【Illustrator初心者でも簡単にできる!】ロゴの作り方『入門編』

初めまして。WEBデザイナー2年目の桜木です。今回で3回目の投稿になります。
今回は、『Illustrator初心者でも簡単にできる、ロゴの作り方』をご紹介します。
Illustratorでロゴの作り方を知りたいけど、難しそうでよく分からないといった方は是非真似をしてみてください。
ロゴとは?
ロゴとは「ロゴタイプ(logotype)」の略であり、図案化や装飾化された文字、文字列のことを指します。
今回紹介するのはよく見かける企業等やブランドのロゴマークではなく、タイトルロゴというものを作っていきます。
タイトルロゴは作品を象徴するものとして使われることが多いですが、動画サムネイルやプレゼンテーション資料など、様々な場面で活躍することができます。
「どうやって作っているんだろう?」と思う方も多いと思いますが、これらは基本的に、Illustratorの標準機能を使って作ることができます。

今回制作するのはこちらです。
初めは一見複雑そうに見えるかも知れませんが、コツを掴めば簡単に作ることができます。
使用しているフォントは新ゴシック pro B、英文字はFuturaを使用しています。
それでは手順を説明していきます。
ロゴの作り方│動画での閲覧はこちら
今回の記事である「Illustratorを使ったロゴの作り方」を、動画で簡単に説明しています。
実際の操作画面で見たい!という方は、こちらを参考にしてください。
STEP.1 まずはベースを用意⇨文字サイズを一部小さくする

ロゴのベースとなる文字を入力しましょう。本記事で使用しているフォントは『新ゴシック Pro B』です。
今回はわかりやすく太めのゴシック体を採用していますが、コンセプトによっては柔らかい書体や細い明朝体などを
使用してもいいです。
初期設定では文字間隔は50になっています。
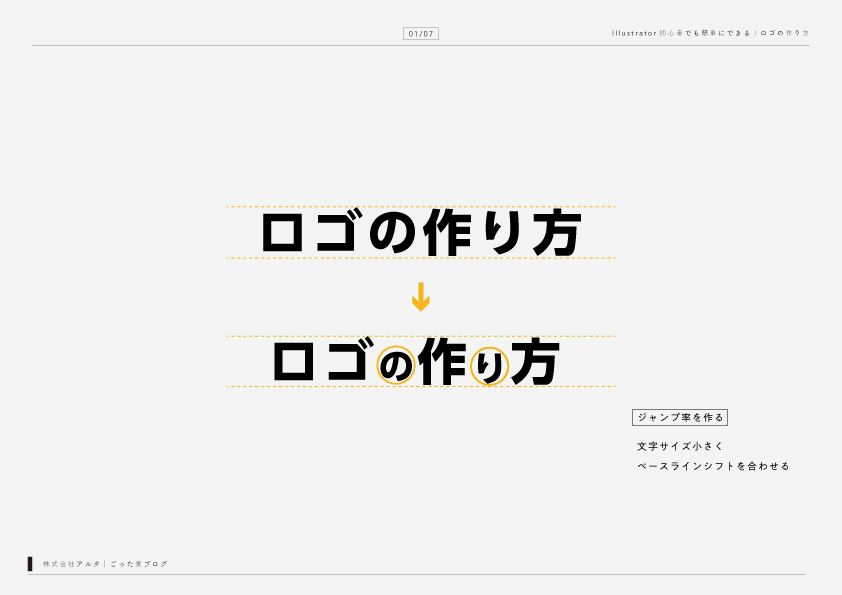
基本形を作ったらさっそく、「文字のジャンプ率」を作っていきます。
「ジャンプ率」とは、通常の文字サイズと強調したい文字サイズとの比率のことです。
特定の文字を目立たせたい時に、ジャンプ率を作り強調させることがあります。
ここでは強調したい「ロゴ」「作(り)方」というワードの文字以外の文字を小さくし、その他の単語を目立たせます。
この時、文字のベースラインは合わせておくようにしましょう。
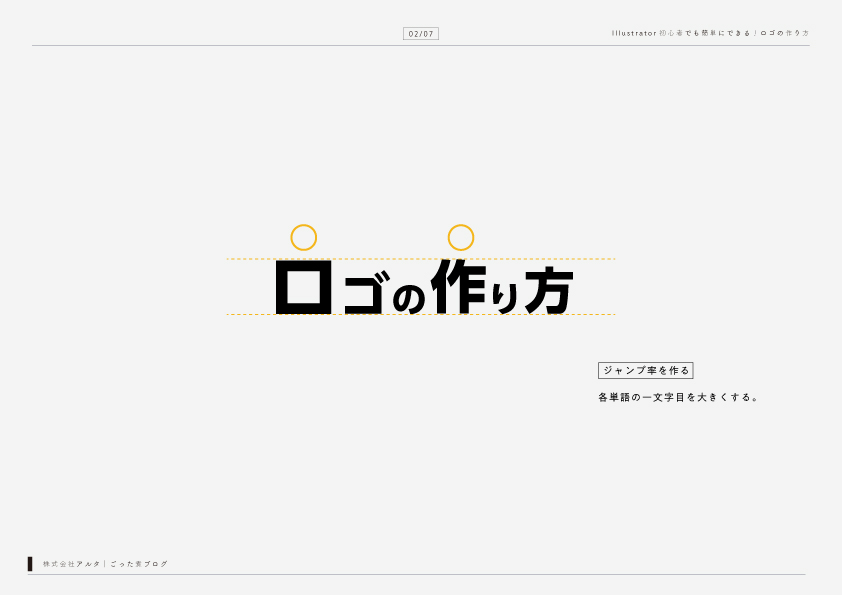
STEP.2 各単語の一文字目を大きくする(ジャンプ率を作る)

