【イージングって何?】After Effectsでプロっぽいモーションを簡単に再現する方法

初めまして。WEBデザイナー1年目の桜木です。今回で2回目の投稿になります。
今回は、「After Effectsをまだ触り始めたばかりだけど、手っ取り早く上達したい・応用編が知りたい!」という
After Effects初心者の方に向けた、『After Effectsでプロっぽいモーションを簡単に再現する』方法についてご紹介していきたいと思います。
前回はAfter Effectsの無料プラグインについての記事を書きました。こちらも併せてご覧ください⇩
【これだけは必ず入れておきたい!】After Effectsの無料おすすめプラグインについて
プロっぽいモーションとは一体?
早速ですが本題に入りましょう。
まず、みなさんが疑問に思うのが
「プロっぽいモーションとは何を指すのか…?」ということですよね。
私的には、プロっぽいモーションとは、物体・エフェクトの動きに『緩急(かんきゅう)』を付けるということだと思っています。
(私はよく動きに「メリハリ」を付けると呼んでいることが多いです。)
After Effectsで普通に移動モーションなどを設定すると、『等速直線運動』といい、
物体が均一のスピードで移動するようなモーションになります。
ですが、それだけでは迫力のない地味な動きになってしまいがちですね。
そこで、物体の移動モーションに、『緩急』を付けることで、時には素早く…時にはゆったりと移動する、味のあるモーションを表現することができます。動きのメリハリによってモーションの印象を大きく変えることができるのも大きなポイントです。
そんなことが本当に可能なのか…?と思った方が多いと思いますが、
これはAfter Effectsの標準機能を使用して簡単に行うことができます。
イージングについて
では、もっと掘り下げていきましょう。
『イージング』というものについて解説していきます。この記事での主役でもあります。
まずはこちらのアニメーションをご覧ください。
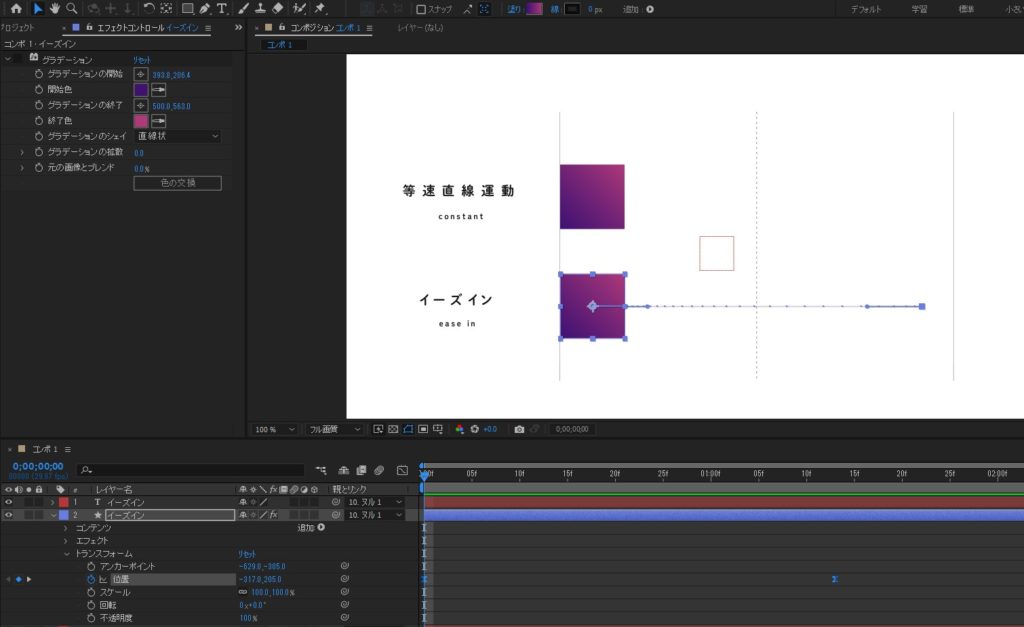
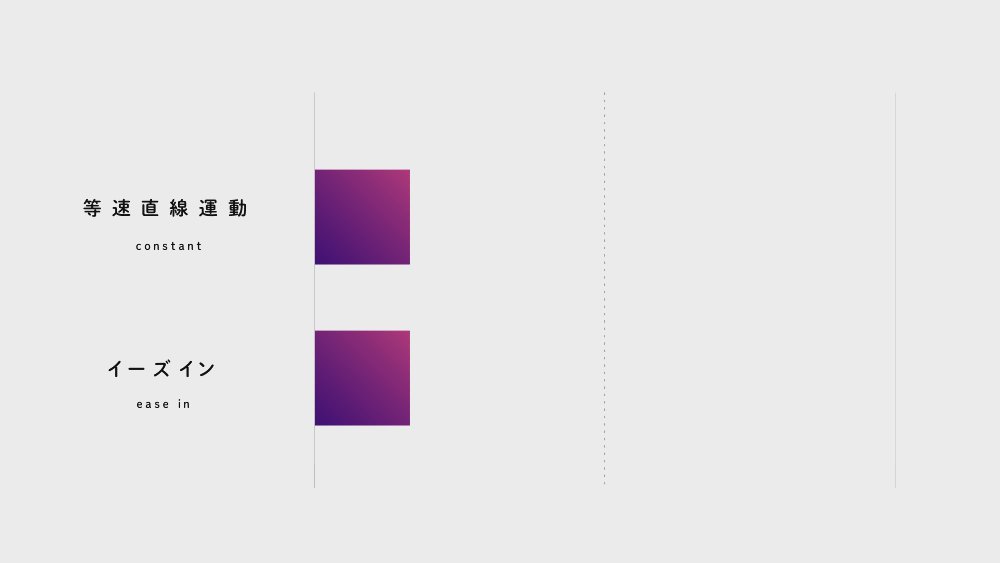
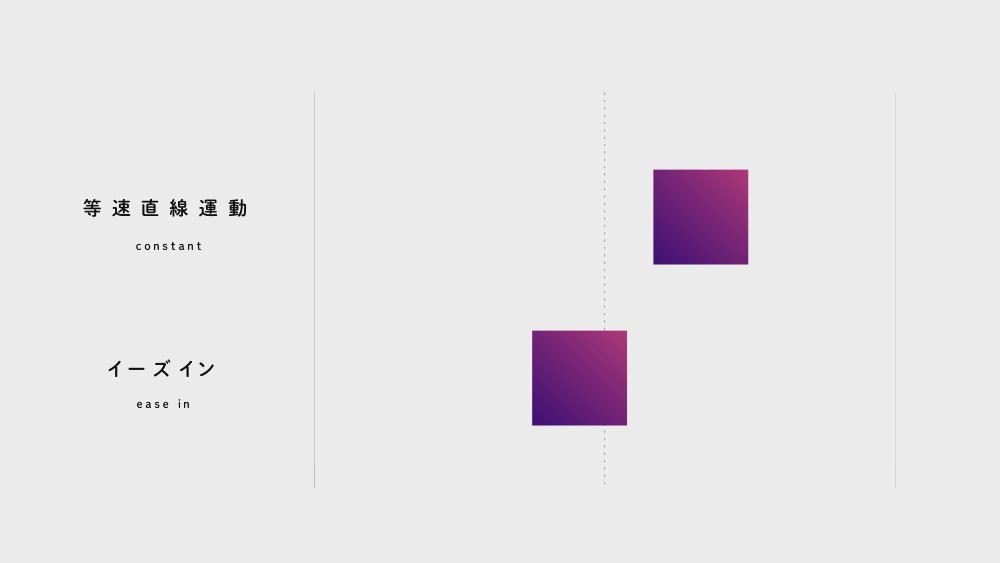
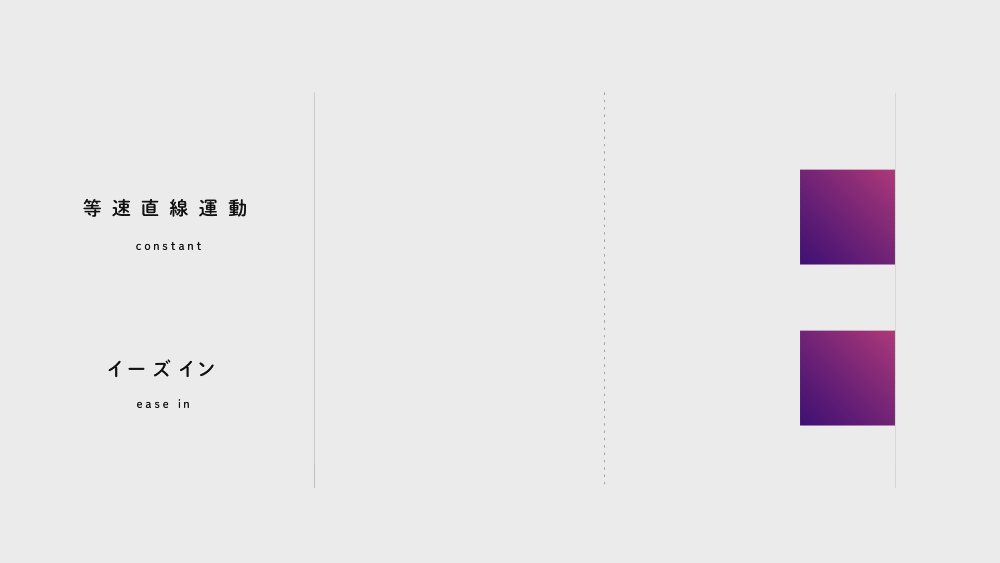
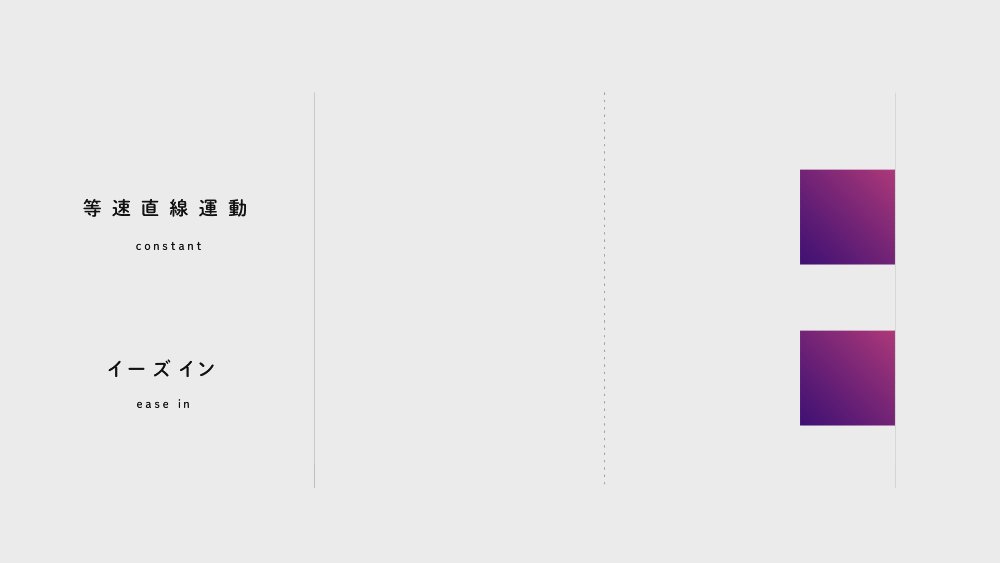
①イーズ イン
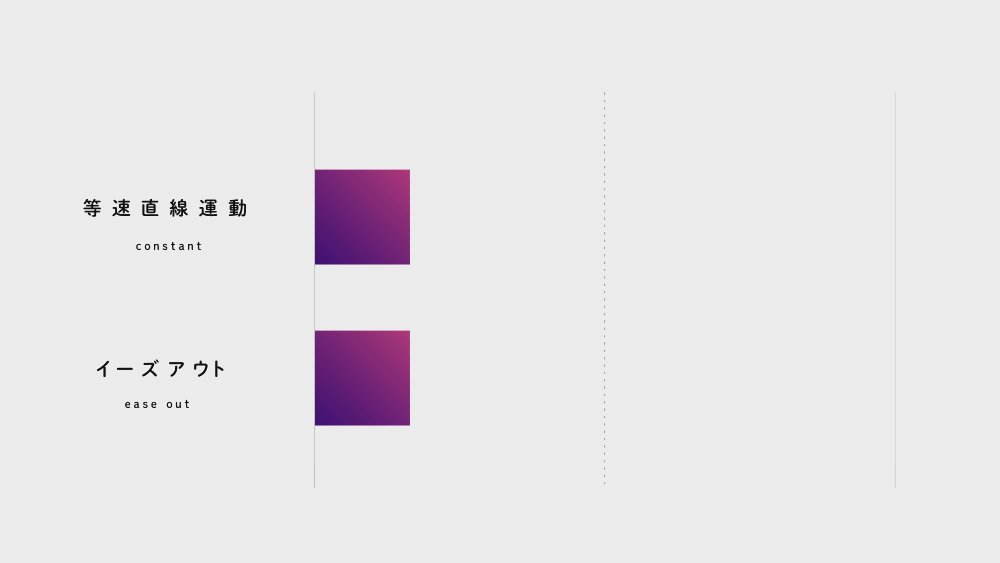
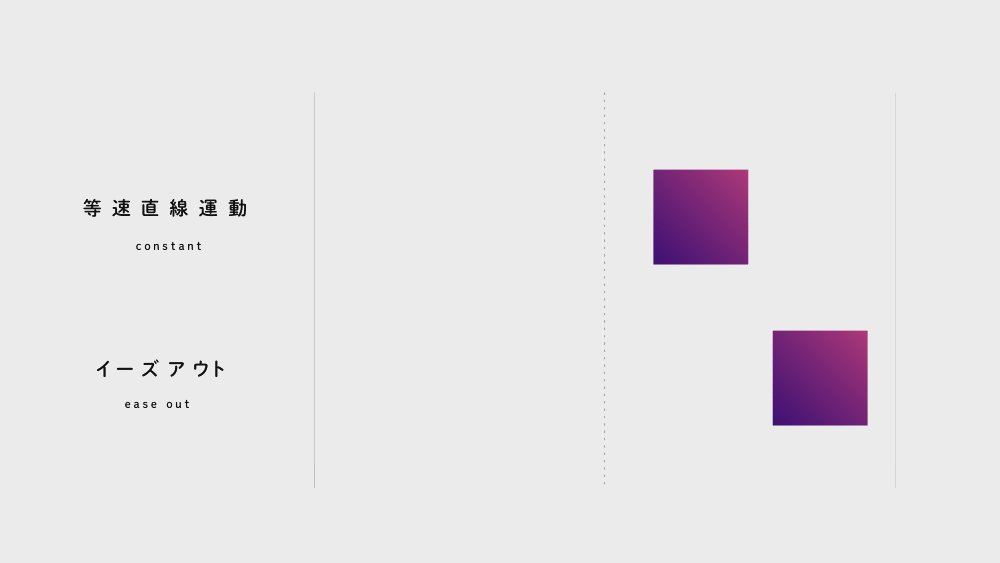
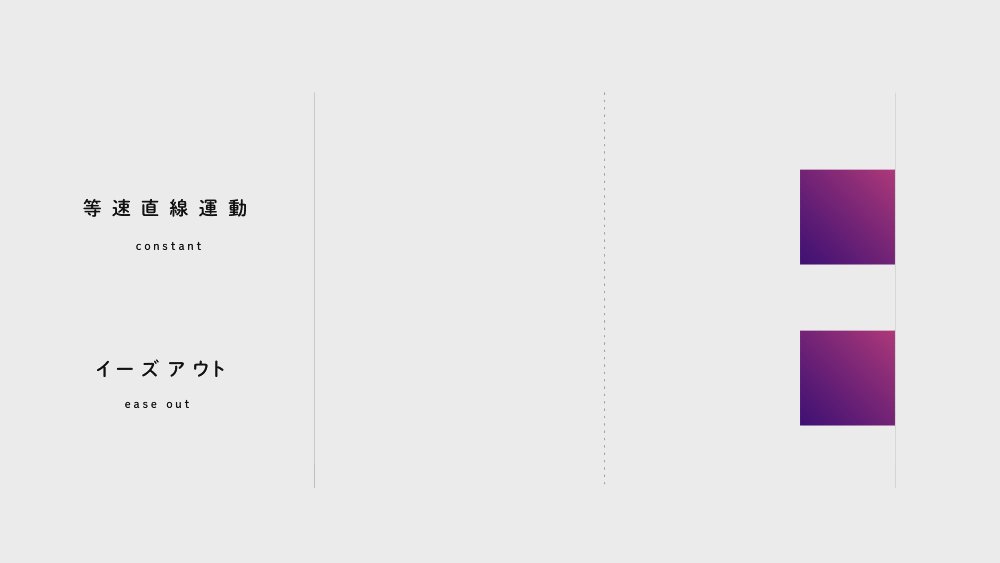
