【Illustrator】フリーグラデーションを使ったオシャレなグラーデーション文字の作り方

WEBデザイナーをしている2年目の桜木です。
今回で5つ目の投稿記事になります!
今回はIllustratorの『フリーグラデーション機能』を使い
色鮮やかなグラデーション文字を作ってみようと思います!
グラデーション文字を作るテクニックを学んでいけば
様々なデザインで活用することができます!
動画での閲覧はこちらから
グラデーション文字を作ろう
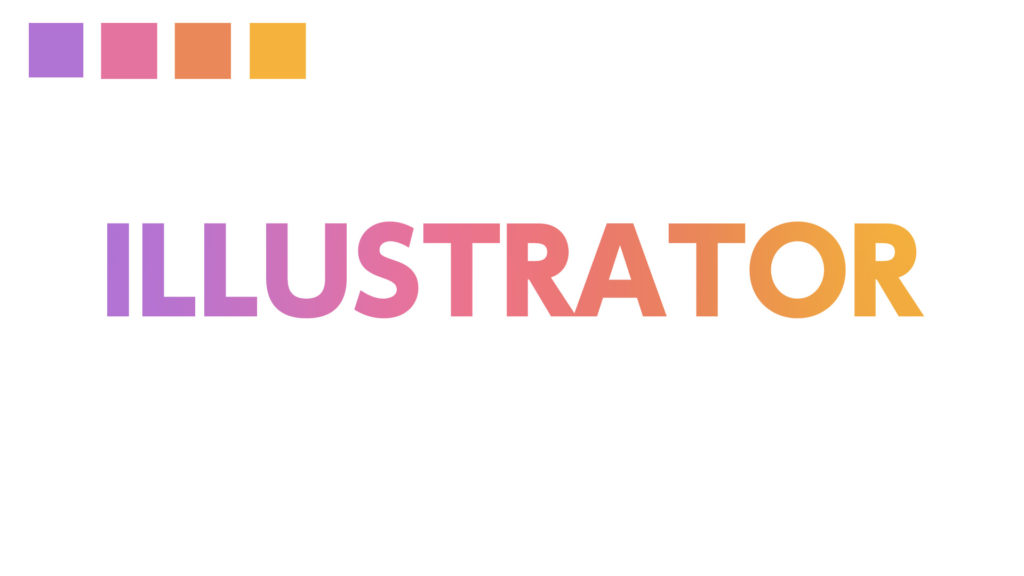
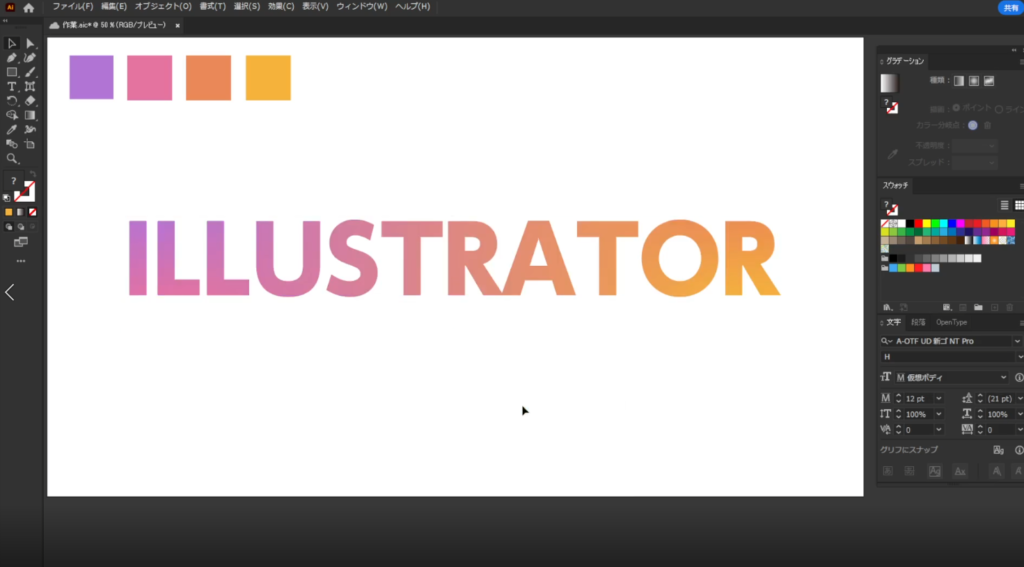
まず、今回制作を目指すのはこちらです。
このような色鮮やかな文字を作っていきます!

