【Illustrator】イラレでも左右対称描画ができるって知ってた?

デザイナー⇔絵描き⇔モデラーの反復横跳びで筋肉痛のもいです。
リアルタイムにシンメトリーな図柄を描く機能…のことは、
対称描画または鏡面描画という表現で、お絵かきマンの方々には伝わるでしょうか。
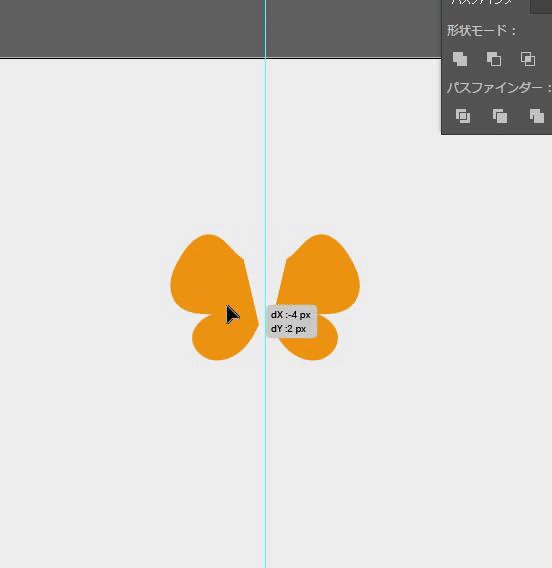
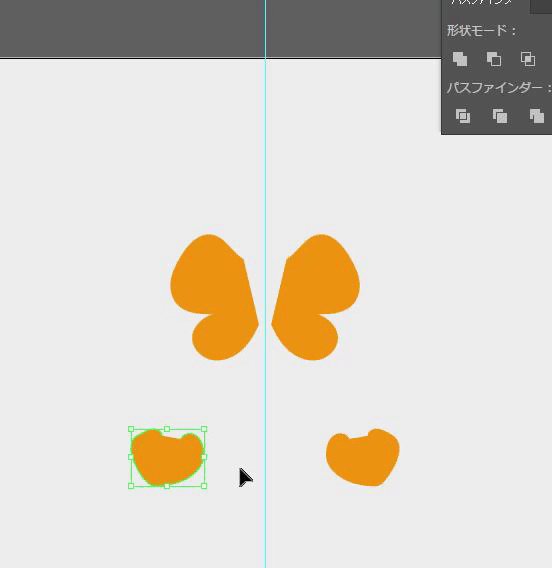
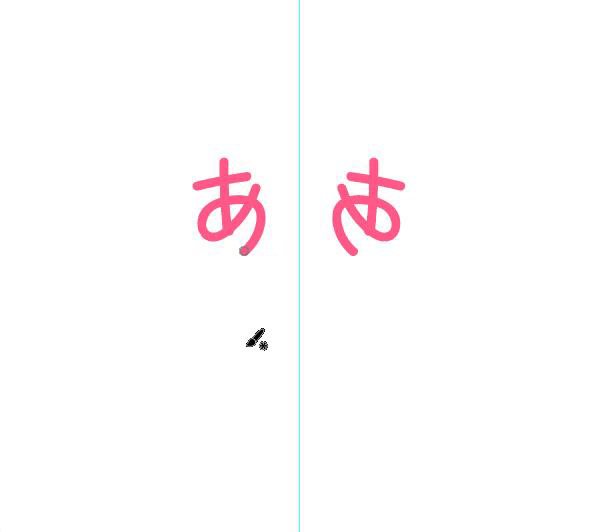
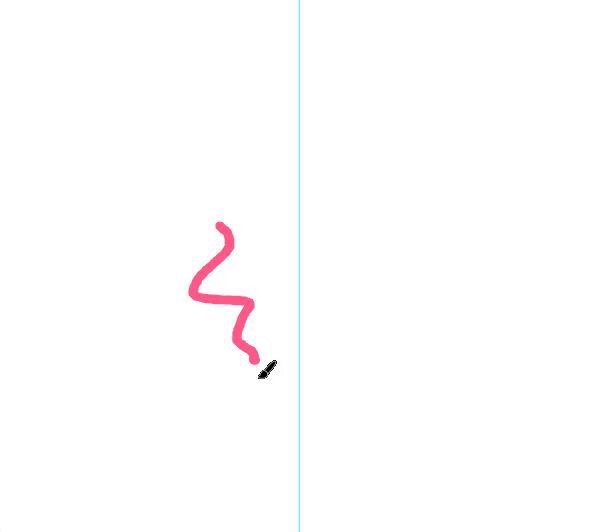
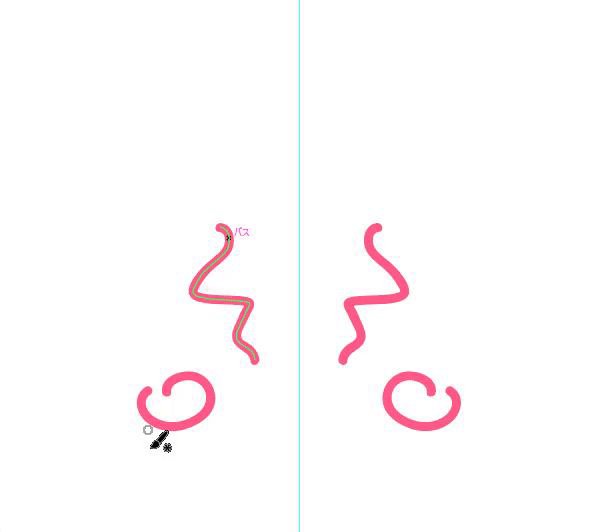
(▼動作イメージ)

