Visual Studio Codeの便利なショートカットや拡張機能!!
エンジニアの方々はテキストエディタは何を使っているでしょうか??
僕はWEB制作などをしているのですが、Visual Studio Codeを使っています。
Atomを使っている人も多いのですが、弊社の場合はVisual Studio Codeが多数派です。
今回はVisual Studio Codeを使っている方のために
「Visual Studio Codeの便利なショートカットや拡張機能!!」
についてお話していきたいと思います。
・プログラマーとして開発をしている
・WEB制作者として働いている
・コーダーとしてWEBサイトを作っている
・独学でプログラミングを勉強している
などWEB・ITに関連がある方は、これから関わっていきたいと思っている方は是非一度ご覧ください。
Visual Studio Codeとは??

Visual Studio Codeとは開発や制作を行っている人なら知らない人はいないであろうとても有名なコードエディタになります。
他にも有名なコードエディタ に「Atom」「Sublime text」「サクラエディタ」などがあります。
それぞれコードエディタに長所・短所があるので現場の状況に応じて使い分けるのがいいと思います。
Visual Studio Codeは優秀にもかかわらず無料で使えて、更に立ち上がりが早く軽いというのも利点です。
優秀過ぎると重たいというデメリットが存在することもあるので……。。
Visual Studio Codeの便利なショートカット
Windows・Excel・イラレ・Photoshopなど普及している便利なツールにはショートカットが付き物です。
Visual Studio Codeにもショートカットは存在しています。
その中でも使えるショートカットをこちらでは紹介します!!
①ファイル保存
これはおなじみのコマンドです。
Ctrl + S
こちらのコマンドを実行すると〇が×になるのがコマンドが成功した証になります。
〇ファイル保存前

〇ファイル保存後

②コマンドパレットを開く
馴染みがない人も多いかもしれません。
簡単にいうと「Visual Studio Codeの機能にアクセスするためのコマンドが並んでいる画面」になります。
Ctrl + Shift + P
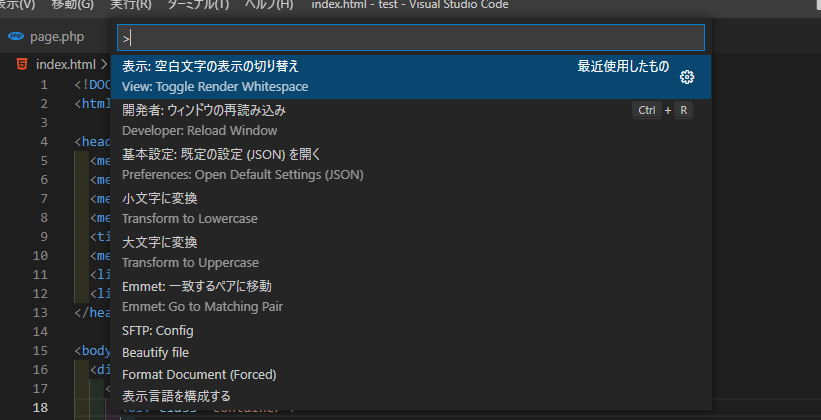
こちらのコマンドを実行すると以下の画面が開くと思います。

コマンドパレットにはたくさんの機能があるので、その一部を紹介します。
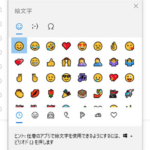
・大文字・小文字の一括変換
これは英語のスペルを一括で大文字・小文字へ変換する機能になります。
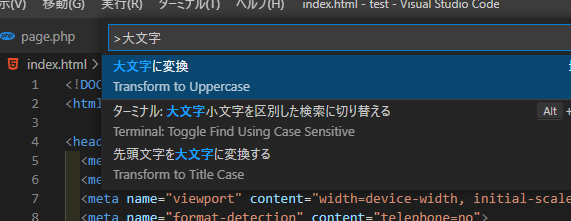
検索窓の中に「大文字」・「小文字」と検索すると以下のように出現します。

