Visual Studio Codeの「Emmet」を使ってコーディングを効率化!!
Visual Studio Codeには「Emmet」という便利な機能があります。
「Emmet」を活用すると「HTML」・「CSS」などのコーディングをする際にとても役に立ちます。
今回はVisual Studio Codeの「Emmet」を使ってコーディングを効率化!!についてお話していきます。
WEBの制作や開発をしている人は是非ご覧ください。
またVisual Studio Codeの記事を過去に投稿しているので、ご参考にしてください。
Visual Studio Codeの「Emmet」を使ってみよう
Emmetはコードの入力を補完してくれる機能です。
Visual Studio Codeは初期から「Emmet」を使うことができます。
使い方はとても簡単。
必要なことを入力した後に「Tab」キー or「Enter」キーを押すだけです。
さっそくやってみましょう!!
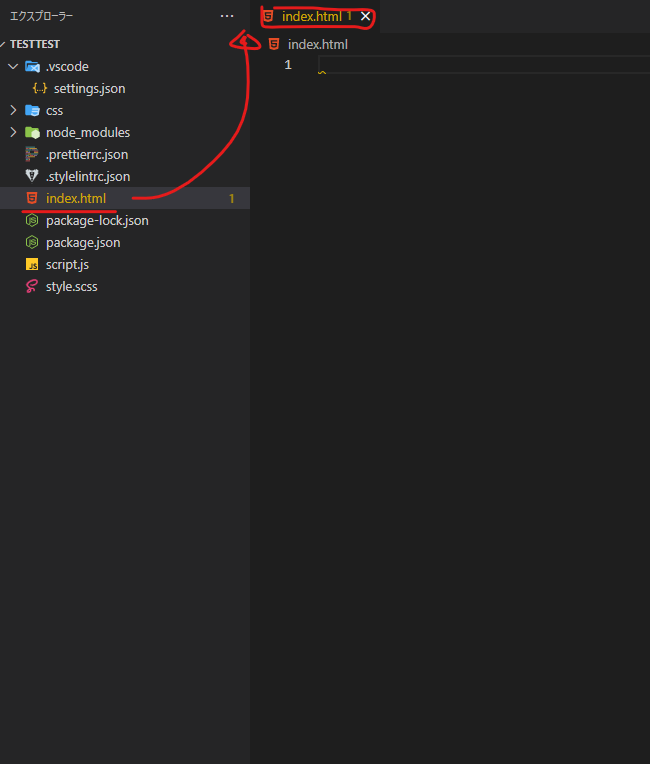
①Visual Studio Codeを開き、htmlファイルを作成します。
※下記画像では例として「index.html」と作成してあります。

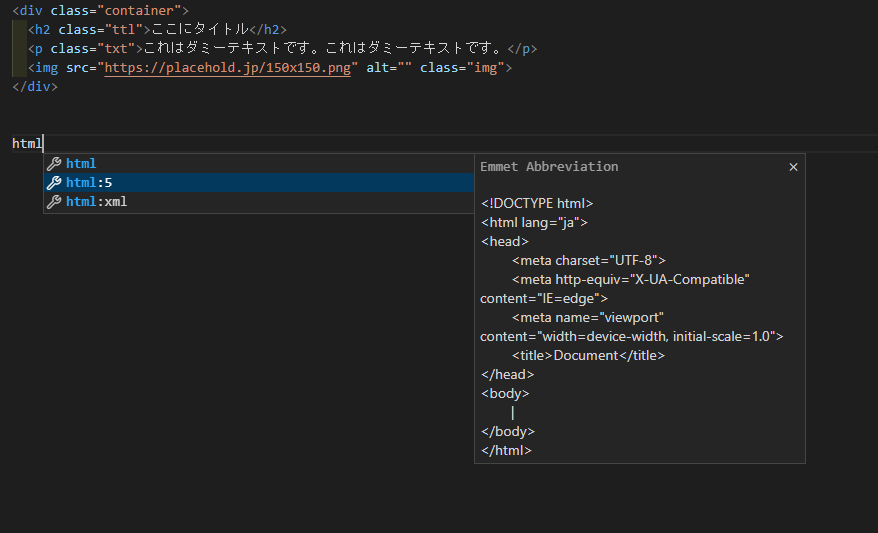
②半角で「html」と入力してみてください。すると「html:5」と表示されます。
「html:5」を選んだ状態で「Tab」キー or 「Enter」キーを押します。