今度は逆に、各単語の一文字目を大きく強調します。
一つ目の文字を強調することで各単語が強調され、見やすくなります。
この段階では、「ロ」と「作」が最も目立っていますね。
強調したい文字の大きさについては、一番小さく設定されている文字の2倍ほどの大きさにすると、バランスが良くなります。

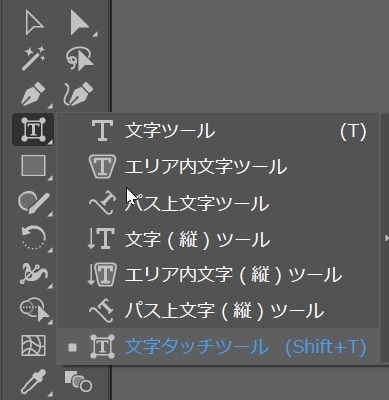
文字の強調についてですが、文字タッチツールを使用するのがオススメです。
テキストボックス内の文字を一文字だけ自由な大きさに変更することができます。
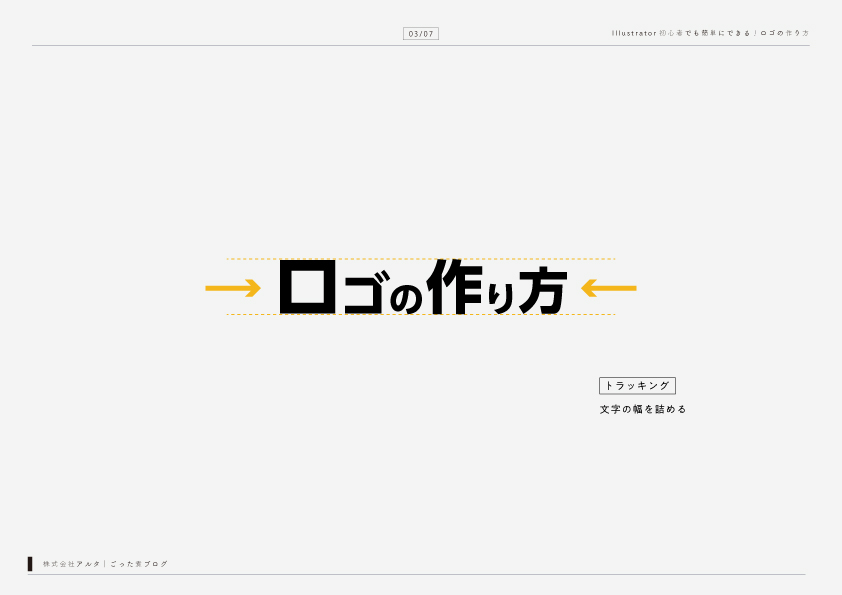
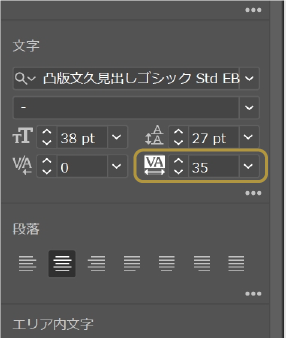
STEP.3 文字の間隔を詰める(トラッキング)