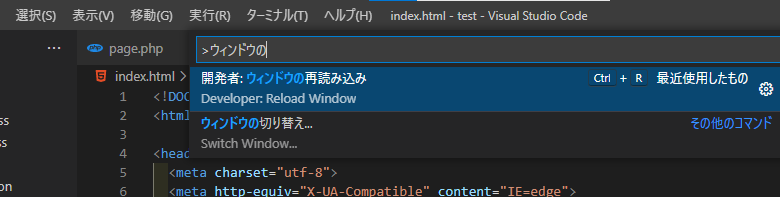
・ウィンドウの再読み込み
「Visual Studio Codeを再度読み込む」コマンドになります。
何が便利かというと新しいプラグインや機能を試す時に、一度読み込み直さないと機能が働かない時があります。
Visual Studio Codeは軽いコードエディタなので毎回閉じてから開いてもいいのですが、それよりは早く作業ができます。

・JSONを開く
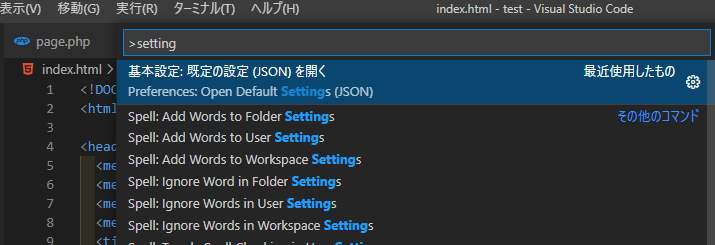
Visual Studio Codeの基本設定を編集するためのJSONファイルを開くコマンドになります。
Visual Studio Codeを使っていると自分好みの設定や制作現場に沿った設定を行う必要があります。
その設定を変更するためにこのコマンドを使います。
「基本設定」と検索すると色々出てくるので「setting」と検索するとすぐに出てきます。

③指定した行へジャンプする
Ctrl + G
WEB・IT系の制作や開発をしているとエラーは友達です。
エラー文として多いパターンは
「△△ファイルの〇〇行目がおかしいです」
というようなエラー内容です。
その際に該当する行にマウスでコロコロして辿ってもいいですが、コードが1,000行などあったら指が疲れてしまいます。
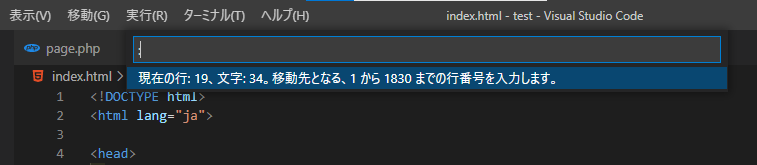
そんな時に行きたい行の数値を指定して一気にその場所へ飛ぶことができます。
コマンドを入力すると検索窓に数値を入力できるようになるので、いきたい行の数値を入力してください。
例えば100行目にいきたいのであれば「100」を入力してください。

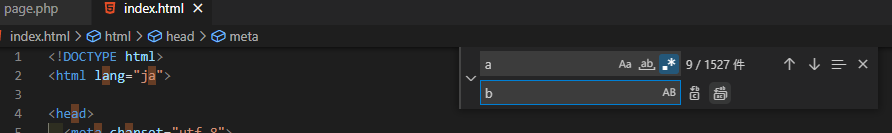
④検索・置換
こちらはWord・Excelでも同じみの機能になります。
Ctrl + G 、 Ctrl + H
検索窓には「文字列」でも検索できますが、正規表現を使って検索もできます。
また「Ctrl + Alt + Enter」で一括で置換をすることもできます。