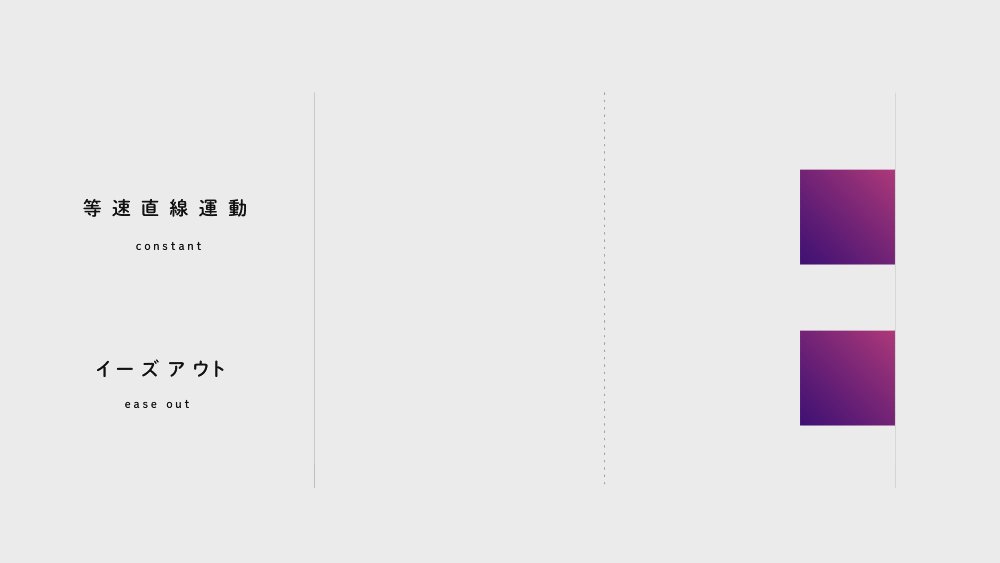
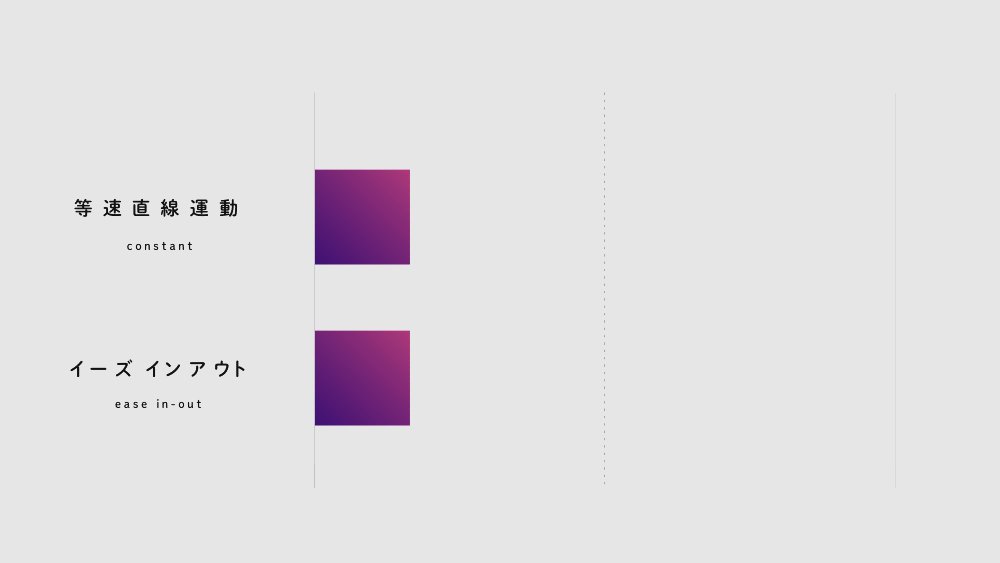
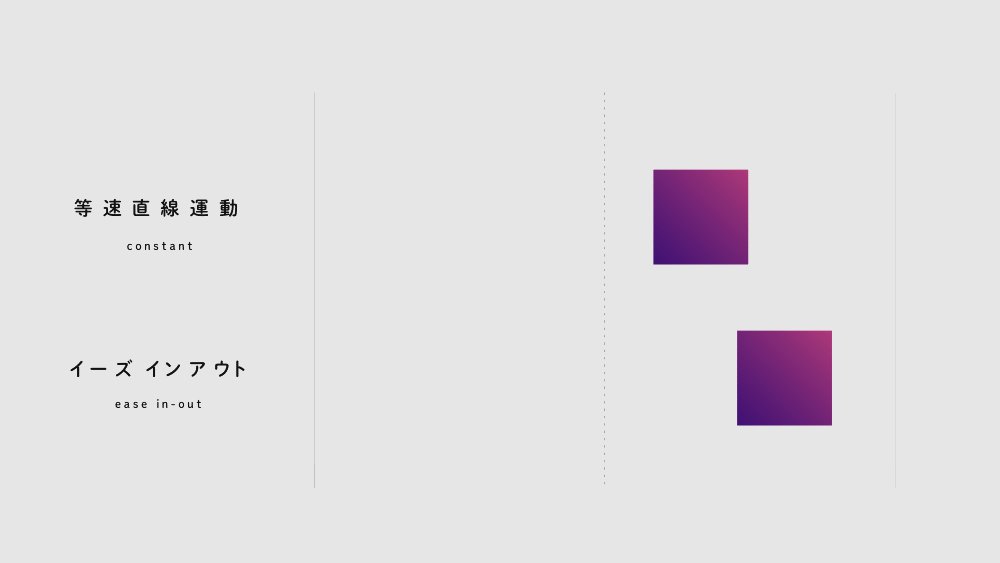
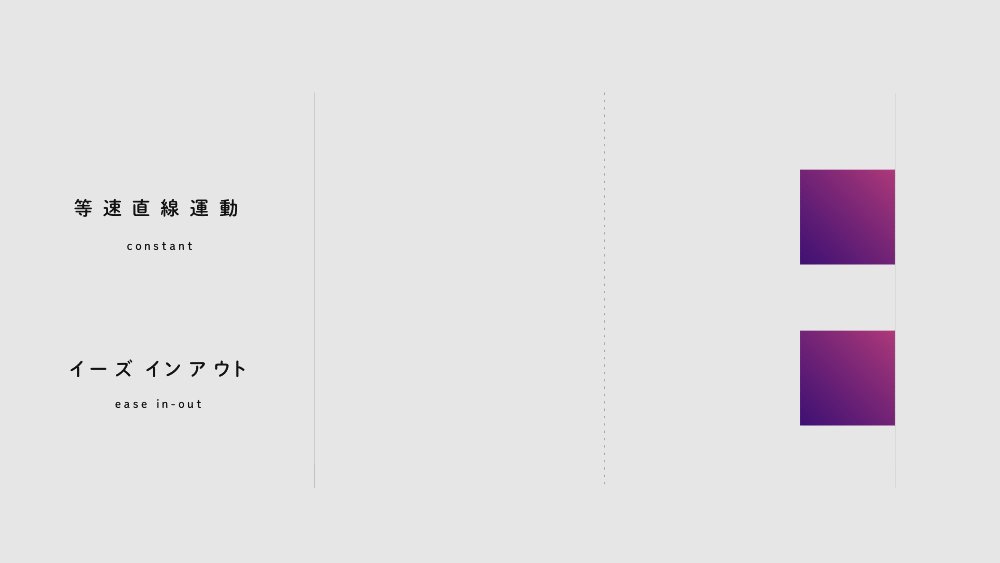
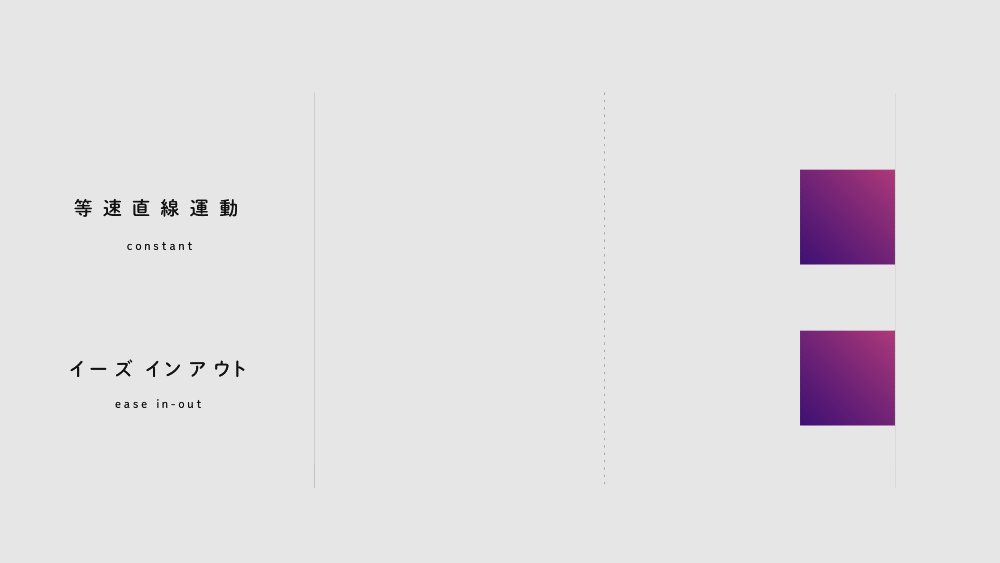
同じ方向・同じタイミング・同じ位置に移動する2つのオブジェクトがあります。
上と下のオブジェクト、一見同じように移動してるように見えますが、よく見ると速さが少しが違いますね。
上のオブジェクトは『等速直線運動』といい、開始点から終止点まで同じ速度で移動しています。
それに対し、下のオブジェクトは『イーズ イン』といい、最初はゆっくり加速し、徐々に早くなっています。
このように、動きの速度に緩急を付けることを『イージング』と呼びます。
下のオブジェクトと上のオブジェクトのモーションでは、受ける印象がかなり異なることが分かりますね。
イージングには大きく分けて3つの種類があり『イーズ イン』『イーズ アウト』 『イーズ イン アウト』と呼ばれるものがあります。
それでは、続いて2つ目の 『イーズ アウト』 を見てみましょう。
②イーズ アウト
