マウスカーソルの形を変えるCSSです。
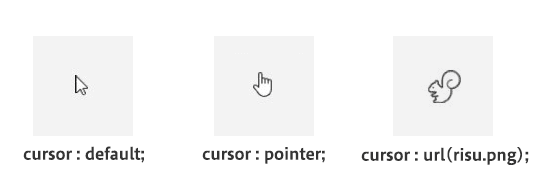
指定できる値はいくつかあるのですが、その中でもcursor : url("ここに画像のurl")を使うと、マウスカーソルを好きな画像に変えることができます!

※設定する画像によっては非常に使いづらくなるので、慎重に使いましょう。
「cursor : url();」が効かないときは画像のピクセル数を小さくしてみよう
しかし、そんな cursor : url(); が動かない。
CSS上は正しく指定しているのに、カーソルがデフォルトアイコンのままだという相談を受けました。
早速コードを見て見ると、コードの記述自体には問題がありません。あってます。ばっちりです。
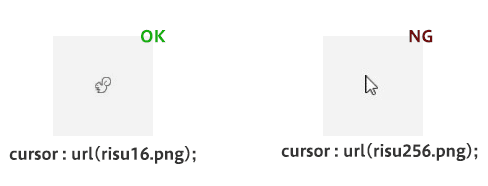
ただ、実験用に入れていた画像は縦横256pxのpng画像。
もしかしてマウスカーソルとして大きすぎる画像だと表示されないのかな? と考え、 縦横16pxのpng画像に取り換えてみたところ、コードの修正なしでも表示されました!!

cursorの画像は最大何ピクセルまで表示されるのか!?
縦横256pxの画像が表示されないということは分かりましたが、最大何ピクセルまで表示可能なのでしょうか。
MDNによると、Firefoxでは縦横128pxが最大とのこと。
Gecko (Firefox) ではカーソルの寸法が 128×128px に制限されています。
プロパティでの URL 値の使用 – CSS: カスケーディングスタイルシート | MDN
しかし、今回知りたいのはChromeやEdge! ということで実際に試してみました。
下記の動画をご覧ください。
128pxまでは大丈夫で、256pxだとダメなようです。
では、129pxはどうでしょうか。下記の動画をご覧ください。
128pxは大丈夫で、129pxはダメ。
cursor: url(); でマウスカーソルを任意の画像に変えるときは128px以下の画像を使おう!
ということで、CSSでマウスカーソルのアイコンを変更する場合、使えるのは縦横128px以下のサイズの画像でした!
といっても大きすぎると使いづらいので、実際の使いやすさを考えるなら、64px以下としておく方が無難そうですね!!
さて、アルタでは通年インターンシップ受付中です♪
アルタの5日間インターンシップでは現在、
- デザイナー
- 営業
- ライター
- マーケター
- 事務
- プログラマー
の6職種を選んで体験できます!
この記事の出来事は、HTML/CSS/JavaScript/PHPを体験する「プログラマー」コースでの出来事でした♪
興味がある学生の皆様は、ぜひご参加くださいね。