制作や開発をしていると変数やクラスを多用するのですが、その名前を一括で変更したい時に使っています。
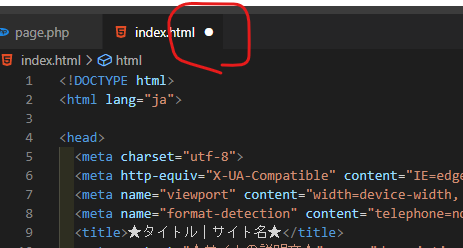
⑤ファイル名を指定して開く
使っているファイルが少なければサイドバーに表示されるところから視覚的に探せばいいのですが、中規模~大規模の制作や開発をすると管理するファイルがどうしても多くなります。
Ctrl + P
そうなると開きたいファイルを探してクリックするよりも「ファイル名」を検索してすぐに開けたほうがいいです。
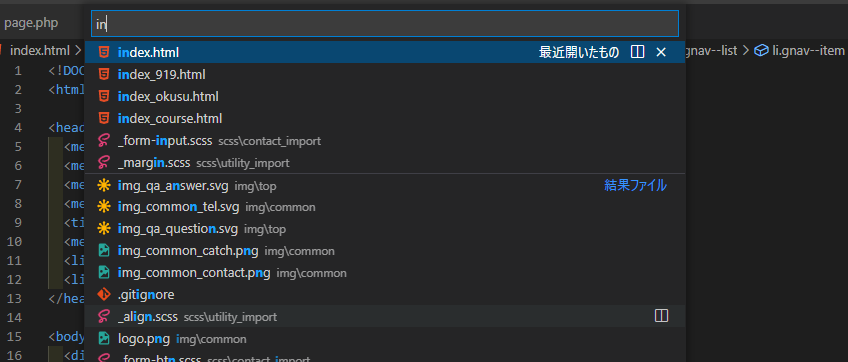
例えば「index.html」というファイルを探したい時に「in」という単語を入力するとそれに近いモノを表示してくれてます。

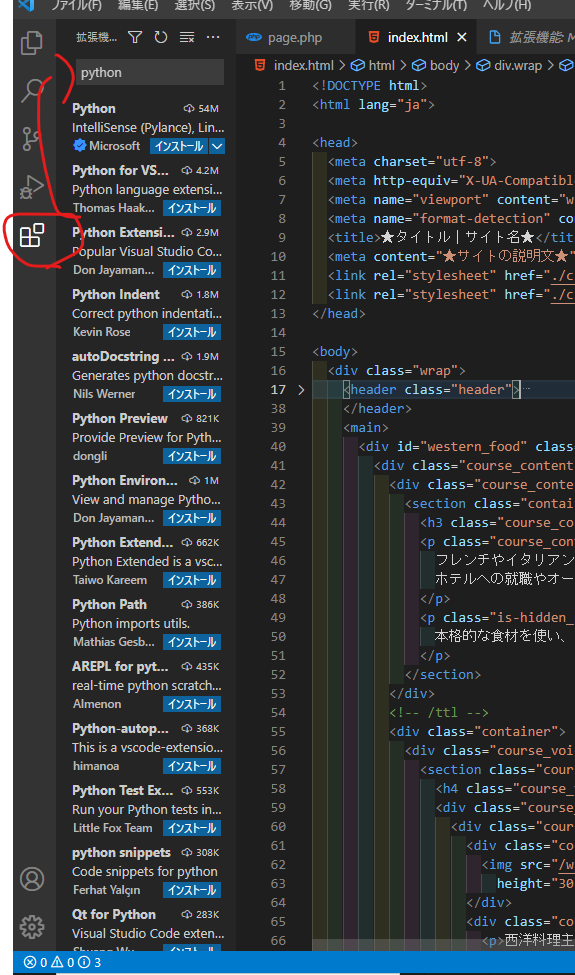
Visual Studio Codeで入れておくべき拡張機能
拡張機能とは公式にはサポートされている機能を追加するパーツみたいなモノです。
ちなみに自作することもできます。
赤で囲ったところをクリック(もしくはCtrl + Shift + X)で検索窓を開くことができ、ここで機能の検索ができます。

