MP4ファイルのコーデックなどを調べてトラブルと戦う!
マークアップエンジニアのアシュリーです!
今回はアシュリー式「Webページに埋め込んだMP4動画が再生されない問題との戦い方」について紹介します。
videoタグで埋め込んだ動画が○○で再生されない問題
Webページのメインビジュアルや、コンテンツの中に動画を入れることがありますよね。
こんな感じで。
<video src="video.mp4" poster="poster.jpg" playsinline muted autoplay loop></video>主流のブラウザについてはH.264のMP4ファイルをvideoタグで設置することには何も問題ない(Can I use… より)ので、とっても簡単!
と思いきや、「iPhoneでだけ再生できなくて困っています」「IE11と旧Edgeでエラーが出ていて……」と1週間のうちに2件も社内から助けを求める声が!
どちらもH.264のMP4ファイルで、videoタグの書き方にも問題がありませんでした。
でも特定のブラウザ・端末でだけ再生できない……!
MP4ファイルの中身にもいろいろある
と、ここまで「H.264のMP4ファイル」と書いてきましたが、拡張子が「.mp4」のファイルでも実は中身の種類はひとつではありません。
その中身の種類によって、デバイスやブラウザごとに再生できる・できないが変わってくるんです。
コーデック
中身の種類として代表的なものが「コーデック」。
再生できないときは「コーデックとかのせいかな」と、とりあえず思います。(とか、については後述します)
「H.264」もコーデックのひとつ。
動画のファイル容量を圧縮するためのものですが、デバイスやブラウザが対応していないコーデックで圧縮すると、再生できなくなります。
プロファイル
プロファイルはコーデックごとに定義されている、画質や対応している機能に関係するものです。
H.264だと、メインとかハイとかがあります。
WikipediaのH.264#プロファイルの項目に10種類掲載されているところからも、種類がいろいろあることが分かりますね。
高機能なプロファイルだと、ブラウザなどによっては再生できないことがあるようです。
レベル
動画を再生するときの処理の負荷とかに関係するものです。
レベルが高すぎると、デバイスによっては再生できないことがあるようです。
走査方式
画面にどのように画像・映像を表示させるかの方法です。
「インターレース」や「プログレッシブ」という種類があります。
昔のテレビはインターレースで、インターネット上で見かける動画の多くはプログレッシブ形式になっています。
同じMP4でも中身の違いで再生できる・できないがある
さて、そこで「iPhoneでだけ再生できなくて困っています」「IE11と旧Edgeでエラーが出ていて……」という2つのお悩みについてなのですが、それぞれコーデックはH.264で問題なかったのですが、問題は走査方式やプロファイルにありました。
その1.「インターレース」だとiOSで再生できない
iPhoneなどiOSの端末ではインターレース形式に対応しておらず、動画が再生できませんでした。
そこで、プログレッシブ形式に変換することで再生できるようになりました。
その2. High 4:2:2やHigh 4:4:4だとIE11などで再生できない
IE11で再生できなかった動画ファイルは、旧EdgeやWindows10の映画&テレビアプリでも再生できませんでした。
こちらはHigh 4:2:2プロファイルだったので、Highプロファイルに変換することで再生できるようになりました。
再生できない動画ファイルのプロファイルなどを調べる方法
実務上はとりあえず動画を再変換してみて再生できれば勝ち!!
なので細かいことはどうでもよいかもしれませんが、動画ファイルを再生できない原因が、本当にプロファイルなどにあるのかどうかを調べて原因追求したい……!というときもあるかもしれません。
そこで、今回わたしがおススメするのが「真空波動研SuperLite」です!
真空波動研SuperLiteの使い方
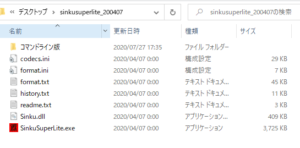
真空波動研SuperLiteをダウンロードすると、中身はこんな感じになっています。

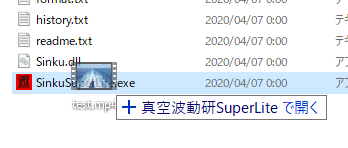
確認したい動画ファイルを、赤いアイコンのSinkuSuperLite.exeの上にドラッグアンドドロップします。

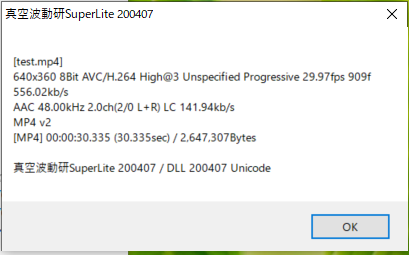
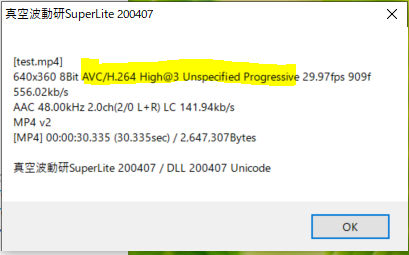
すると下記のような形で、情報のウィンドウが表示されて確認ができます!