まずは文字のベースを用意しましょう。
フォントについてはお好みの物で構いません。(見本ではM+ゴシックを使用しています)

また、配色についてはグラデーションとして使用する色をあらかじめ4色ほど決めておくと制作がスムーズに行なえます!
今回使用したのはこの4色になります。

使用しているカラーコード
紫:B174D4
桃:E4739F
橙:EA8858
黄:F5B23B
配色参考についてはこちらのサイトなどを参考にするとオススメです!
「LOLcolors」
https://www.webdesignrankings.com/resources/lolcolors/
「ColorDrop」
https://colordrop.io/
グラデーションの配色については、こちらを参考にするとオススメです。
「WebGradients」
https://webgradients.com/
「CoolHue」
https://webkul.github.io/coolhue/
「Grabient」
https://www.grabient.com/
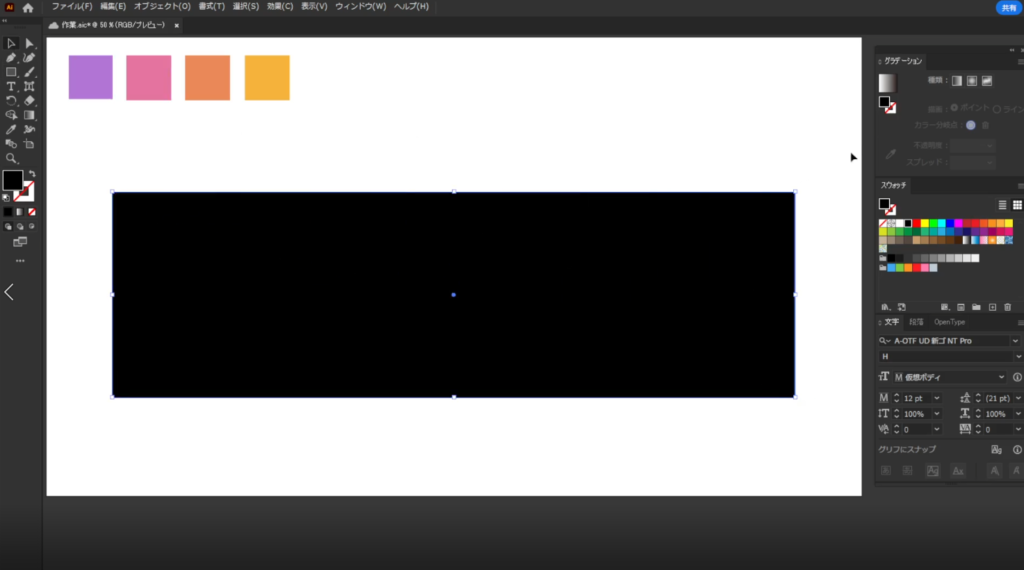
①オブジェクト用意

まずは文字の上にそのまま長方形ツールでオブジェクトを作成します。
今回は文字のアウトライン化は必要ありません!
長方形オブジェクトを作成したら
グラデーションプロパティを開きます。
②グラデーションプロパティの設定