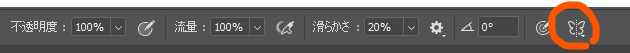
Photoshopでは、「対称ペイント」(ちょうちょのアイコン)からこの作画モードに入ることが出来ます。

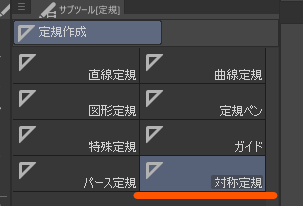
クリスタ(CLIP STUDIO PAINT)だと、「対称定規」の作成+[特殊定規にスナップ]をオンにすればOKです。

……じゃあ、Illustratorでは?というのが、本記事の内容です。
普段はたいていのイラストはクリスタで描いてしまう筆者ですが、同じことをIllustratorでやりたい機会がありました。
描き方を会得できたので、その手順をこちらでもご紹介します。
今回やりたいこと
- クリスタの「対称定規」のように、片側に描いたものがリアルタイムで反転表示されてほしい
- 描くことに集中したいので、途中でいちいちツール設定の変更等はしたくない(ずぼら脳 )
左右対称で描画ができるレイヤー環境を作る
準備するもの
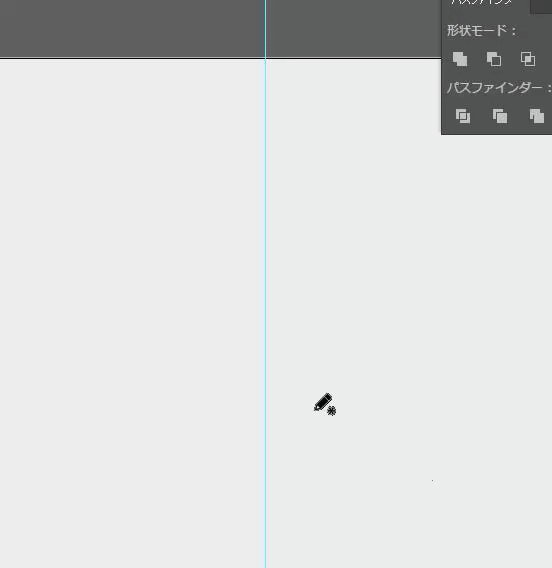
新規レイヤーを作成し、縦方向のガイドを1本引きます。
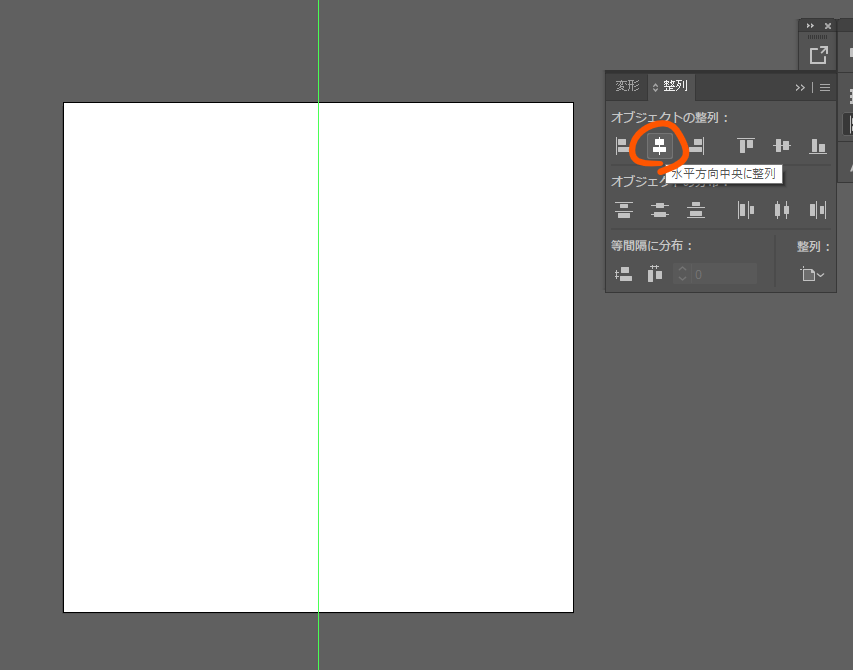
そのガイド線を選択した状態で[ 整列 ]→[ 水平方向中央に整列 ]。キャンバスのど真ん中に配置します。
(整列の基準は「アートボードに整列」にしてください)