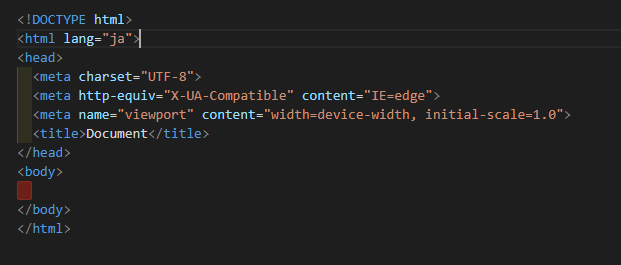
③HTMLのひな型が出現します!!

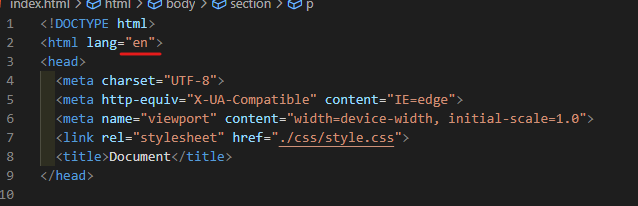
しかし初期状態だと「<html lang>」が「en」になっています。

設定変更で「ja」にしましょう!!
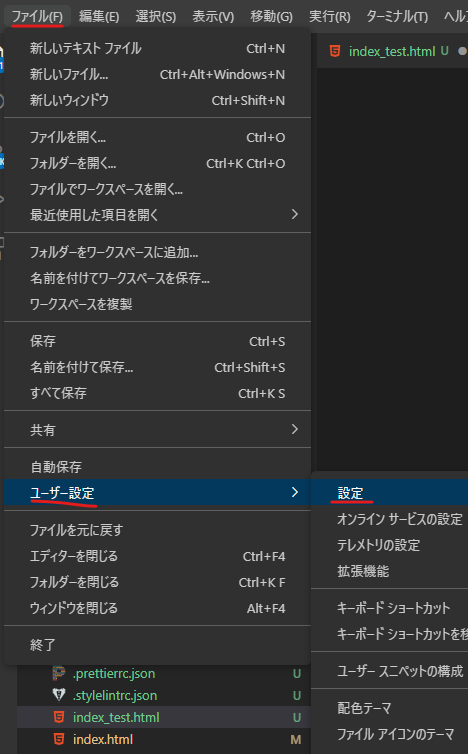
①「ファイル」→「ユーザー設定」→「設定」をクリックします。