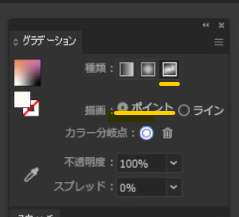
グラデーションプロパティ(開かれていない場合はウィンドウ>グラデーションから)を操作します。
「種類」という項目で3つのグラデーションの種類があるので、一番右の「フリーグラデーション」を選択します。
また、描画を「ポイント」に変更しておきましょう。
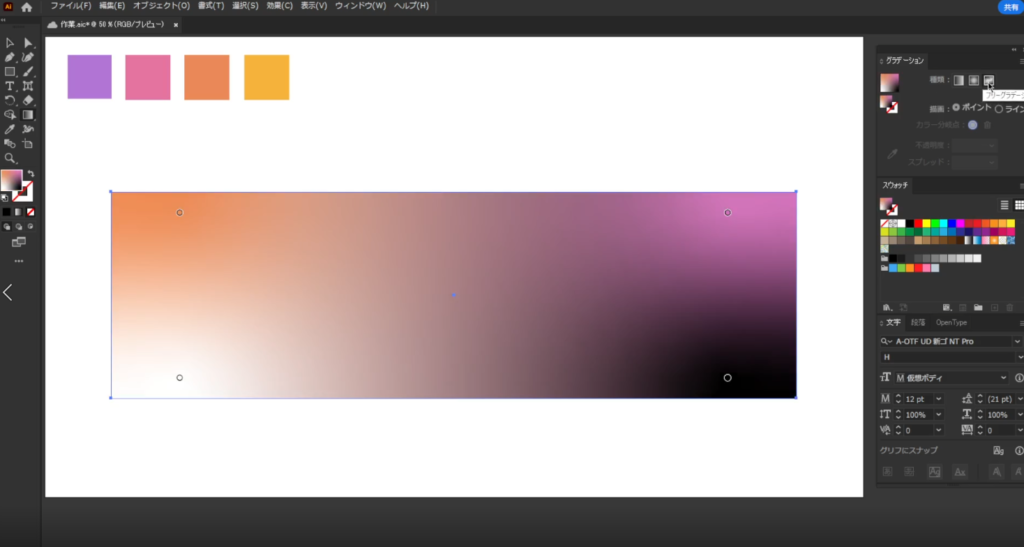
