「CSVファイル」と「JavaScript」を使ってデータを表示させる方法
データを扱う時にCSVファイルを活用していますでしょうか??
CSV(Comma-Separated Values)ファイルとは、表形式のデータを格納するプレーンテキストファイルの一種です。
ファイル内の各行は表の行に相当し、各値はカンマで区切られます。
Excelでも開くことも、メモ帳でも開くことができます。
CSVファイルは色々なソフトウェアとの互換性があり、ファイルが軽量です。
以下のようなところで活用されています。
①Google Analytics・Google Search Consoleのエクスポート
②Yahoo!ショッピング・楽天市場のモールでの一括商品編集
③Pythonを活用したデータ分析
④MySQLへのインポート
今回はCSVファイルを使ったお話です。
「CSVファイル」と「JavaScript」を使ってデータを表示させる方法
についてお話していきます。
是非最後までご覧ください。
また以前に「Google スプレッドシート」と「JavaScript」を使ってデータを表示させる方法についての記事を投稿しています。
こちらも参考にしてみてください。
今回の実装の流れ
今回の実装の流れを簡単に説明します。
①CSVファイルでデータを作成
②HTML・CSSを用意する
③JavaScriptで CSVファイルのデータを渡す
④サーバーを起動させて表示を確認
この流れで実装を行っていきます。
CSVファイルにあるデータをJavaScriptを使って渡します。
そのデータを受け取るのがHTMLの役割になります。
CSSは最低限の見た目を整えるために使います。
今回の実装には「ローカルサーバー」or「WEBサーバー」が必要になります。
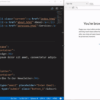
筆者は開発で「Visual Studio Code」を使っているため、「Live Server」という拡張機能を使用してローカルサーバーを起動させます。
以下が「Visual Studio Code」の「Live Server」になります。
では実装を行っていきましょう!
CSVファイルでデータを用意する
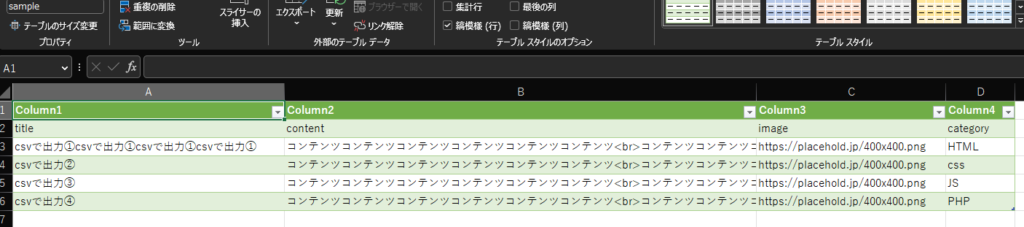
表示をさせたい「CSVファイル」のデータを用意します。
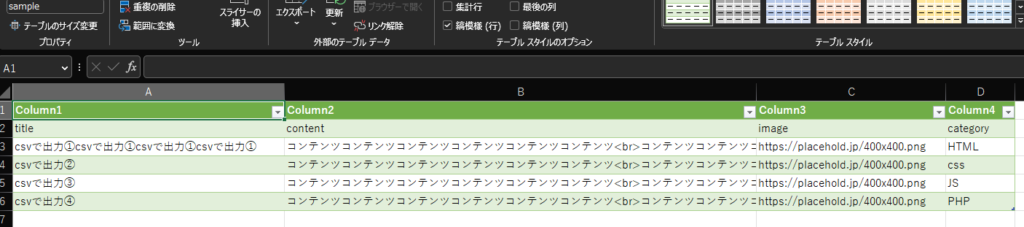
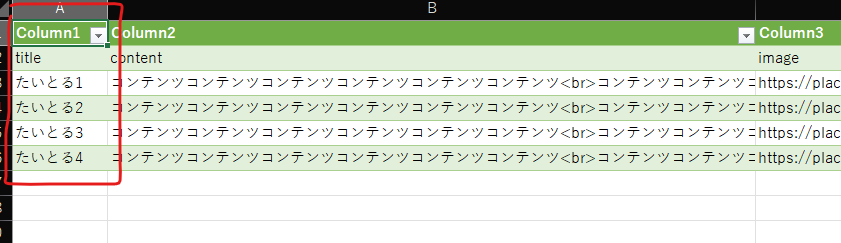
例として、下記のデータを用意しました。

上記の画像はわかりやすいようにExcelを使っていますが、メモ帳でもCSVファイルは作成することができます。
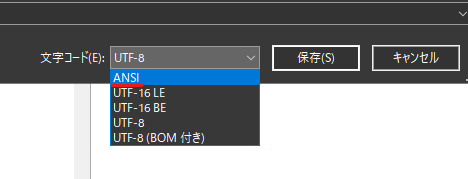
その際は保存の時に拡張子を「.csv」にして保存をしてください。
また文字化けになる可能性があるので文字コードを「UTF-8」から「ANSI」に変更をしてください。