こちらが 『イーズ アウト』 です。先程紹介した『イーズ イン』は徐々に動きが加速され、終止点に近づくに連れ速くなりますが、
『イーズ アウト』 では逆に『開始点から加速していき、終止点に近づくに連れて減速』しています。
始まりは速く、終わりはゆっくりと、非常にメリハリのある動きになっていますね。
続いては、3つ目の『イーズ インアウト』を見てみましょう。
③イーズ インアウト
『イーズ インアウト』 は、ご覧の通り、イーズイン・イーズアウトのいいトコどりです。
『開始点はゆっくりと動き、中盤で加速していき、終止点に近づくにつれて再びゆっくりと減速』していきます。
このように、イージングには大きく分けて、3つの種類があります。
ちなみに、私が最もよく使うのは『イーズ アウト』です。短い時間で迫力のある動きを表現したい時などに使うことが多いのでとても重宝しています。
いかがでしょうか?等速直線運動と見比べてみると迫力があり、見ていて気持ちがいいモーションになっていると思います。タイトルにもある「プロっぽい動き」とはこのことを指しています。
プロの映像クリエイターが制作しているモーショングラフィックスには、この『イージング』処理が施されていることがとても多いです
もちろん、等速直線運動の方が規則性があり、自然界では表現できない動き(摩擦力のような物体の運動を妨げる要素がない)のため、美しいと感じている人もいます。企業ロゴのアニメーション等にも、あえて等速直線運動を採用しているケースもあります。