③フリーグラデーションを操作

フリーグラデーションを適用すると、グラデーションの色を指定することができる、4つのポイントが四隅に配置されます。
こちらをダブルクリックすることで、グラデーションを編集することができます。
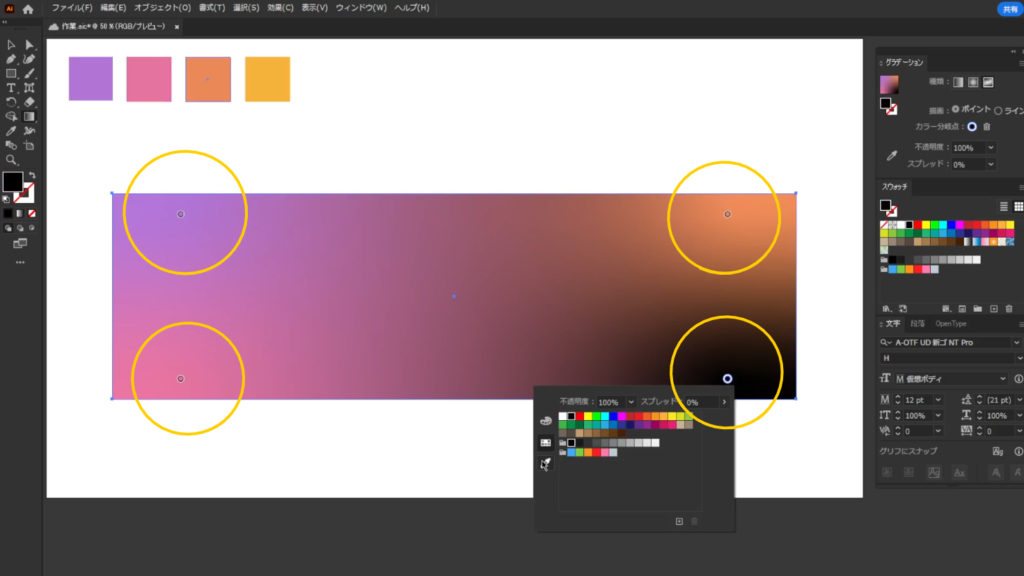
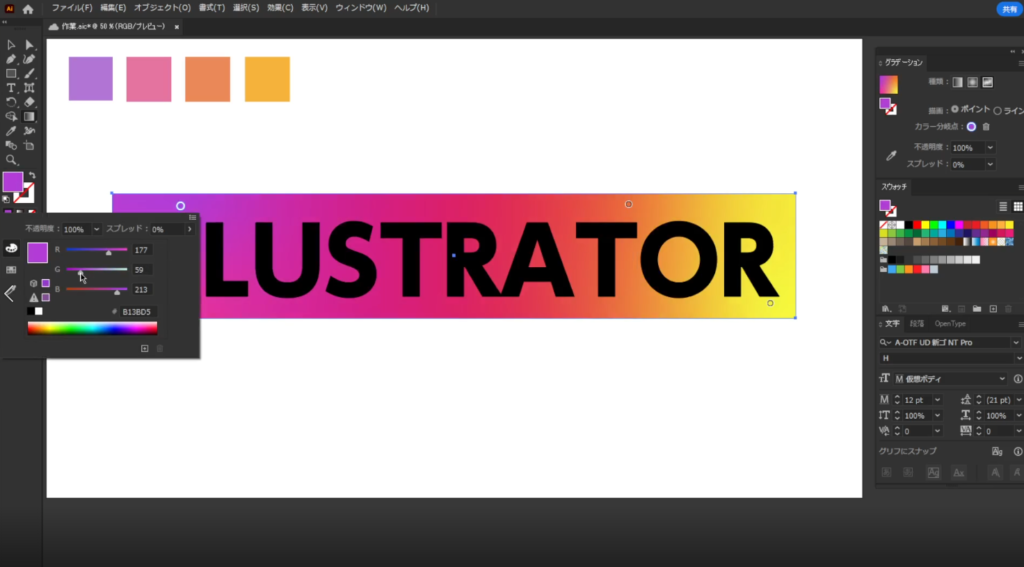
④ポイントをダブルクリックし、色を指定