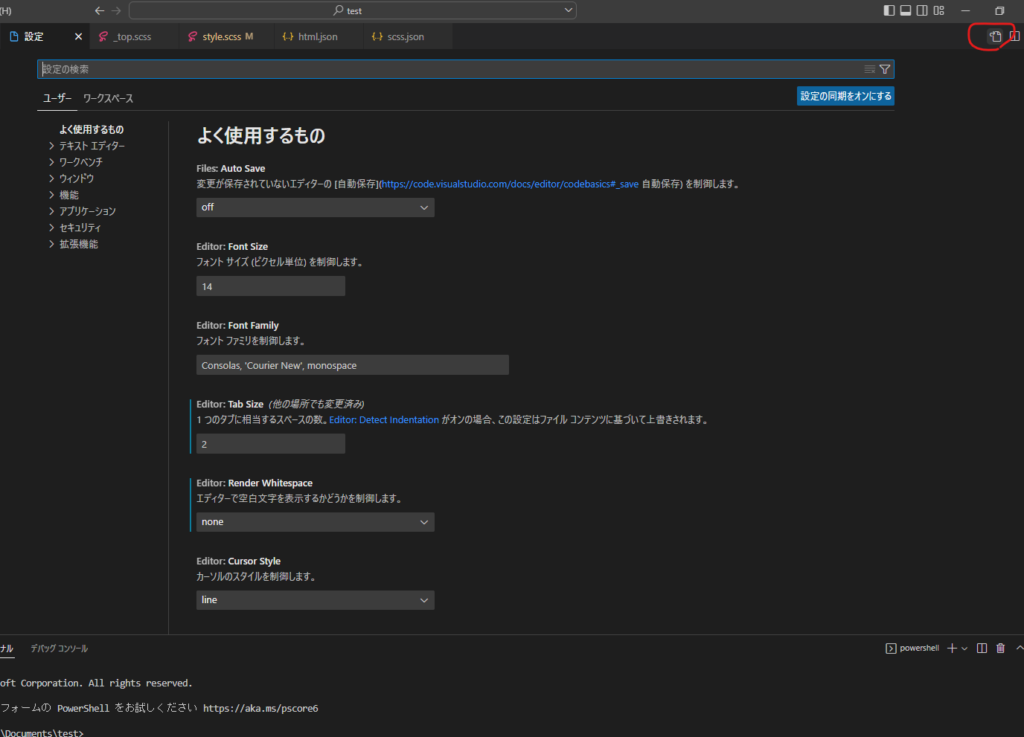
②右上の「設定」(赤丸の箇所)をクリックします。

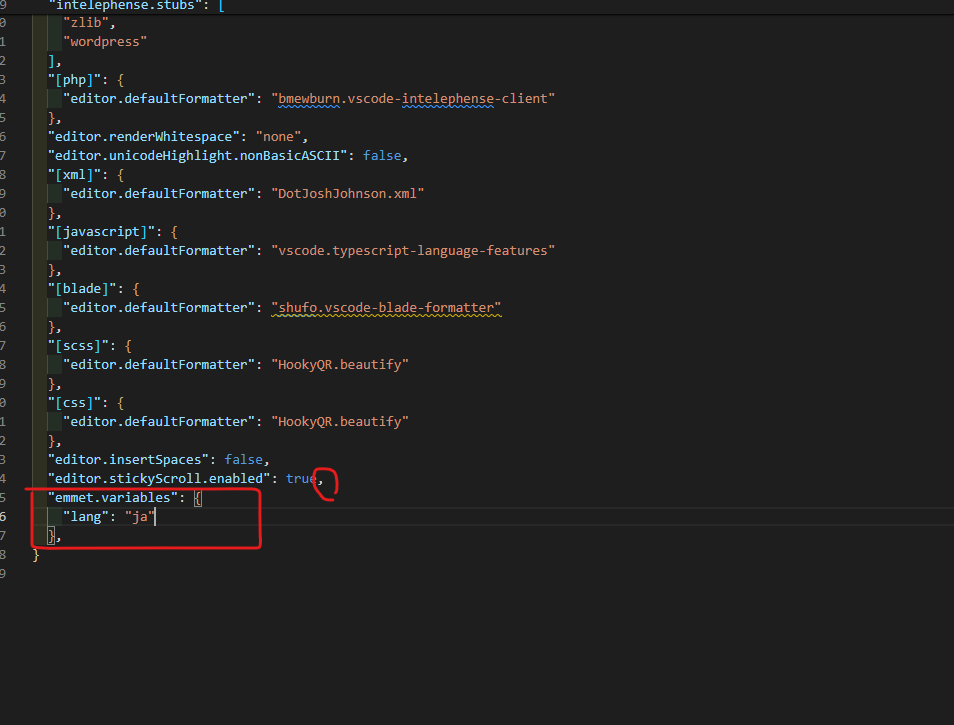
③以下のコードを貼り付けます。
"emmet.variables": {
"lang": "ja"
},
※貼り付けする直前のコードに「,(コロン)」をつけるのをご注意ください(赤丸の部分です。)
④【「Ctrl」+「Shift」+「P」】から「ウィンドウの再読み込み」を押すと「en」から「ja」に変わります。
もしくはVisual Studio Codeを一度閉じて、開き直してもだいじょうぶです。
HTMLでEmmetを使う
HTMLをコーディングする時に、タグの名前を全て入力するのが面倒になったりしませんか??
そんな時にEmmetが活躍します。
「タグ」を表示させる
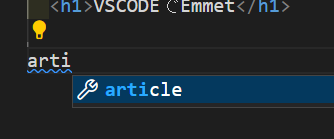
タグ名を入力すると、「開始タグ」と「終了タグ」を表示できます。
またVisual Studio Codeは予測変換機能があり、「🔧」を選択しても表示されます。