その中でも個人的にオススメな拡張機能をお紹介します。
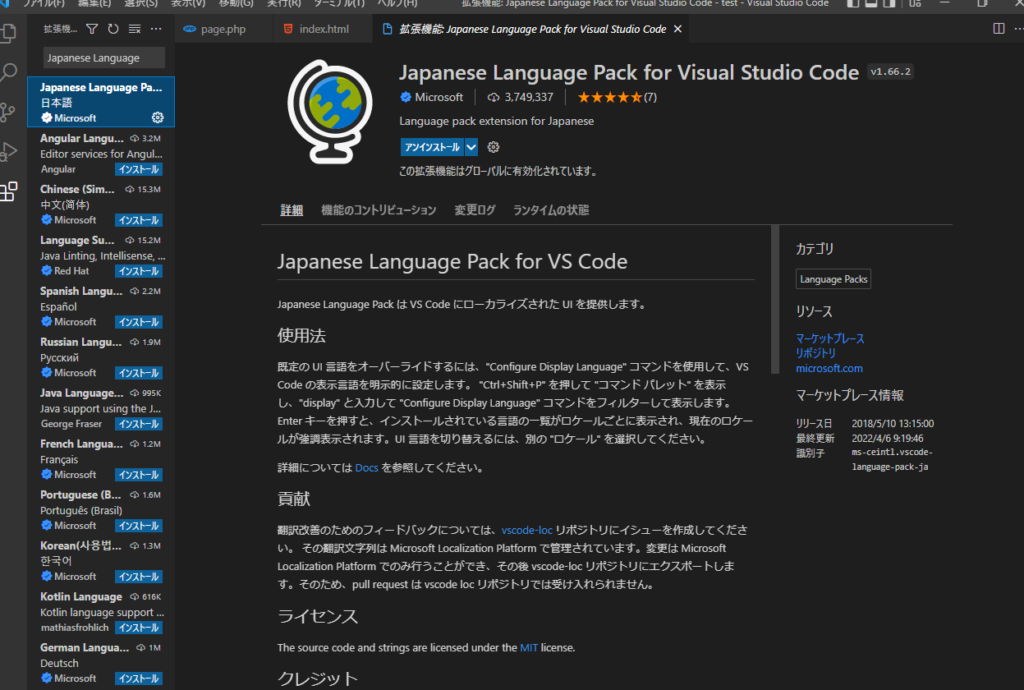
①Japanese Language Pack for Visual Studio Code
Visual Studio Codeをインストールの初期状態は「英語」になっています。
日本語がネイティブな人は日本語表示して欲しいですよね……。。
そんな時はこちらをインストールしてVisual Studio Codeを再起動すると日本語に変換されます。

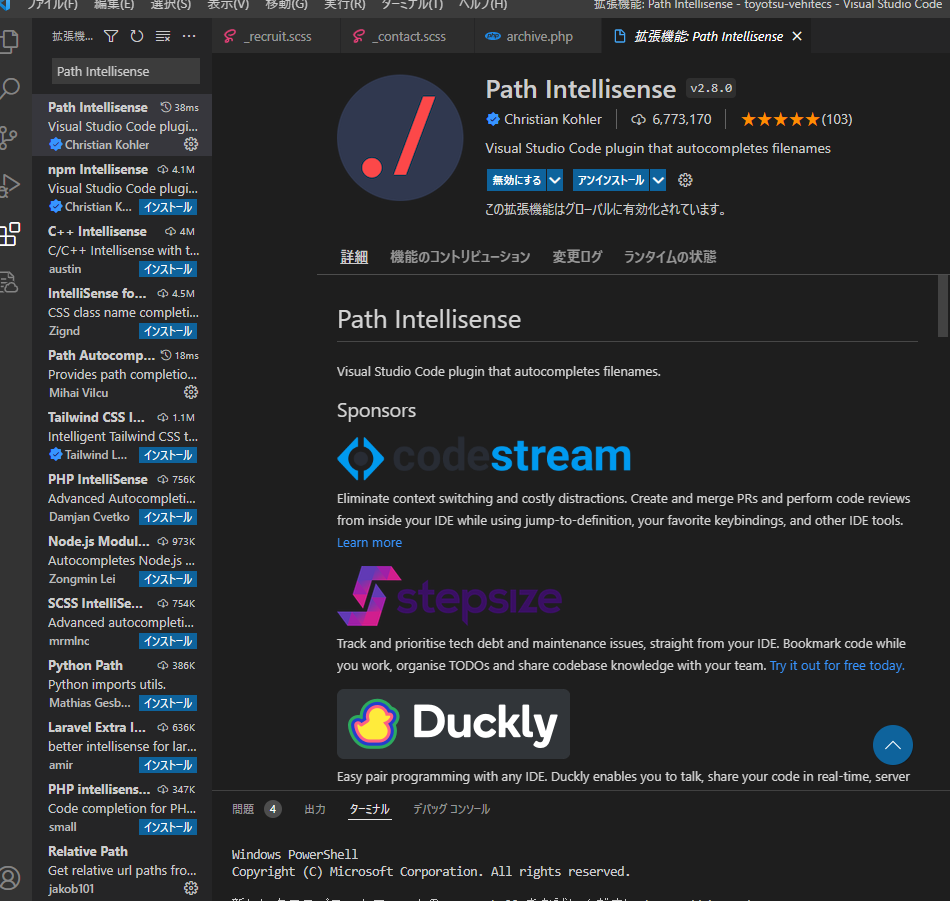
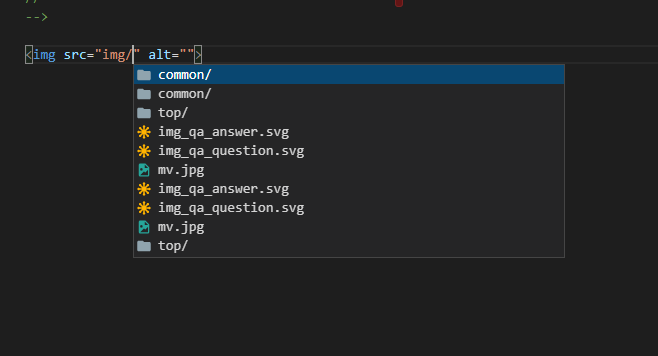
②Path Intellisense