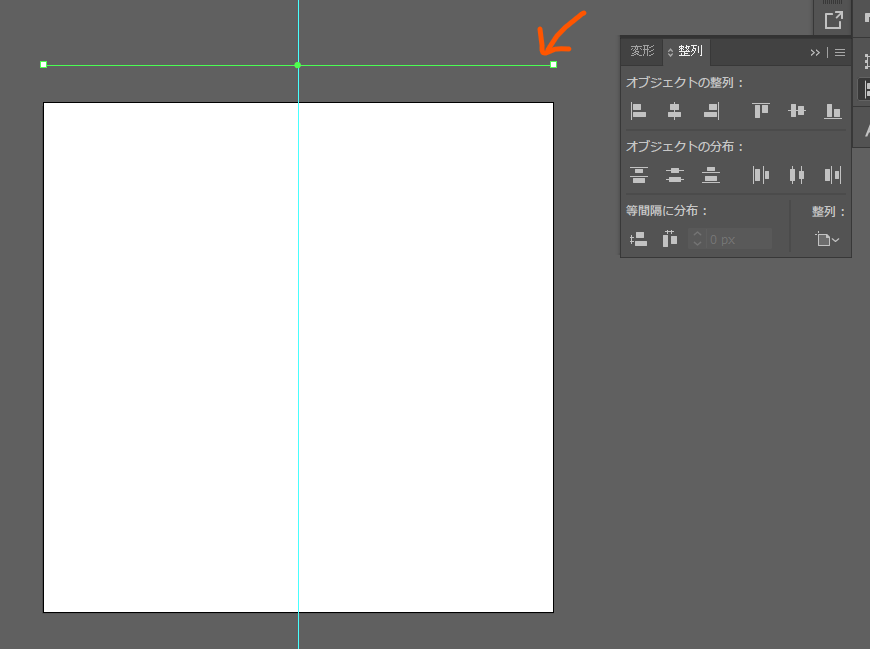
同じレイヤー内に直線ツール等で1本横線を引き、これも同じように[ 水平方向中央に整列 ]させます。
また、描画のじゃまにならないよう、アートボードの外に配置しておきます。

このオブジェクトは対称描画の中心の目印にしたいだけなので、長さや色はなんでもよいです。
※今回はアートボードの幅と同じ長さの線を、塗リ・色無しで作成しました。
アピアランスの設定
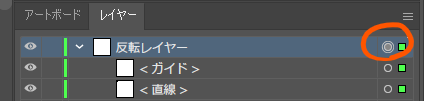
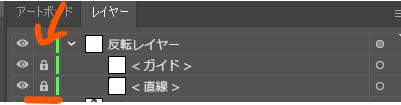
レイヤー名の横にある[ 〇 ]をクリックし、レイヤー全体を選択した状態にします。
(表示が[ ◎ ]になっていることを確認してください!)

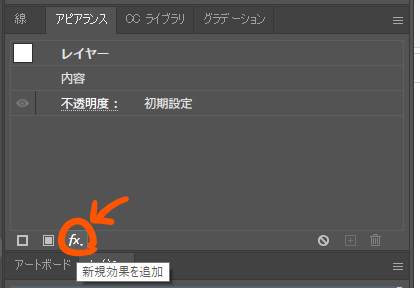
この状態で、アピアランスパネルから[ 新規効果を追加 ]→[ パスの変形 ]→[ 変形 ]を適用します。

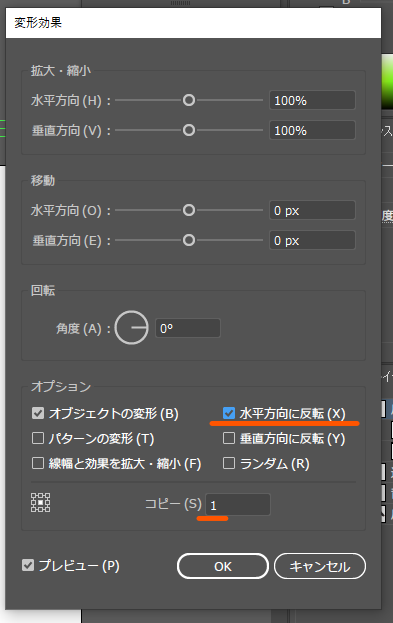
出てきた変形効果パネル内の以下の部分を設定します。
- オプション:「水平方向に反転」にチェックを入れる
- コピー数:「1」にする