では早速、ここからはこれらを再現してみようと作っていきたいと思います。
ちなみにイージングはプラグインなどを使用することで更に簡単に制作することができますが、
ここではAfter Effectsの標準機能である、『グラフエディター』を使用して作っていきましょう。
After Effectsで再現してみる
ではまずは、1つ目に説明した、『イーズ イン』をAfter Effectsの標準機能で再現してみようと思います。
まずはその前に、コンポジションを用意しましょう。
動画の解像度はFull HD 1080p(1920×1080)、SD 720p(1280×720)などがいいと思います。
動画時間、背景などの設定はお好みでOKです。
ちなみに動画では1000×500で制作しています。
『イーズ イン』 についてですが、
先程説明したように、『最初はゆっくり加速し、徐々に早くなっていく』動作です。

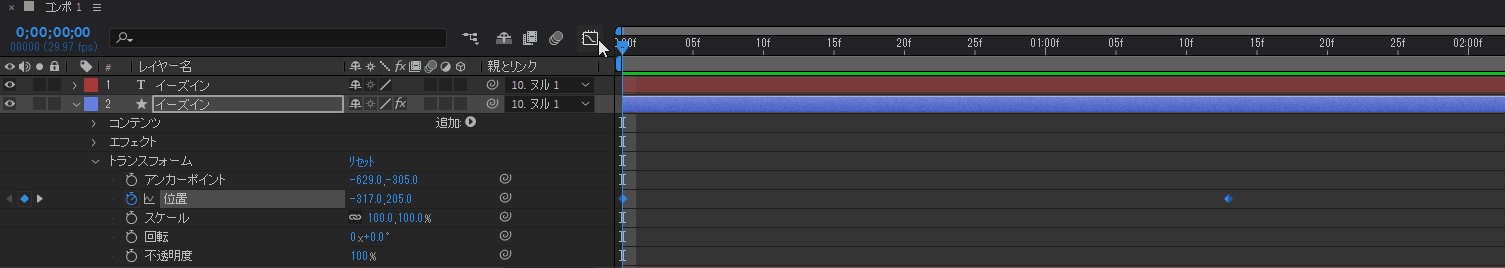
まずは位置にキーフレームを打ち、左(開始点)から右(終止点)へ等速直線移動するアニメーションを作りましょう。
キーフレームを打ち終えたらここからがポイントです。
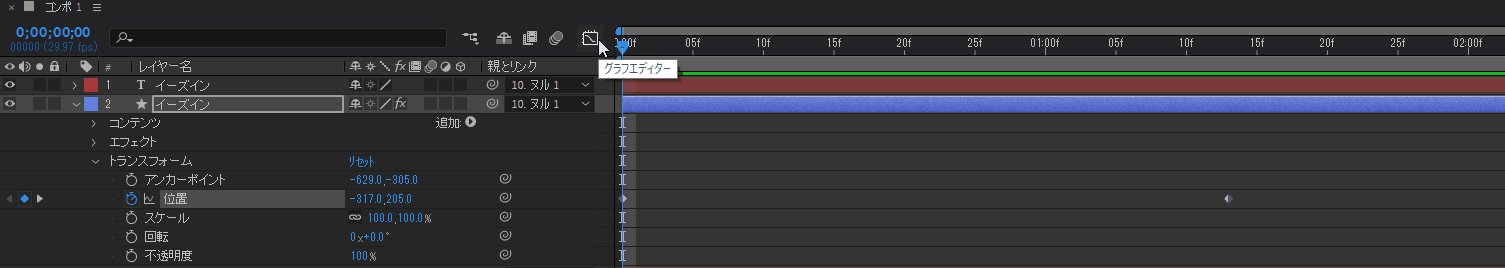