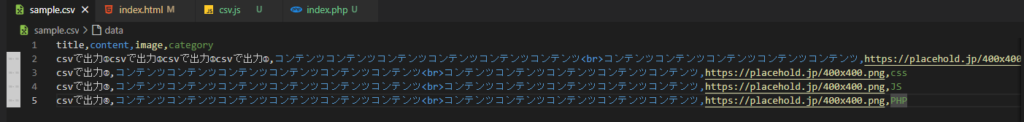
ちなみに「Visual Studio Code」でもCSVファイルは編集が可能です。

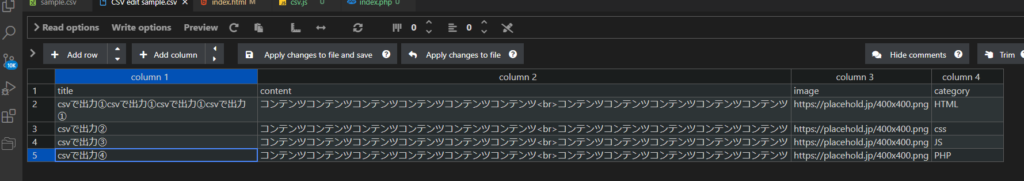
更に「Edit csv」という拡張機能を入れることで編集もしやすくなります。

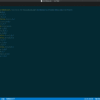
以下が「Edit csv」になります。
HTML・CSSを用意する
CSVファイルのデータを受け取るためのHTMLを用意します。
最低限の見た目を整えるためにCSSを活用します。
【HTML】
<div class="container">
<div class="csvlist" id="js-csv"></div>
</div>【CSS】
.csvlist {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: space-between;
}JavaScriptでCSVファイルのデータを渡す
今回の実装の一番重要な部分である、JavaScriptの実装を行っていきます。
以下のコードをJavaScriptのファイルに貼り付けをしてください。
async function loadCSVData() {
const response = await fetch('sample.csv');
const text = await response.text();
const data = text.trim().split('\n')
.map(line => line.split(',').map(x => x.trim()));
const articles = data.slice(1)
.map(x => `
<article>
<h3>${x[0]}</h3>
<p>${x[1]}</p>
<p>${x[3]}</p>
<img src="${x[2]}" alt="" loading="lazy" width="100%" height="auto">
</article>
`)
.join('');
document.getElementById('js-csv').innerHTML = articles;
}
loadCSVData();
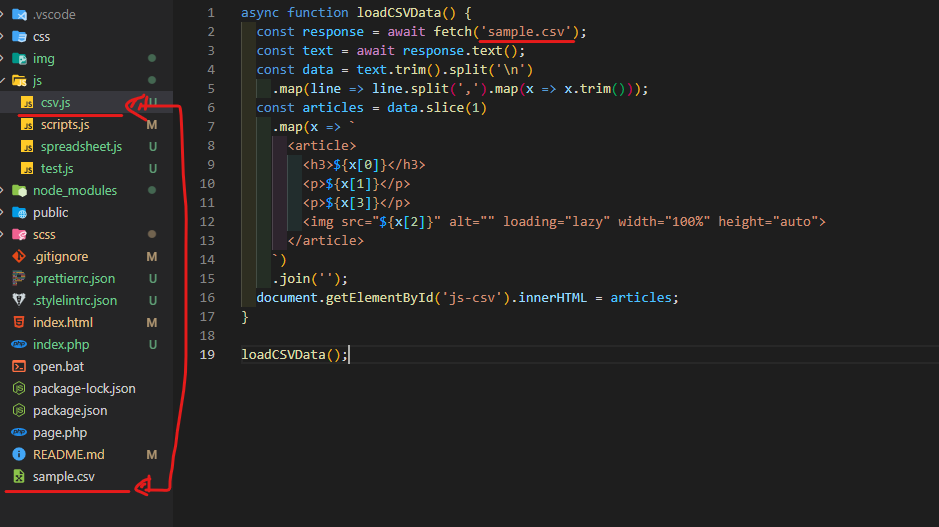
ファイルの構成は以下のようになっています。
今回は「csv.js」として実行します。
そして連携させるCSVファイルは「sample.csv」とします。

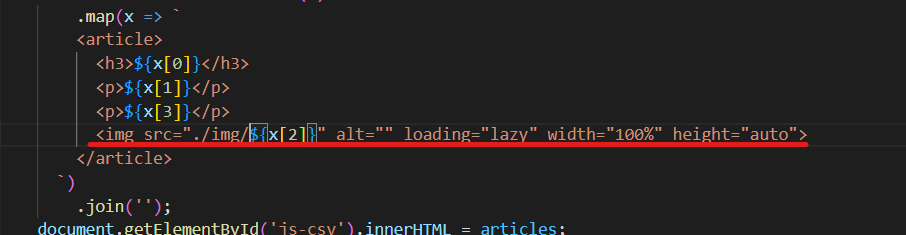
画像表示を絶対パスでCSVファイルに記載して表示させていますが、相対パスでも表示可能です。