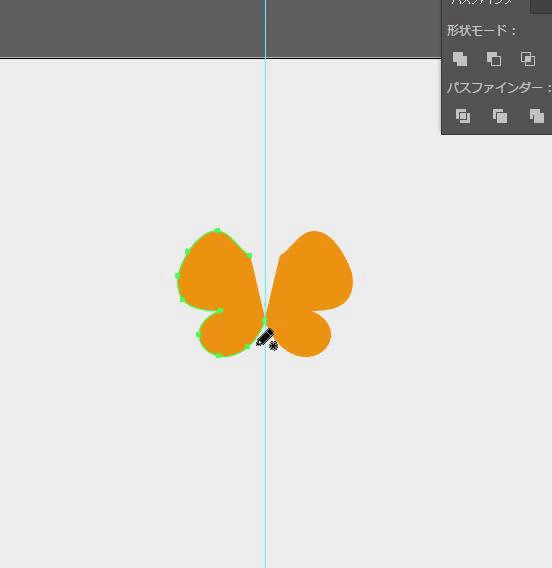
これで準備完了!対称に描けるようになりました!
右側に描こうが左側に描こうが関係ないため、描きやすいほうをメインに描画することが可能です。

■備考
最初に作ったガイドと直線は移動してしまわないように、作業中はロックをかけておくことをおすすめします。

その他のパーツは別レイヤーに描き足す
先ほど作ったレイヤーに描くものは全部対称描画になってしまいますので、対称にしたくないパーツがある場合は別レイヤーで描き足します。
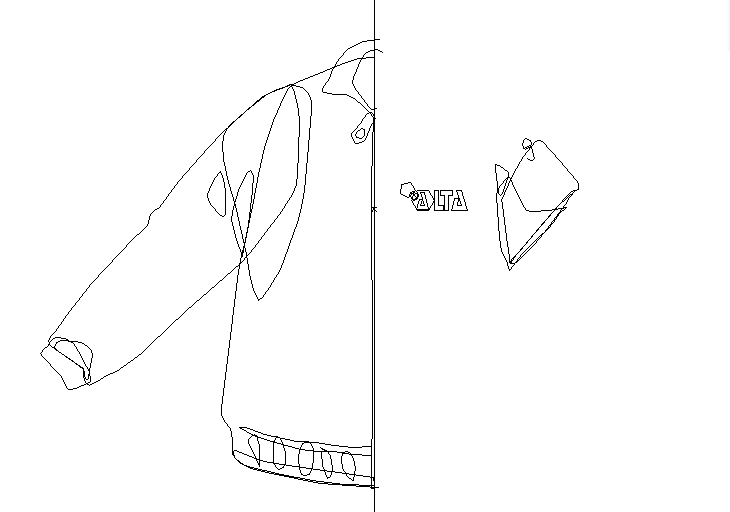
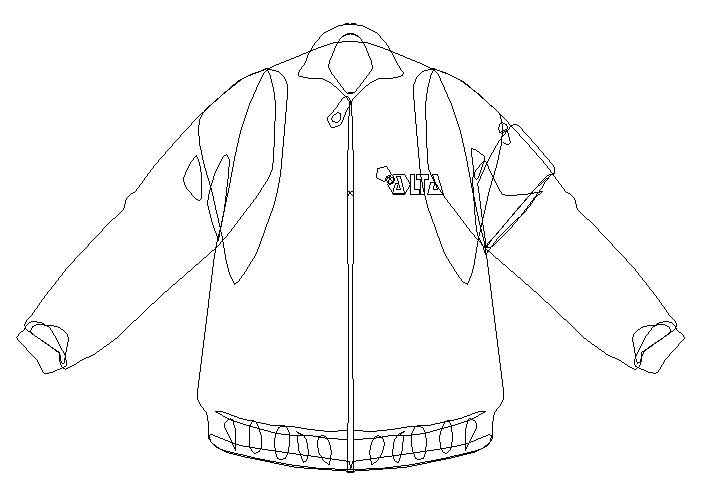
たとえばこんな感じ。ジャンパーのベースは対称描画のレイヤーに描き、腕章や装飾は別レイヤーに描きました。

最後はアピアランスを分割
アウトライン表示にするとわかりやすいですが、このままでは「片側だけにしか実体がない」状態です。

必要に応じて[ オブジェクト] →[アピアランスを分割]を適用してあげてください。

まとめ
以上が、Illustratorで対称描画をする方法のご紹介でした。
簡単な図形なら「片側ぶんだけ描く→左右反転コピぺ」で事足りるかと思いますが、全体のバランスを見ながら片側を描きたい!というときには便利な手法です。お試しあれ!
本記事が少しでも、皆さんの日々の業務のお役に立てたら幸いです。