次に各文字の文字間隔を調整しましょう。
文字間隔とはその名の通り、文字と文字との間隔を指します。

文字間隔は文字ウィンドウ内のこちらで変更することができます。
この段階では文字間隔が空きすぎているので、文字にまとまりをつけましょう。
上の画像のようになったら完了です。
STEP4. 一文字ごとに上下にばらす

続いては文字を一文字ごとに上下にずらしていきます。
こちらも先程使用した文字タッチツールを使用して各文字を上下に移動させましょう。
難しいと思った方は上の画像を参考にし動きをつけてみてください。
各文字同士が離れすぎず、まとまりを意識しながら動かすのがポイントです。
これにより文字に動きを作り出すことができ、一気にロゴ感を出すことができます。
そして、ここで同時にサブタイトルを入れる空間を作っておきます。
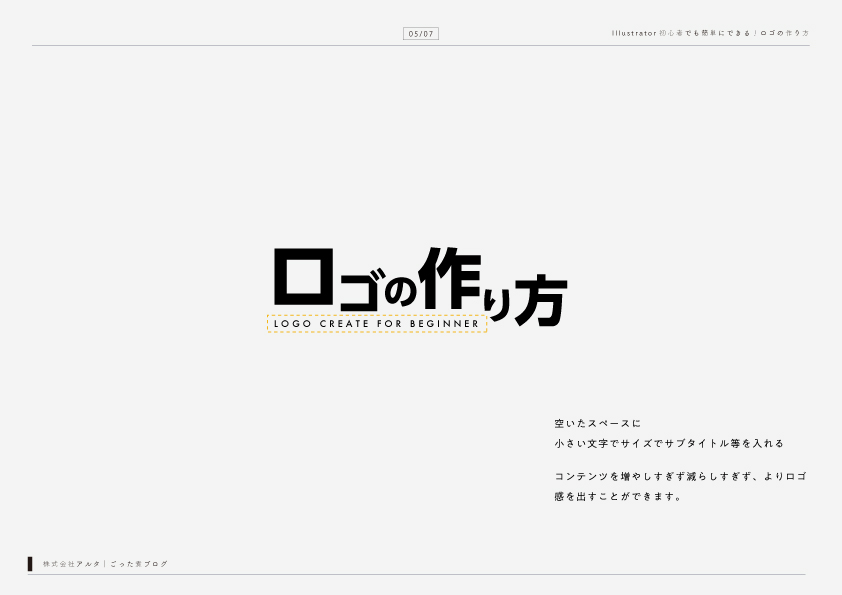
STEP.5 空いたスペースにサブタイトルを入れる

仕上げです。
先程開けた空間にサブタイトルを入れましょう。ここではFuturaフォントを使用しています。
小文字の英文やルビなどを入れるとよいでしょう。
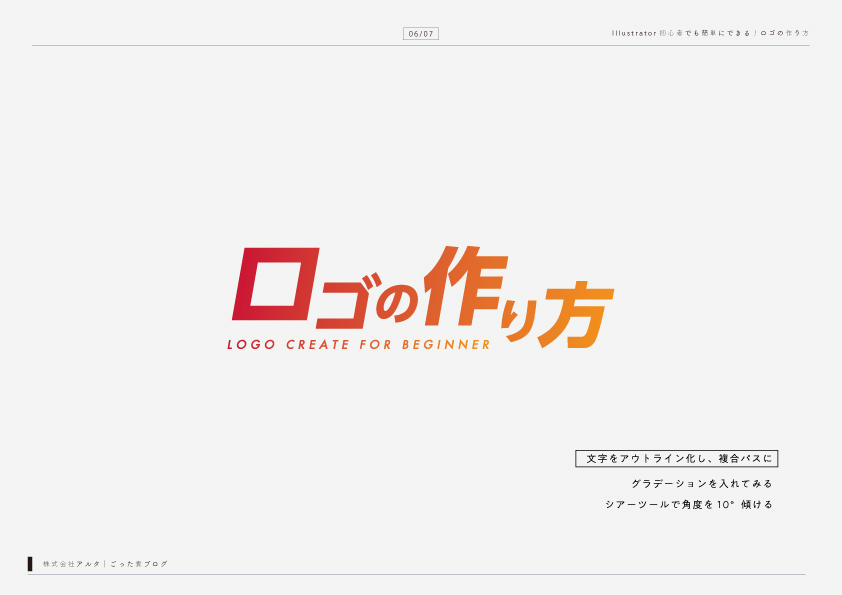
STEP.6 文字全体にグラデーションを設定する