赤線のように記載をすれば同じ階層にある「img」フォルダ内にある画像を参照できます。
HTMLの構造も「section」・「table」・「ul」・「ol」など使えば様々な形で出力可能です。
簡単にJavaScriptのコードの説明をします。
用意したのは以下のCSVファイルでした。

「title」、「content」、「image」、「category」と4つのカラム(列)があります。
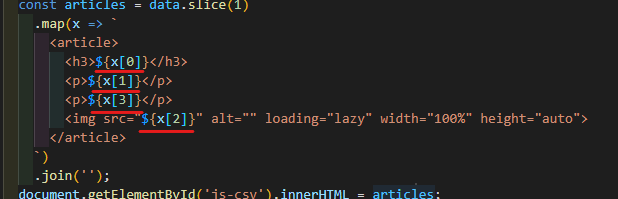
その4つのカラムがJavaScriptの「テンプレートリテラル」と連携しています。
(※下記画像の赤線の部分です)

「title」のカラム(列)→ ${x[0]}
「content」のカラム(列)→ ${x[1]}
「image」のカラム(列)→ ${x[2]}
「category」のカラム(列)→ ${x[3]}
実際に表示を確認してみましょう。
サーバーを起動させて表示を確認
CSVファイルやJavaScriptなどのファイルが揃ったので、実際に表示させてみます。
冒頭でお伝えしたとおり、今回はサーバーが必要です。
筆者は開発にVisual Studio Codeを使っているので、拡張機能の「Live Server」を使用しています。
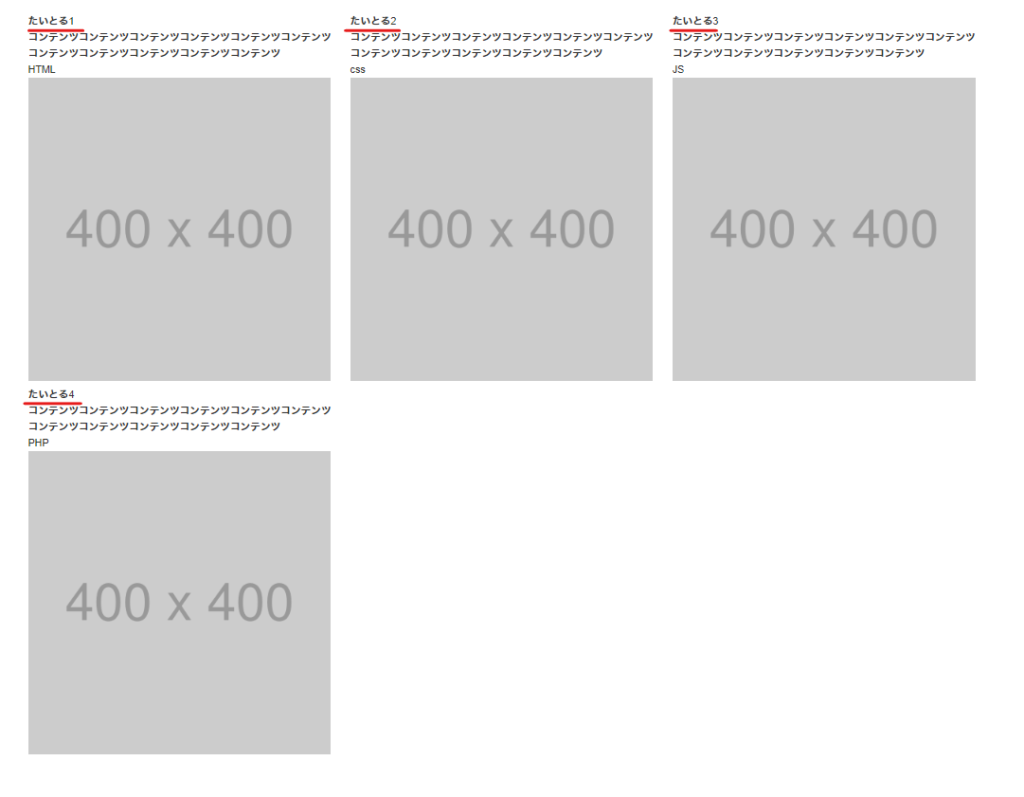
表示を行うと以下のようになるとおもいます。

試しに「CSVで出力」と記載がある部分を編集します。
CSVファイルを以下のように編集します。(赤枠の部分です)

すると先ほどの表示も以下のように切り替わります。

さいごに
いかがでしょうか??
CSVファイルの編集でWEBサイトが更新できるのであれば、ITに免疫がない人でも更新が可能になるとおもいます。
Googleスプレッドシートでもデータ連携は可能ですが、CSVファイルの方が表示がズレないというメリットがあります。
ITと聞くと最新技術などに目がいきがちですが、何気ない技術を組み合わせて活用すると色々発見があります。
👑ごった煮ブログ人気記事 TOP3👑
1位
2位
3位