結果の確認の仕方
結果の中で、再生できる・できないにしばしば関係するのは2行目です

コーデック、プロファイル@レベル、走査方式の箇所は、この画像の黄色でマークした箇所になります。
H.264 ハイプロファイル(レベル3)のプログレッシブ形式だということが分かりますね。
※例示した動画ファイルは再生に問題が無かったファイルです。例えばここにHigh4:2:2だったりInterlaceと書かれている動画では、デバイスによっては再生できない問題がでました。
videoタグで埋め込んで大丈夫な動画に変換する方法
さて、肝心かなめの再生できる動画にする方法です。
動画のコーデックなどの問題で動画が再生できないとわかったら、埋め込み動画を変換しましょう!
Adobe製品を使える人であれば、Adobe PremierやMedia Encoderを使うと簡単です。
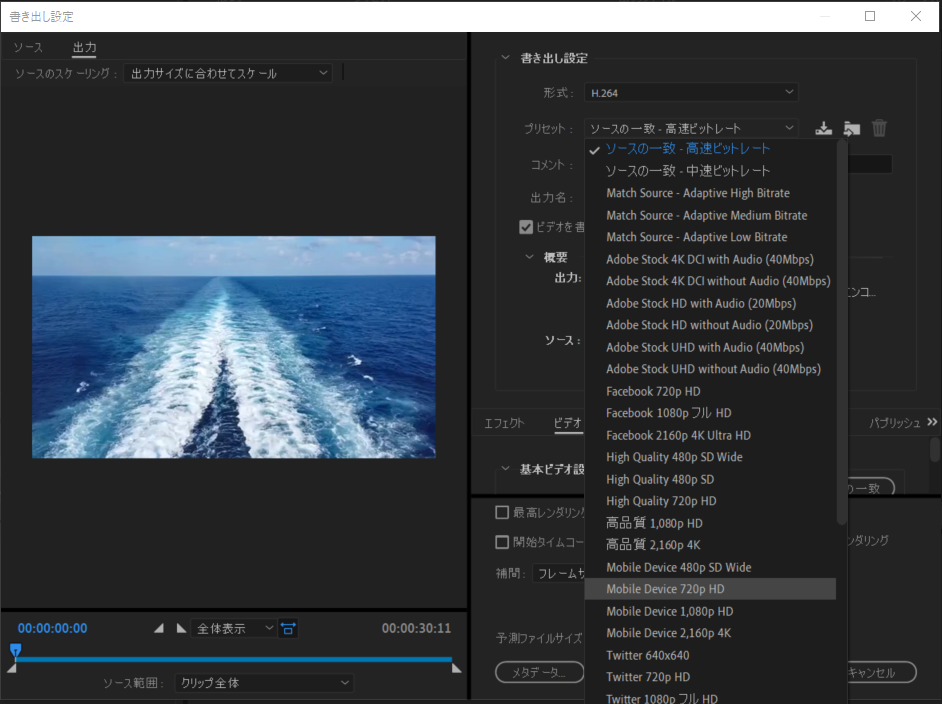
どちらのソフトでも、書き出し設定の形式H.264を選択しプリセットから適当なものを選択しましょう。
(個人的にはMobile Deviceを選択することが多いのですが、ソースの一致-高速ビットレートでもたいてい問題ないでしょう)

基本ビデオ設定のフィールドオーダーがプログレッシブに、

エンコード設定のプロファイルがメインまたはハイの3~4くらいになっていれば問題ありません。

手動で選択もできるので、自動設定が上記ようになっていない場合はプログレッシブ、メインまたはハイの3~4くらいになるように調整しましょう。
この状態でエンコードを実行すれば、大丈夫な動画の完成です!
videoタグでWebページに埋め込んで、再生確認をしてみてください。
以上、コーデックなどを調べてvideoタグ埋め込みのMP4と戦う方法でした。
videoタグで埋め込んだMP4動画が特定の端末で再生されないときは、MP4の中身に問題がある場合が多いので、一度コーデックなどを確認して動画変換を試してみてください。
株式会社アルタでは、動画を埋め込んだWebページの作成はもちろんの事、動画の制作も行っています。