ファイルパスを補完してくれる拡張機能です。
例えば画像のパスを入力する際に「〇〇フォルダの中にあるどこのフォルダにあるんだっけ?」と忘れてしまった時に「img」と入力うするとその直下のフォルダやファイルが表示されます。

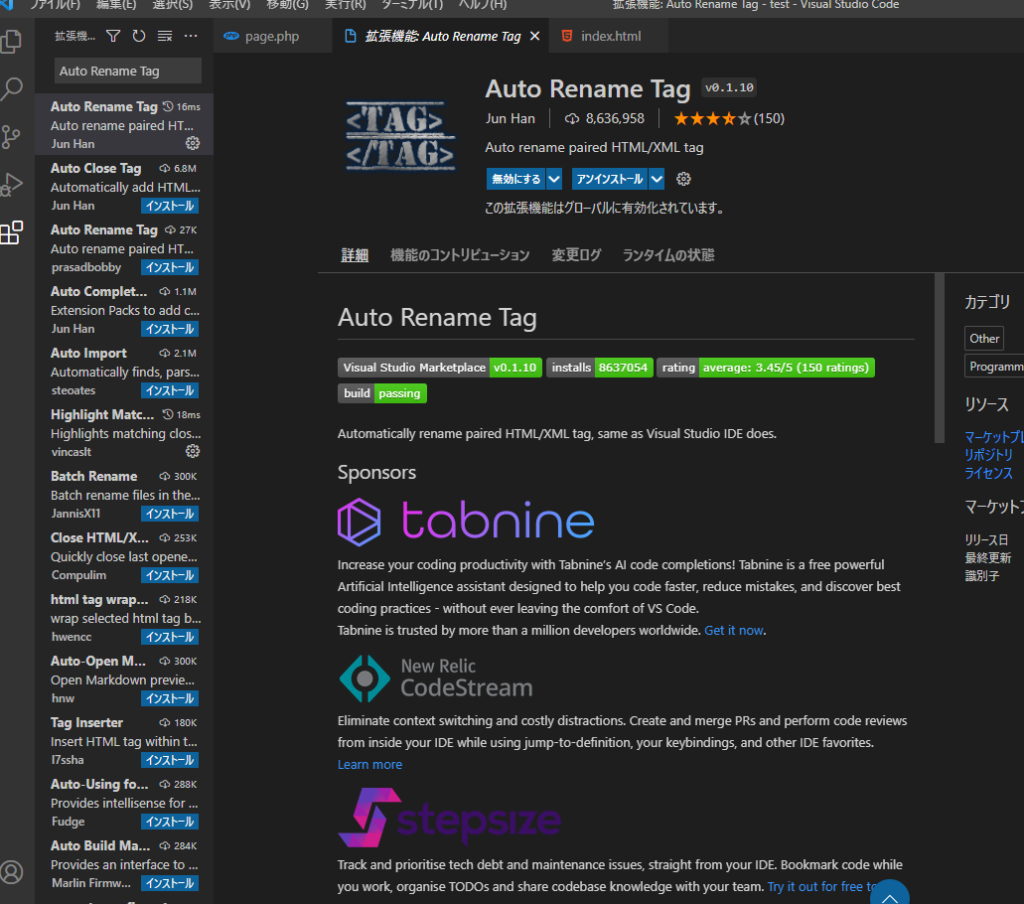
③Auto Rename Tag

こちらは開始タグを修正したとき、終了タグも修正してる機能になります。