こちらはお好みでどうぞ。
[書式]→[アウトラインを作成]で文字をアウトライン化させ、
[オブジェクト]→[複合パス]→[作成]で複合パスを作成します。
これにより、文字全体にグラデーションを設定することができます。

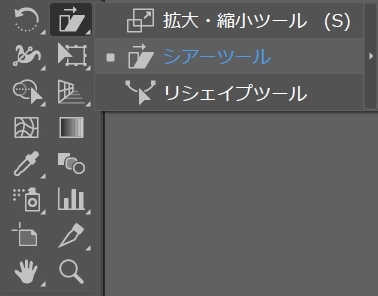
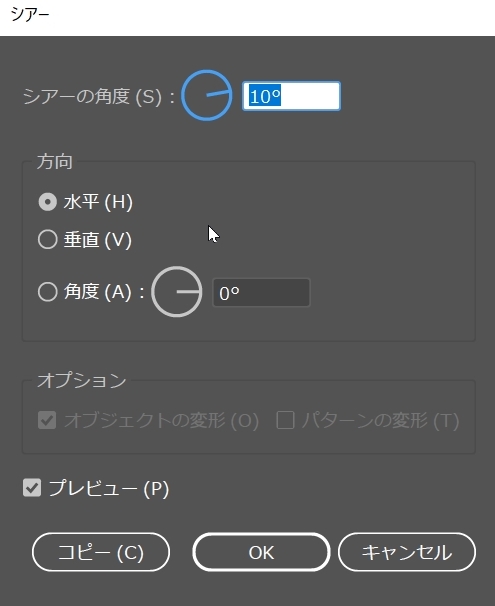
そして、最後にシアーツールを使用し、文字を10°ほど傾けてみましょう。

シアーの角度という項目を選択し、[10°]と入力し文字を傾けます。すると…
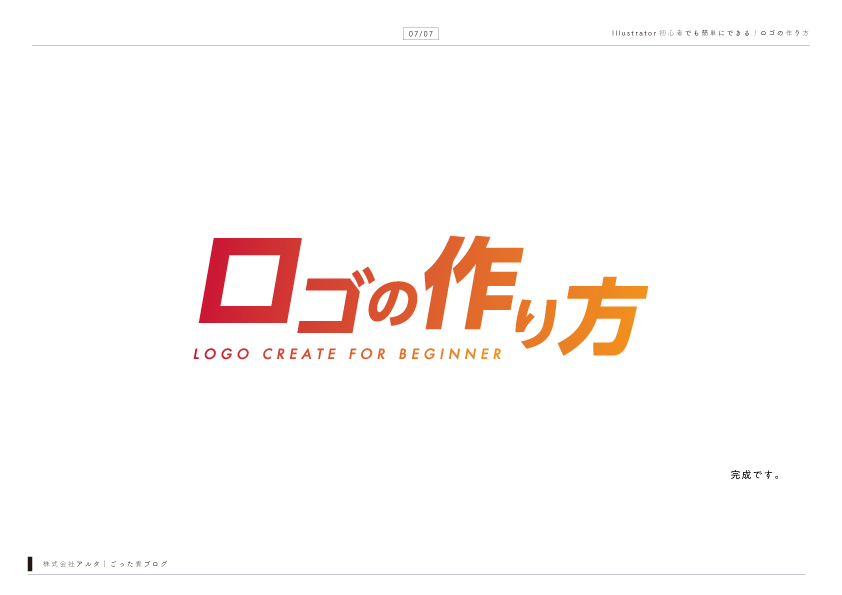
STEP.7 完成です

いかがでしたでしょうか?
プラグインなどは一切使用せずIllustratorの標準機能のみでタイトルロゴを作ることができました。
動画サムネイルやプレゼンテーション資料のタイトルなど、デザインを施すだけでかなり違った印象を与えさせることができます。
ぜひ記事を読みながらロゴ制作をはじめてみてはいかがでしょうか?

また、今回はゴシック体を使用しておりますが、上の画像のように明朝体やポップな書体のフォントでも同じ手順で制作することが可能です。Illustratorを使用して是非、色々なロゴを作ってみてください。
株式会社アルタではロゴ制作関連の様々なサービスを提供しております。
・ロゴを作ってみたいけど、作り方が分からない!
・ロゴを所持しているが、リニューアルしたい、適切なロゴを提案して欲しい!
など、ロゴ制作・ロゴの作り方についてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