【XD】CCライブラリに入れたデータを使いやすくするひと手間

こんにちは、デザイナーのもいです。今回はちゃんとデザイナーっぽい話をします。
皆さん、Creative Cloudライブラリ(以下CCライブラリ)はよく使う派ですか?使わない派ですか?
私は、XDがリリースされたあたりからよく使うようになりました。2~3年前くらい?
以前はWebデザインの制作はPhotoshopで行っていたのですが、「これからXDがどんどん育っていきそう!」と思ったので途中からXDで制作するように路線変更したのを覚えています。
実際、今は頻繁にアップデートがかかりめきめきと便利な機能が増えていっています!
ですがXDは写真の編集や凝ったビジュアルなどは作りづらいので、そういった箇所は別のソフトで作る→それをXDに放り込むという手段をとることになりますよね。
その際に大変重宝するのがCCライブラリです!
CCライブラリとは?という話はここでは割愛いたしますが、ざっくりいうとAdobeソフト間でデータのやり取りができるようになる保管庫…のような感じでしょうか。
大変便利なのですがたまに挙動が残念だったりするので、気持ちよく使うための私なりの小ワザをご紹介します。
どんなところにCCライブラリを使うか
小ワザの前に、一応自分の使いどころを紹介しておきます。
※個人的には動画編集のときにもわりと使うんですが、本記事ではXDが関わることに限っています。
- サイトのメインビジュアルなど、凝ったデザインにしたい部分
- 写真の色調補正がしたい部分
- イラストなど、別ソフトでの調整が頻繁に発生しそうな部分
- 汎用的な部分(アイコン、やじるしなど)
より使いやすくする小ワザ
案件ごとにフォルダを分ける
おそらくすでにやっている方は多いと思うんですが、念のため書きました。
CCライブラリは他人を「招待」して、クラウド上の同じファイルを複数人で編集できるのも利点だと思います。が、その分ライブラリの中がとっ散らかって惨事になりやすいかも?
なので、私は案件ごとにフォルダを分けて保存しています。
別の人を作業に呼ぶときは、その案件のフォルダに招待をするイメージです!
レイヤー分けを確認する
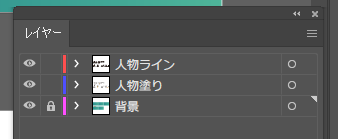
Ai→CCライブラリにものを放り込むと、Aiの作業時にあったレイヤー分けがなくなって1レイヤーにまとまってしまう時があります。見た目上は同じなのでXDに配置したときには気づきにくく、後から再編集しようとして「うわ!!!」と顔をしかめることもしばしば…
なので、CCライブラリにものを入れる際は1レイヤー分ずつファイルに足していくか、ライブラリにできたファイルの中のレイヤー構造を見直す、気になるところはやり直す癖をつけると吉かも。

特に、CCライブラリは他の人と共同編集することもあるかもしれないので…!他人でもパッと見で使いやすいレイヤー構造にしておくと親切だと思います。
アウトライン前のデータを非表示にして残す
XDにCCライブラリのデータを配置したとき、意図しない見た目になってしまう時があります。
(Aiのアピアランスが反映されていない、線幅が変わる、フォントが変わる…など)
それを防ぐためによく使われる手法が「アウトライン化してから配置する」だと思うのですが、アウトライン化するとものすごく再編集がしづらいですよね(あたりまえ体操)
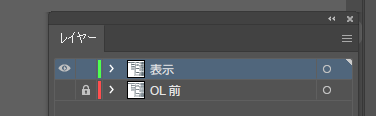
アウトライン前のものも別レイヤー(非表示)で取っておくと後から困らなくていいかもと思います。
ものをCCライブラリに追加する→できたファイルを開く→レイヤーを複製(ひとつはそのまま非表示にする)→見えているほうだけアウトライン化する の流れです。

よく使うアイコンなどは専用のフォルダを作る
どのサイト制作でも使うような無難なパーツって色々ありますよね。(メールや電話のアイコン、やじるし、動画再生ボタンなど)
そういったものは、いちいち探すのも作るのも手間なので専用のフォルダに入れちゃいます。

私はワイヤーフレームの段階からかなり実際の寸法に近い形でつくるタイプなので、この方式に切り替えたとたん効率が爆上がりしました。
「ここは後からボタンにしたいんだよな」とか、「ここには電話のマークを入れたいな」というときにガシガシ使って全体をくみ上げて、その後細かい形を整えていっています。
どうせ本番のデザインの時にモノを足すなら、その位置や大きさだけでもワイヤーフレームの段階から考えられると効率的なのではないかなと思います。
他にももっといい方法が思いついたら、この記事に足していこうと思います。
CCライブラリ、重いけどいい奴ですよ!重いけど!