ポイントをダブルクリックし、色を指定していきます。
ここで、あらかじめ用意していた4色をそれぞれのポイントに指定していきましょう。
ここでは
左上:紫 (B174D4) 右上:橙 (EA8858)
左下:桃 (E4739F) 右下:黄(F5B23B)
といった形で指定していきます。
⑤オブジェクトを最背面に

フリーグラデーションが適用されたオブジェクトを制作することができたら、
オブジェクトを最背面にしましょう。
文字の重ね順が最前面になり、文字⇨オブジェクトの順に表示されます。
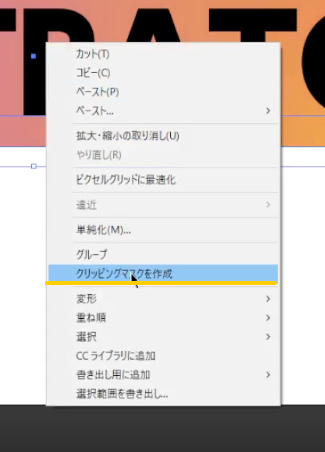
⑥クリッピングマスクを作成

2つのオブジェクトを選択したら
右クリック⇨クリッピングマスクを作成
を選択します。
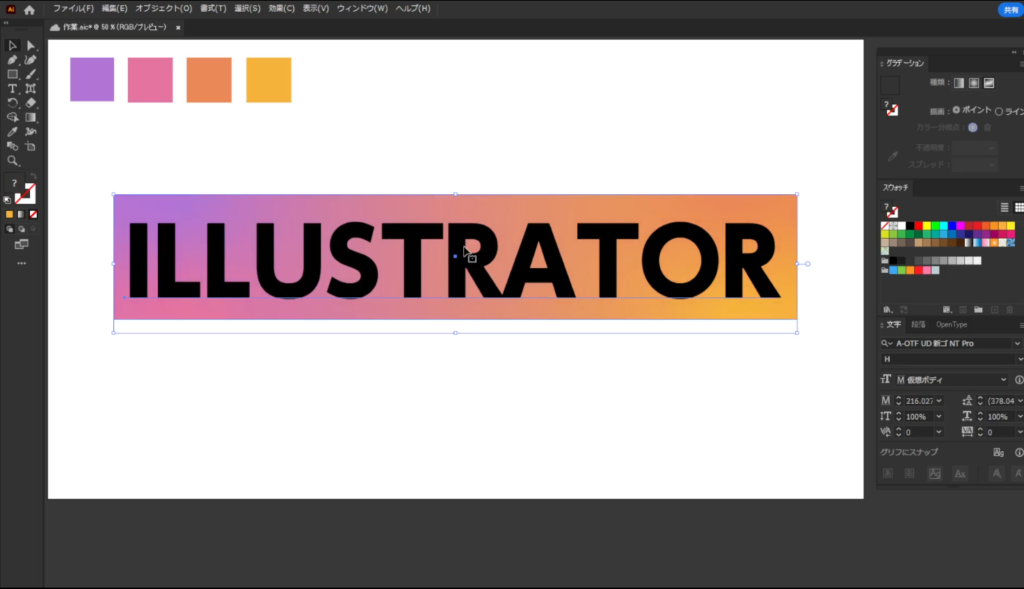
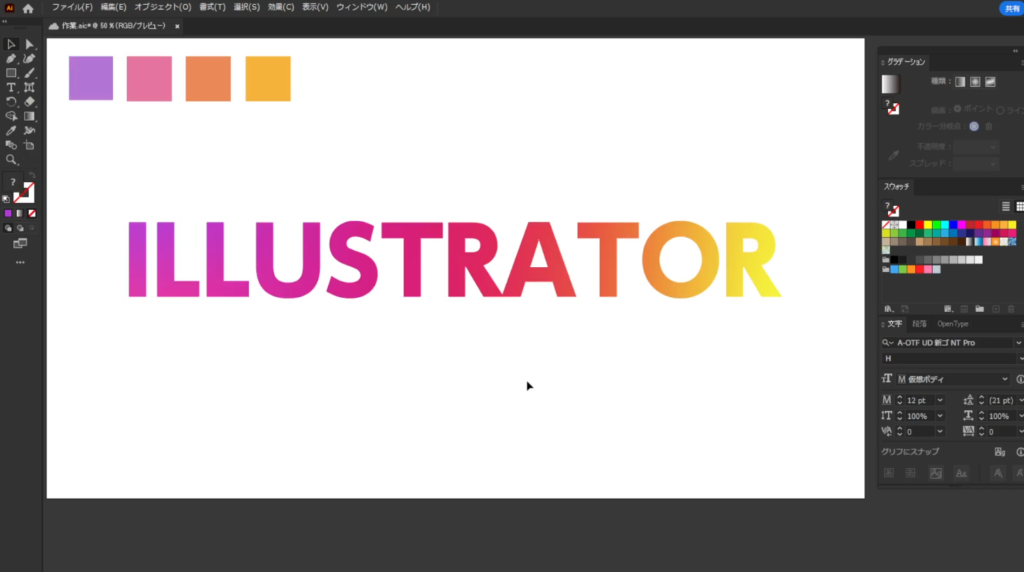
すると…

先程のグラデーションが適用された文字が完成しました!
主な作業としてはこれだけで完了です。
あとから編集することも可能です

グラデーションで指定した色はあとから編集することもできます。
右クリック⇨クリッピングマスクを解除を選択します。
すると先程の状態にまた戻りますので、同じようにグラデーションを編集していきましょう。

また、文字についてですがアウトライン化を行っていないため、文字を変更することも可能です!
色々な再編集に対応しているので、汎用性が高いグラデーション文字として使うことができます。
いかがでしたでしょうか?
一見難しそうに見える「グラデーション文字」ですが、手順を覚えることができれば
Illustrator初心者の方でも簡単に作れるようになります。
ぜひ、動画サムネイルやバナー広告など、様々な媒体に活用してみてください!
株式会社アルタではデザイン制作関連の様々なサービスを提供しております。
・色鮮やかでインパクトのあるバナーやサムネイルを作りたい!
・目を引くデザインを作ってみたいがどうすればいいのか分からない
など、デザイン制作関連についてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