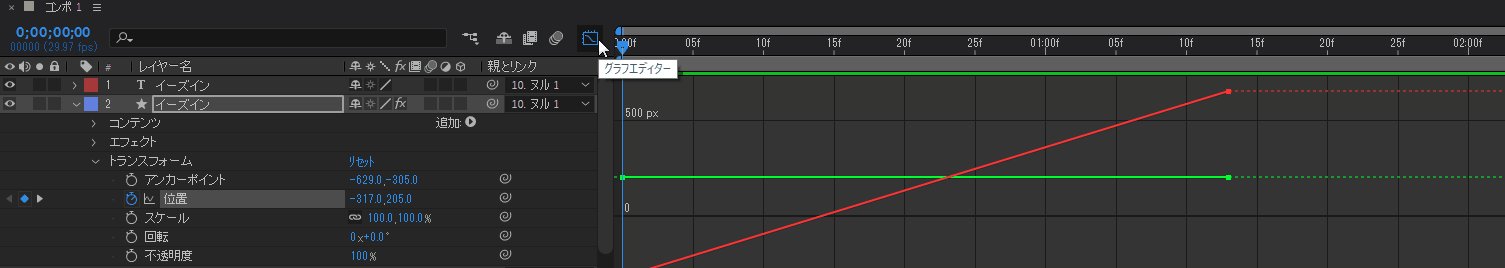
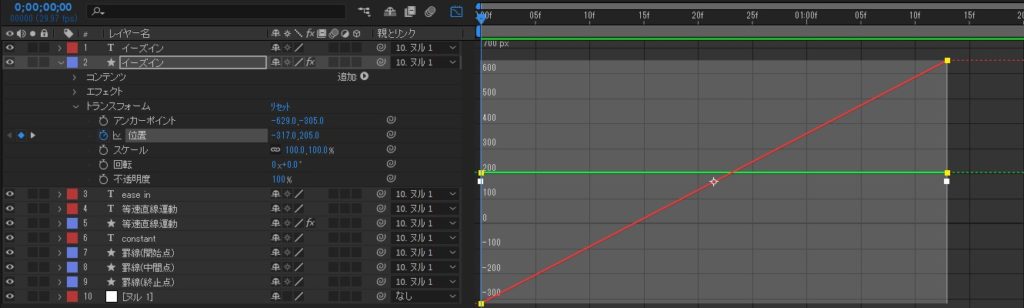
ここで、キーフレームの『位置』を選択した状態で、グラフエディターという画面をタイムライン上で開きます。
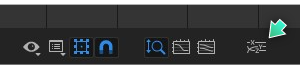
そんなボタンどこにあったっけ…?という方も多いと思いますので、画像にしてみました。
ここです。
少し分かりづらいですが、モーションブラーボタンの横にあると覚えましょう。
こちらのタイムラインパネル上にあるボタンで、グラフエディター表示に切り替えることができます。
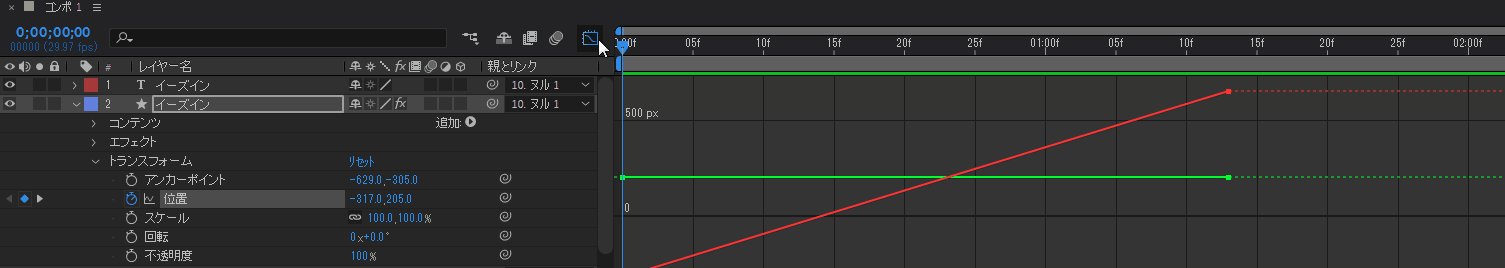
では、グラフエディターボタンを一度クリックしてみましょう。
赤い線と緑の線が2つあり、パッと見ただけでは何のグラフか分からないと思うので、まずは順番にグラフを見ていきます。

赤色の右斜めに向かって伸びている線が『位置のX軸(横)』を指しています。
それに対し、緑色の一直線に伸びている線が『位置のY軸(縦)』を指しています。
物体が上下ではなく、横(右)に向かって移動しているだけなので、X軸(横)である線が右斜に向かっている…といった感じです。
それに対してY軸(縦)は一直線に伸びており、変化がありません。それは物体の上下移動を指定していないためです。