例えばこのようなコードがあったとします。
<div>
<p>テキストテキスト</p>
</div>このpタグをbタグにしたいとします。
通常であれば【<p></p>】を【<b></b>】へ修正する必要があります。
プラグインを使えば<p>を<b>へ修正すれば、閉じタグである</p>が勝手に</b>になってくれます。
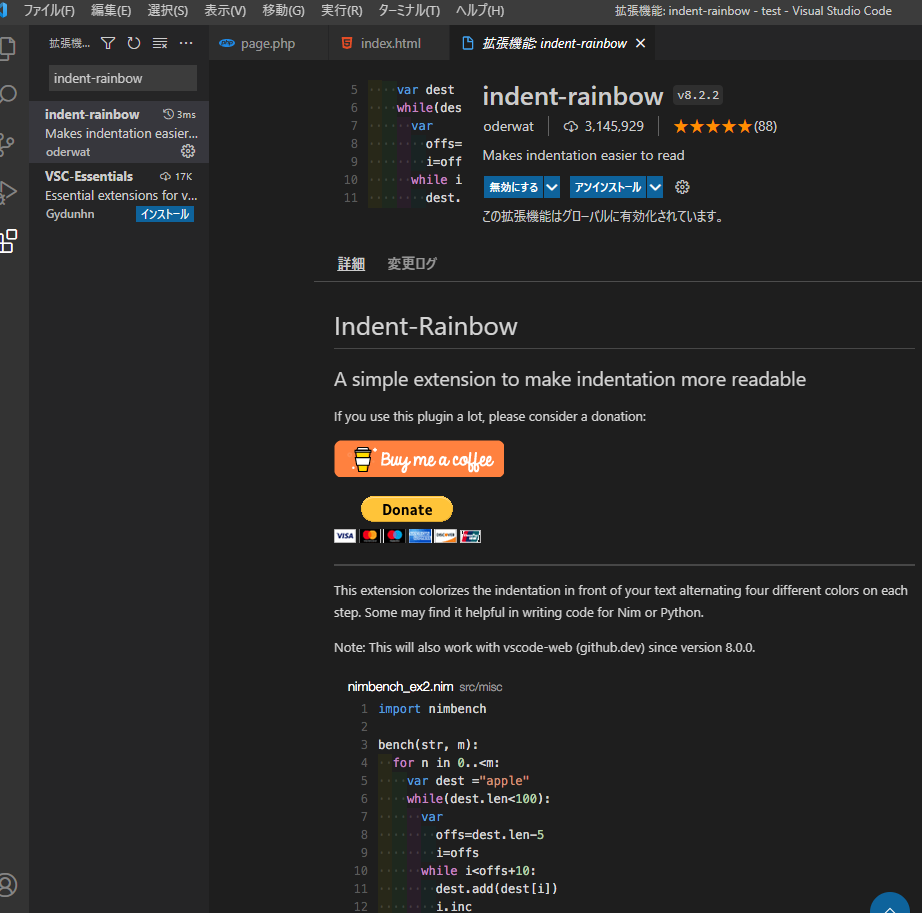
④indent-rainbow

