事故の少ないワイヤーフレームの作り方を考える
デザインって難しいなと思うデザイナーのもいです。こんにちは。
最近特に難しい課題だと感じているのが、「デザインって途中経過を共有しづらい問題」です。
キッチリと原稿やデザインの参考・コンセプトなどがある場合はそこまで悩まないのですが、ふんわりした要望を形にするときは結構困ります。
今作っているものが本当に最適解なのかな?何か要望との食い違いや、汲み取れていない隠れこだわりはないかな?目的から脱線していないかな?と、議事録とにらめっこしながら制作しています。
作ってから「理想と違う!やり直し!」はクライアントにとっても、制作者にとっても悲しいことですもんね。
今回は、そんな私が少しでも事故を少なくするために実践しているワイヤーフレーム~デザインの作り方をご紹介します。世のデザイナーさん方にとって、少しでも知恵になれればと思います。

おおまかな提出までの流れとしてはこんな感じです。
デザイナー以外が見ても完成が予想できるワイヤーフレームをつくって共有→意図に間違いがないか確認(あれば修正)→細かいところをデザインしていって完成
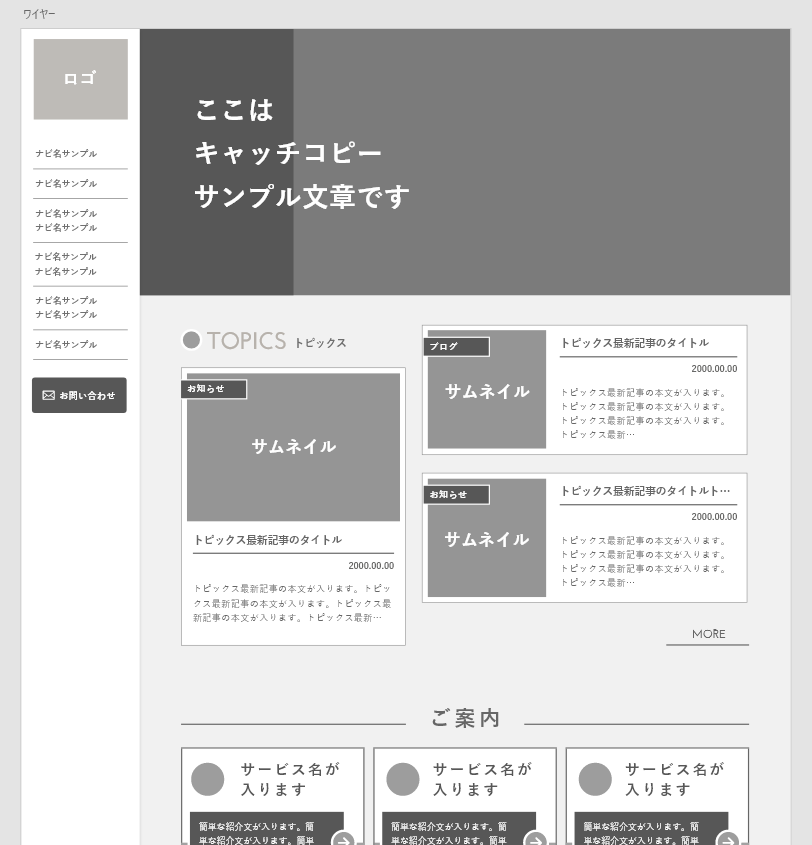
デザイナー以外が見ても完成が予想できるワイヤーフレームのポイントは、「ワイヤーフレームの段階から実際の寸法に近い形を組む」ことにあると個人的に感じています。
私の作るワイヤーフレームはこんな感じです。


もともと私は、頭の中にあるものを上から順にレンダリングしていくようなイメージで最初から細かく作り込んでいくタイプでした。(プリンターみたいな感じ)
しかしそのやり方だと、
- 細かいところが気になって調整してしまう
- しっくりこないとずっと特定の箇所ばかりいじってしまう
- 途中経過の共有がしづらく、全部作り終わってから営業さんに出したときに齟齬を指摘される(そしてやり直し)
=時間がかかるし非効率的だという事がわかりました。
それを加味して、作り方を変えたポイントをご紹介します。
意識しているポイント
ワイヤーフレームの間はずっとグレースケールで考える
微妙な色味で迷ってしまう時間がもったいないからです。
画面のメリハリを考えつつ、グレーの明度だけ変えて構成していきます。
できれば、デザイン時につけたい色と同じ明度のグレーを置くと良いかと!
グレースケールで画面の構成をしておくと、色をつけるときにコントラスト比で悩まない&ぱっと見の印象がワイヤー⇔デザインで大きく変わらずに済むと思います。
(もちろん、パステルカラーにしたい!など、特定の別の意図がある場合は除きます)
要素はすべて実寸大で配置する
入れたい要素は、デザインするときと同じくらい扱いに気を付けます。
- 写真を入れるところはグレーで大きさだけ決める
- テキストはあらかじめ実際のサイズ感で流し込み、ボリュームを把握する
- 余白のバランスもきちんと考える
アイコン(矢印や電話など)を入れたいところは、CCライブラリの保管庫からざくざく持ってきて仮配置します。CCライブラリの活用方法についてはこちらの記事で紹介しています。
ときどきXDのプレビューで確認して、見た目におかしなところがないか客観的に見るのも大事です!
配置が終わったら周囲に共有する
要素を配置できた段階で、まず周囲にプレビューURLを共有して確認してもらいます。
「形になってみないと想像できない、コメントできない」と言う営業さんやディレクターさん、クライアントの方々も多くいらっしゃいますが、さすがにここまで実際の寸法で作ればお返事しやすいみたいです。
ここで内容の過不足、認識違いのところがないか、コンテンツの重要度(大きさや順番など)に間違いはないか確認・あれば修正します。
カラーリングのイメージも添付するとなお良し
ワイヤーフレームはモノトーンなので、色のイメージも別途送ってあげると失敗が少ない気がします。
(私はワイヤーフレーム作成~デザインはXDで作業しているためカラーの置き換えが簡単なので、色味に修正がかかっても苦に思うことは少ないですが…)
そんなこんなで見た目のバランスがある程度決まったら、
- 色を付ける
- 写真やイラストなどビジュアルに凝る
- フォントやアイコンなどに気を配る
- 仮のものを入れていたところを本物に差し替える
などをしてデザインとして仕上げます。
面白味のあるものは作りにくい考え方なので毎回やるわけじゃないですが、私のワイヤーフレーム作成はこんな感じです。コーポレートサイトなどのデザイン制作時によくやっています。
アグレッシブなデザイン、お洒落なデザインなどには向かないけど、きっちりかっちり堅実にを求められる条件の時は有効な手法だと思います!お試しあれ!