例)
h1 →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<h1></h1>main →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<main></main>nav →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<nav></nav>section →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<section></section>「class」・「id」を表示させる
「(タグ).class名」or「(タグ)#id名」で「class名」・「id名」付きの要素を入力できます。
※「タグ」がない時は「div」が自動的に付与されます。
例)
header.test →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<header class="test"></header>
footer.aaa →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<footer class="aaa"></footer>
main#main →「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<main id="main"></main>「class」の入れ子構造を表示させる
入れ子構造をEmmetで表示するには「>」を使用します。
例)
.container>p→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<div class="container">
<p></p>
</div>section>h2→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<section>
<h2></h2>
</section>「同じ要素」を繰り返し表示させる
「要素*数字」で要素を数字の数だけ繰り返して表示させることができます。
さきほどの「入れ子」(>)を組み合わせると、よくあるリスト構造が簡単に作成できます。
例)
ul>li*5→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
ol>li*5→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>兄弟要素で表示させる
「要素+要素」で兄弟要素(並列関係)として表示させることができます。
「繰り返し」( * )を組み合わせると、数が多い弟要素でも簡単に生成できます。
例)
h2+p→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<h2></h2>
<p></p>h2+p+p→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<h2></h2>
<p></p>
<p></p>dt+(dd*5)→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<dt></dt>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>グループ化して表示させる
「()」を使うと複数の要素をグループとしてまとめることができます。
例)
(section>h2+p)*3→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<section>
<h2></h2>
<p></p>
</section>
<section>
<h2></h2>
<p></p>
</section>
<section>
<h2></h2>
<p></p>
</section>
(div>h1+span)+(ol>li*3)→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
<div>
<h1></h1>
<span></span>
</div>
<ol>
<li></li>
<li></li>
<li></li>
</ol>CSSでEmmetを使う
HTMLだけではなく、CSSでもEmmetは使えます。
使い方はHTMLの時と同じで、必要なことを入力した後に「Tab」キー or「Enter」キーを押します。
display
・要素を「ブロック要素」・「インライン要素」に変更する時
・横並びにしたい時
・テーブルを作成したい時
などレイアウトを組む時に便利なのが「display」です。
「display」は以下を入力すると表示されます。
「d」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
display: block;「db」or「d:b」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
display: block;「di」or「d:i」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
display: inline;「dib」or「d:ib」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
display: inline-block;「dg」or「d:g」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
display: grid;「df」or「d:f」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
display: flex;width・height・margin・padding
「要素の幅(width)」・「高さ(height)」・「要素の内側の余白(padding)」・「外側の余白(margin)」 はWEBの制作・開発ではよく使います。
Emmetを使うと以下のように省略できます。
「w」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
width: ;
「h」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
height: ;
「p」or「pd」→「Tab」キー or 「Enter」キー
⇩ ⇩ ⇩
padding: ;
「m」→「Tab」キー or 「Enter」キー
⇩ ⇩ ⇩
margin: ;また「w1080」・「h100」・「p200」・「m150」など数字を入力すると「px」の入力も行ってくれます。
「w10rem」・「h100vw」・「p10em」・「m20%」と数字の後に単位を入力すると「px」以外でも表示できます。
position
要素を配置をするのに活躍するのが「position」です。
transformを使った配置など使っている人も多いのではないでしょうか?
「position」は以下を入力すると表示されます。
「pos」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
position: relative;「pos:s」or「poss」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
position: static;「pos:a」or「posa」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
position: absolute;
「pos:r」or「posr」→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
position: relative;「pos:f」(posf)→「Tab」キー or「Enter」キー
⇩ ⇩ ⇩
position: fixed;さいごに
いかがだったでしょうか??
よく活用するモノについては覚えておけば開発・制作の時間短縮になるとおもいます!
「Emmet」にはチートシートも存在しているので、是非ご覧になってみてください。
👑ごった煮ブログ人気記事 TOP3👑
1位
2位
3位