このグラフは結局何をしているの?という方も多いと思いますが、
簡単にいうと、After Effectsで普段パラメータ入力によって制御している座標を、
グラフによって視覚化し、制御しているだけなんです。
After Effectsの座標については少し分かりづらいと思うので、図面で解説してみます。
(X0.Y0)みたいな数字って?

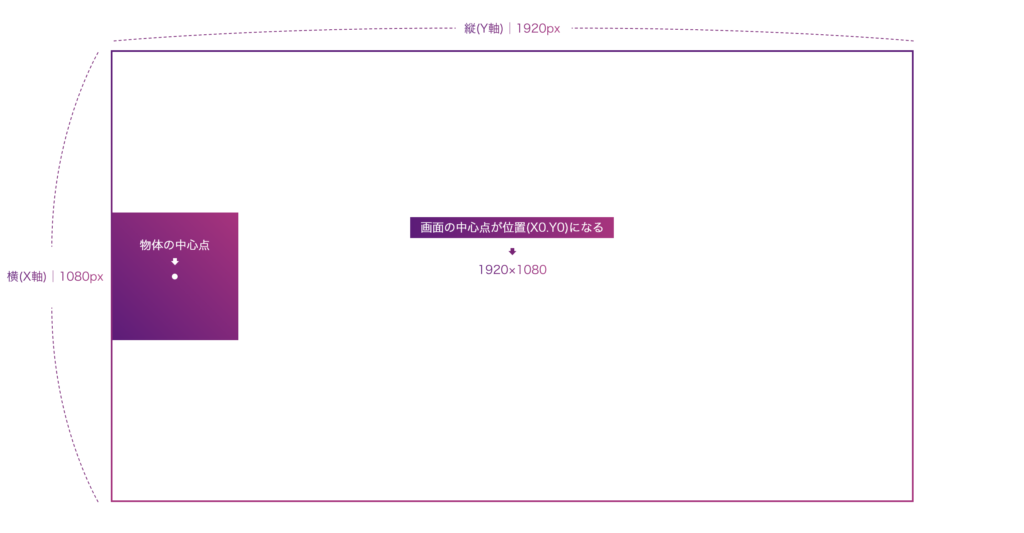
例えば、1080p(1920×1080)解像度のコンポジションを作成したとします。
After Effectsの位置座標は基本的に、中心点を軸として数値(ピクセル)によって表されます。
物体を作成し、画面の中心点を(X0.Y0.)に配置した場合は、X軸・Y軸からどちらとも1920×1080内の0pxの地点にいるということです。
X軸も0、Y軸も0ならば、物体の位置座標を何も変えていない、初期の状態であるといった感じです。
ですので、物体が右に行けばX(横軸)である数値が変動し、(X100.Y0.)といった表記になると思います。
こういった場合は物体が今中心点の(X0.Y0.)から右に、X軸が100ピクセル離れている…といったようになります。

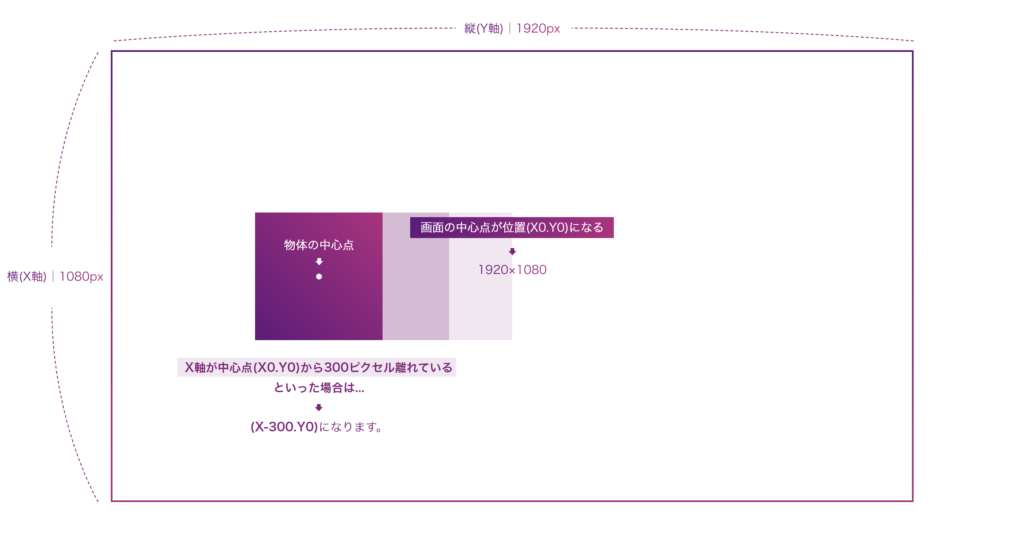
では、こちらはどうでしょうか?