直訳でそのままになりますが、インデントした箇所が七色に変化してインデントをわかりやすくしてくれます。
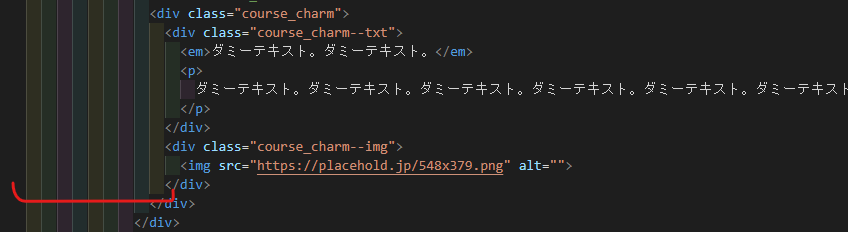
下記画像の赤い部分をご覧ください。
インデントした箇所が色付いているのがわかると思います。

Visual Studio Codeで「ファイル」や「フォルダ」を右クリックで開く
「ファイル」や「フォルダ」を開きたい時に毎回Visual Studio Codeを立ち上げてファイルやフォルダを開いてもいいですが、僕はそれが手間に感じているので……
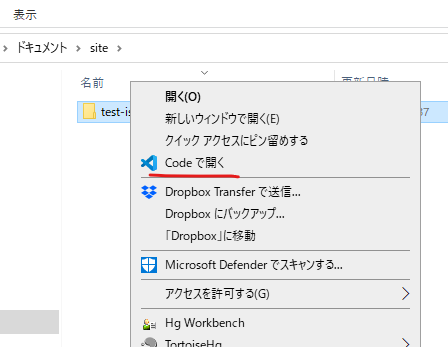
右クリックを押してファイルやフォルダを開けるようにしています。

この方法は普通にVisual Studio Codeをインストールしただけでは、機能しないので以下の方法で設定が可能です。
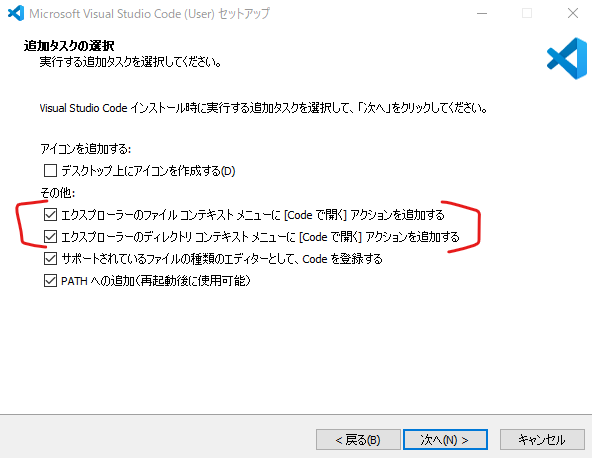
①Visual Studio Codeをインストールする際に下記のような画面になります。
画像の赤いカッコで囲んであるチェック項目にチェックを入れてインストールを行ってください。

②チェックを入れてインストールを行います。
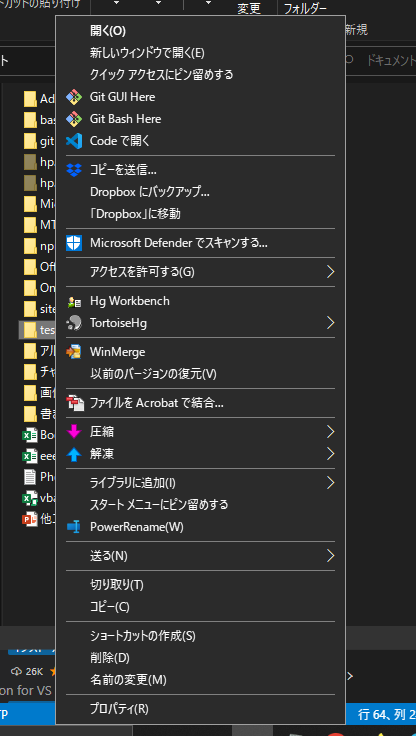
するとファイル・フォルダを選択した時に右クリックを押すと「Codeで開く」という項目が出てきます。

最後に
Visual Studio Codeでオススメのショートカットや拡張機能を紹介してきました。
実際にはこれ意外にも使っているショートカットや拡張機能はたくさんあるのですが、紹介しきれないのがもどかしいです(;’∀’)
他にもショートカットや拡張機能がたくさんあるので、色々試してみて自分に合ったモノを一度探してみてください。
👑ごった煮ブログ人気記事 TOP3👑
1位
2位
3位