物体が中心点(X0.Y0.)から300ピクセル、左に離れていますね。こういったパターンでは、X軸はマイナス300になります。
私は『横軸の場合、0よりマイナスの数字は中心より左に行き、縦軸の場合、0よりマイナスの数字は中心より下に行く』
と覚えています。
ちなみに、Adobe IllustratorやAdobe XDなどは中心軸がまた異なり、レイヤーの左上に設定されることが多いです。
ですがAfter Effectsでは必ず中心がレイアウトの中央になります。
その他にもZ軸というものも存在します。これは奥行きを制御する際に使用する座標ですね。3Dレイヤーなどを扱う時に使用することが多いです。
グラフエディターを実際に触ってみる
ここからはグラフエディターを実際に触ってイージング処理を行っていきましょう。
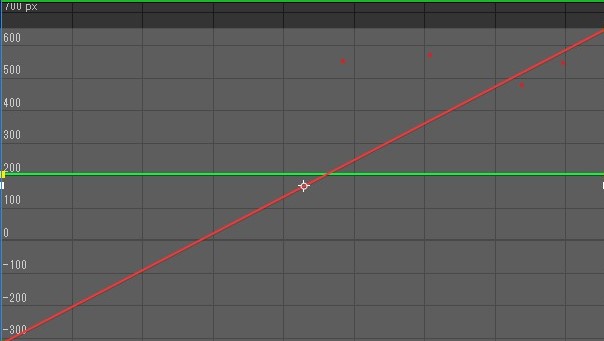
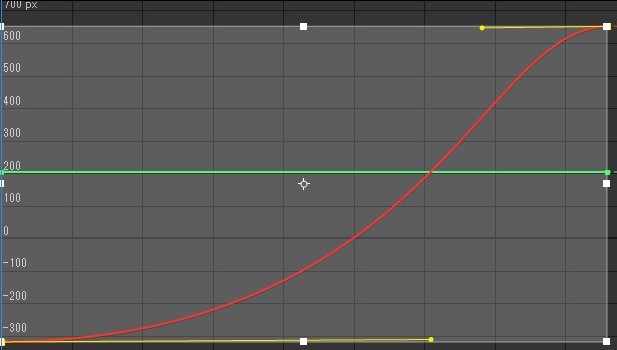
まず、こちらのグラフですが、X軸が-300pxから600pxに向かって伸びています。(左の数値を参照)
先程作ったGIFのような、一般的な等速直線運動のグラフになりますね。

グラフエディター右下にある【次元に分割】ボタンをクリックしましょう

ここのボタンです。
すると、グラフエディターが編集可能になります。
そうすると、黄色のドラッグで動かせる線が出てくると思います。これは『ベジエハンドル』と呼ばれており、
グラフの開始点と終止点のパラメーターを変更することができます。
『次元に分割』を行わないと、位置座標がX軸とY軸と共通に制御されてしまいます。これでは、X軸とY軸のパラメータが同時に変更されてしまうため、グラフを動かすことができませんね。
それを解除することによって、X軸・Y軸と個別で制御ができるようになります。グラフは編集可能になるのはそのためです。
初期段階では直線になっていますが、これを曲線のような形に変化させることで、イージングを行います。
それでは、X軸のグラフの開始点と終始点にあるベジエハンドルを引っ張り、このような曲線にしてみてください。

ここは少しコツがいりますが、慣れればとても簡単にできます。
初期段階ではベジエハンドルが下に向いたり、上に向いたりしてしまっていると思いますが、
ここでは思いっきり中心に向かって引っ張りましょう。
すると…

こういった動きになれば成功です
グラフを曲線の形に変形させることができたら、アニメーションを再生してみましょう。するとどうでしょうか。
GIF画像にあるイーズ インのようなモーションになっていれば成功です。
初期状態でのグラフは直線の形になっていますが、曲線のような形にすることで、動きに緩急を付けることができます。
『イーズ イン』の場合は、最初はゆっくりと、徐々に加速していき減速する…といったモーションになるので、グラフにて制御した場合にも、終止点に向かってゆるやかなカーブを描くように伸びていることが分かります。
これがイージング処理です。
ちなみに、冒頭にお見せした『イーズ イン アウト』『イーズアウト』のモーションも、このグラフエディター制御の応用で表現しています。イーズ アウトでは曲線をイーズ インの逆の形に、イーズ アウトでは綺麗なS字を描くような形になりますね。
グラフエディターの制御方法に慣れたら、自分好みのイージングを制作してみてはいかがでしょうか。
まとめ
イージングを極めてみよう
今までモーショングラフィックスなどの動画制作をしたことがあるという方で、今見ると少しクオリティが…と思うこともあるかも知れません。そんな方もモーションにイージング処理をしてみることで動画の印象やクオリティを大きく上げることができるかも知れません。
始めは少しコツを掴むのに時間が掛かってしまいますが、触っているうちにすぐに覚えられるようになると思います。
慣れれば苦手なモーショングラフィックス制作が簡単に思えるようになるかも知れません。ぜひ、色々な形を作ってみてください。
株式会社アルタでは動画編集関連の様々なサービスを提供しております。
- 撮影した動画に彩りを加えたい、豪華な編集にしたい!
- WEBサイトのメインビジュアルに動きを付けてみたい!
- Youtube動画に使用している企業ロゴにアニメーションを付けてみたい!
など、動画コンテンツについてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